WeChat applet global configuration development example
This article mainly shares with you WeChat applet global configuration development examples, mainly in the form of code, hoping to help everyone.
一.app.json
Use app.json file to globally configure the WeChat applet, determine the path of the page file, window performance, set the network timeout, and set multiple
tab etc.

# .json cannot be commented, otherwise an error will occur.
tabBar
If our applet is a multi-tab application (there is a tab bar at the bottom or top of the client window to switch pages), then we can specify it through the tabBar configuration item
The performance of the tab bar and the corresponding page displayed when the tab is switched.
tabBar is an array, can only configure a minimum of 2 and a maximum of 5
tab, tab is sorted in the order of the array



#app.json in
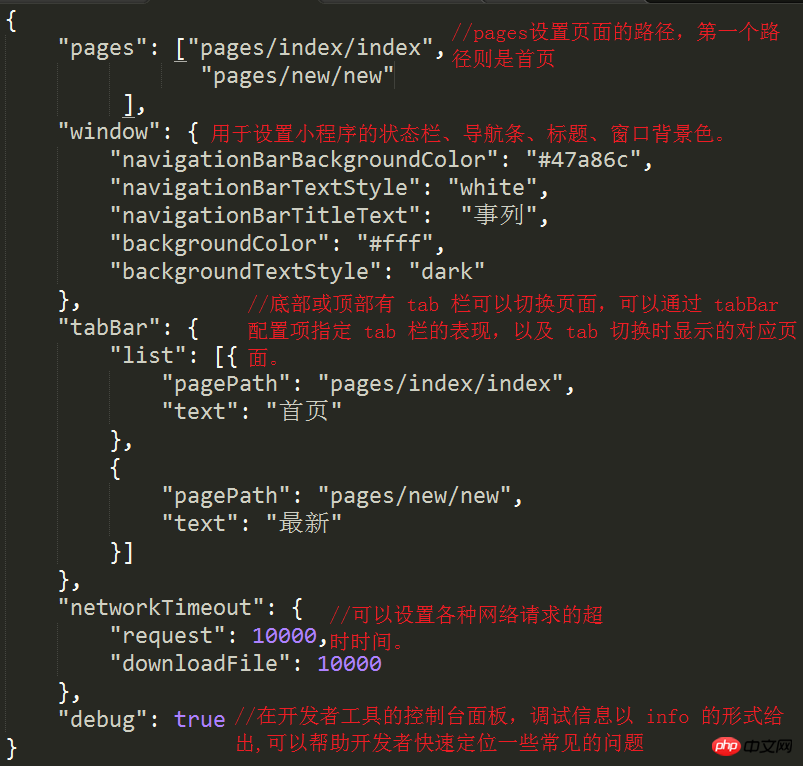
# #{
"pages": ["pages/index/index",
"pages/coming/coming",
"pages/search/search",
"pages/top/top"
],
"window": {
"navigationBarBackgroundColor": "#47a86c",
"navigationBarTextStyle": "white",
"navigationBarTitleText": "小程序案例",
"backgroundColor": "#fff",
"backgroundTextStyle": "dark"
},
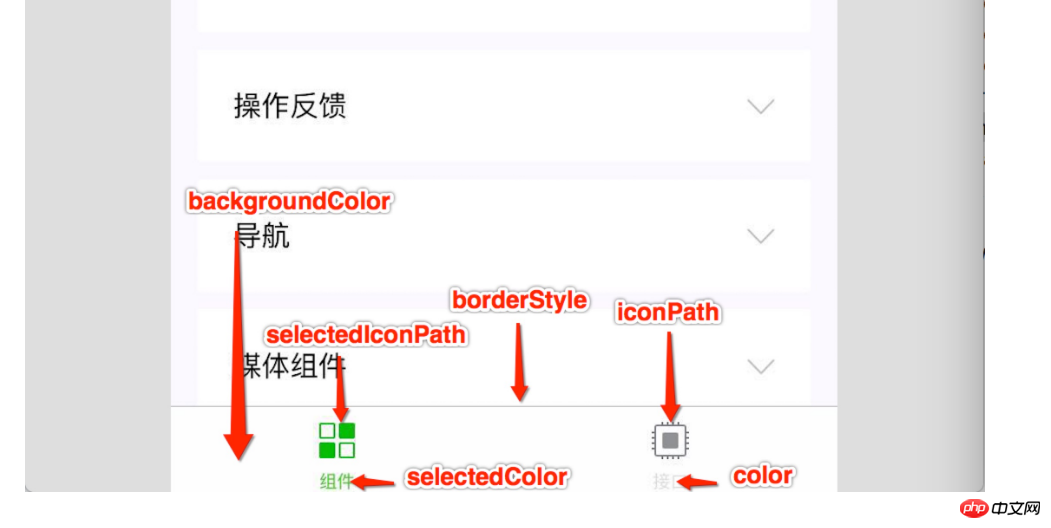
"tabBar": {
"color": "#686868",
"selectedColor": "#47a86c",
"backgroundColor": "#fff",
"list": [{
"pagePath": "pages/index/index",
"iconPath": "dist/images/popular_icon.png",
"selectedIconPath": "dist/images/popular_active_icon.png",
"text": "热映"
},
{
"pagePath": "pages/coming/coming",
"iconPath": "dist/images/coming_icon.png",
"selectedIconPath": "dist/images/coming_active_icon.png",
"text": "待映"
},
{
"pagePath": "pages/search/search",
"iconPath": "dist/images/search_icon.png",
"selectedIconPath": "dist/images/search_active_icon.png",
"text": "搜索"
},
{
"pagePath": "pages/top/top",
"iconPath": "dist/images/top_icon.png",
"selectedIconPath": "dist/images/top_active_icon.png",
"text": "口碑"
}]
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true
}
# icon can be placed At the same level as pages, file naming can be customized. 
Other properties in app.json: You can check the manual for detailed explanation.  Related recommendations:
Related recommendations:
Share an example code of vue global configuration
## Encapsulates jQuery's Ajax request global configuration_jquery
The above is the detailed content of WeChat applet global configuration development example. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 The perfect combination of PyCharm and PyTorch: detailed installation and configuration steps
Feb 21, 2024 pm 12:00 PM
The perfect combination of PyCharm and PyTorch: detailed installation and configuration steps
Feb 21, 2024 pm 12:00 PM
PyCharm is a powerful integrated development environment (IDE), and PyTorch is a popular open source framework in the field of deep learning. In the field of machine learning and deep learning, using PyCharm and PyTorch for development can greatly improve development efficiency and code quality. This article will introduce in detail how to install and configure PyTorch in PyCharm, and attach specific code examples to help readers better utilize the powerful functions of these two. Step 1: Install PyCharm and Python
 The working principle and configuration method of GDM in Linux system
Mar 01, 2024 pm 06:36 PM
The working principle and configuration method of GDM in Linux system
Mar 01, 2024 pm 06:36 PM
Title: The working principle and configuration method of GDM in Linux systems In Linux operating systems, GDM (GNOMEDisplayManager) is a common display manager used to control graphical user interface (GUI) login and user session management. This article will introduce the working principle and configuration method of GDM, as well as provide specific code examples. 1. Working principle of GDM GDM is the display manager in the GNOME desktop environment. It is responsible for starting the X server and providing the login interface. The user enters
 Understand Linux Bashrc: functions, configuration and usage
Mar 20, 2024 pm 03:30 PM
Understand Linux Bashrc: functions, configuration and usage
Mar 20, 2024 pm 03:30 PM
Understanding Linux Bashrc: Function, Configuration and Usage In Linux systems, Bashrc (BourneAgainShellruncommands) is a very important configuration file, which contains various commands and settings that are automatically run when the system starts. The Bashrc file is usually located in the user's home directory and is a hidden file. Its function is to customize the Bashshell environment for the user. 1. Bashrc function setting environment
 How to configure workgroup in win11 system
Feb 22, 2024 pm 09:50 PM
How to configure workgroup in win11 system
Feb 22, 2024 pm 09:50 PM
How to configure a workgroup in Win11 A workgroup is a way to connect multiple computers in a local area network, which allows files, printers, and other resources to be shared between computers. In Win11 system, configuring a workgroup is very simple, just follow the steps below. Step 1: Open the "Settings" application. First, click the "Start" button of the Win11 system, and then select the "Settings" application in the pop-up menu. You can also use the shortcut "Win+I" to open "Settings". Step 2: Select "System" In the Settings app, you will see multiple options. Please click the "System" option to enter the system settings page. Step 3: Select "About" In the "System" settings page, you will see multiple sub-options. Please click
 How to configure and install FTPS in Linux system
Mar 20, 2024 pm 02:03 PM
How to configure and install FTPS in Linux system
Mar 20, 2024 pm 02:03 PM
Title: How to configure and install FTPS in Linux system, specific code examples are required. In Linux system, FTPS is a secure file transfer protocol. Compared with FTP, FTPS encrypts the transmitted data through TLS/SSL protocol, which improves Security of data transmission. In this article, we will introduce how to configure and install FTPS in a Linux system and provide specific code examples. Step 1: Install vsftpd Open the terminal and enter the following command to install vsftpd: sudo
 MyBatis Generator configuration parameter interpretation and best practices
Feb 23, 2024 am 09:51 AM
MyBatis Generator configuration parameter interpretation and best practices
Feb 23, 2024 am 09:51 AM
MyBatisGenerator is a code generation tool officially provided by MyBatis, which can help developers quickly generate JavaBeans, Mapper interfaces and XML mapping files that conform to the database table structure. In the process of using MyBatisGenerator for code generation, the setting of configuration parameters is crucial. This article will start from the perspective of configuration parameters and deeply explore the functions of MyBatisGenerator.
 Flask installation and configuration tutorial: a tool to easily build Python web applications
Feb 20, 2024 pm 11:12 PM
Flask installation and configuration tutorial: a tool to easily build Python web applications
Feb 20, 2024 pm 11:12 PM
Flask installation and configuration tutorial: A tool to easily build Python Web applications, specific code examples are required. Introduction: With the increasing popularity of Python, Web development has become one of the necessary skills for Python programmers. To carry out web development in Python, we need to choose a suitable web framework. Among the many Python Web frameworks, Flask is a simple, easy-to-use and flexible framework that is favored by developers. This article will introduce the installation of Flask framework,
 How to install and configure DRBD on CentOS7 system? Tutorial on implementing high availability and data redundancy!
Feb 22, 2024 pm 02:13 PM
How to install and configure DRBD on CentOS7 system? Tutorial on implementing high availability and data redundancy!
Feb 22, 2024 pm 02:13 PM
DRBD (DistributedReplicatedBlockDevice) is an open source solution for achieving data redundancy and high availability. Here is the tutorial to install and configure DRBD on CentOS7 system: Install DRBD: Open a terminal and log in to the CentOS7 system as administrator. Run the following command to install the DRBD package: sudoyuminstalldrbd Configure DRBD: Edit the DRBD configuration file (usually located in the /etc/drbd.d directory) to configure the settings for DRBD resources. For example, you can define the IP addresses, ports, and devices of the primary node and backup node. Make sure there is a network connection between the primary node and the backup node.




