 WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 What do you need to pay attention to when using mini programs?
What do you need to pay attention to when using mini programs?
What do you need to pay attention to when using mini programs?
This article mainly shares with you what points you need to pay attention to in mini programs, hoping to help you better develop WeChat functions.
1. Details
1.A small program includes an app that describes the overall program and multiple Describe the page of each page
2. The applet framework is divided into the view layer and the logic layer
The logic layer is written in JavaScript.
The view layer is written by WXML and WXSS, and is displayed by components. Component is the basic component of the view.
##Reflect the data in the logical layer into a view, and at the same time Events from the view layer are sent to the logic layer.
## 2. Little knowledge points
1.App() function is used to register a small program. Accept one
object parameter, which specifies the life cycle function of the applet, etc.
are all in the app.js file
2.Page() function is used to register a page. accept an object
Parameters, which specify the initial data of the page, life cycle functions, event handling functions, etc.
##(1).Initialization data: data
data will be transmitted from the logic layer to the rendering layer in the form of JSON, so the data must be converted into JSON
Format: string, number, boolean, object, array.
#
# (2).
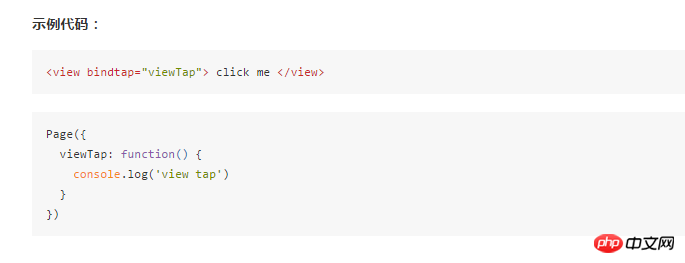
Life cycle function ## (3). Event handling function: bindtap

#3.Realize dynamic display and hiding of a certain control
##data:{
open:false
},
showitem:function(){
this.setData({
open:!this.data.open
})
}.display_show{
display: block;
}
.display_none{
display: none;
}
##4.By data-* and e.target.dateset pass parameters
##
this.setData({
firstPerson:e.target.dataset.me,
})
.Flexible box word: display:flex;
##<view class="phone_one" bindtap="clickPerson">
<view class="phone_personal">{{firstPerson}}</view>
<image src="../../image/i.png" class="personal_image {{selectArea ? 'rotateRight' :''}}"></image>
</view>
## justify-content:space-between;
##This way the subsets will be juxtaposed. justify-content:space-between;This way the subsets will be at both ends
6. Get your own style e.detail.width, e.detail.height
var app = getApp()
Page({
data: {
imgwidth:0,
imgheight:0,
},
imageLoad: function(e) {
var _this=this;
var $width=e.detail.width, //获取图片真实宽度
$height=e.detail.height,
ratio=$width/$height; //图片的真实宽高比例
var viewWidth=this.data.screenWidth, //设置图片显示宽度,
viewHeight=parseInt(viewWidth/ratio); //计算的高度值
_this.setData({
imgwidth:viewWidth,
imgheight:viewHeight
})
}7.如何定义全局数据
在app.js的App({})中定义的数据或函数都是全局的,在页面中可以通过var app = getApp(); app.function/key的方式调用(不过我们没有必要再app.js中定义全局函数)
(1)设置全局变量
App({
globalData:{
userInfo:null,
test:"test"
}
})
获取变量值
var test = getApp().globalData.test;
console.log(test)
三.注意点小程序误区
1.小程序不是Html5。小程序是微信全新定义的规范,是基于xml+js的,不支持也不兼容HTML,兼容受限的部分css写法。
小程序和腾讯X5引擎也没关系。X5是QQ浏览器团队的,是基于HTML的,但小程序是微信团队自研的
2.小程序不是b/s。微信宣传的一个重点,是触手可得,不用安装。但小程序并不是b/s的在线页面,它是c/s架构的。
3.小程序体验好并且小程序并非只适合低频或长尾应用
4. Mini program is not an app store, it is an OS (operating system)
Related recommendations:
WeChat applet global configuration development example
Development of WeChat mini-program tab function
Development of WeChat mini-program to upload pictures Example sharing
The above is the detailed content of What do you need to pay attention to when using mini programs?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Develop WeChat applet using Python
Jun 17, 2023 pm 06:34 PM
Develop WeChat applet using Python
Jun 17, 2023 pm 06:34 PM
With the popularity of mobile Internet technology and smartphones, WeChat has become an indispensable application in people's lives. WeChat mini programs allow people to directly use mini programs to solve some simple needs without downloading and installing applications. This article will introduce how to use Python to develop WeChat applet. 1. Preparation Before using Python to develop WeChat applet, you need to install the relevant Python library. It is recommended to use the two libraries wxpy and itchat here. wxpy is a WeChat machine
 Can small programs use react?
Dec 29, 2022 am 11:06 AM
Can small programs use react?
Dec 29, 2022 am 11:06 AM
Mini programs can use react. How to use it: 1. Implement a renderer based on "react-reconciler" and generate a DSL; 2. Create a mini program component to parse and render DSL; 3. Install npm and execute the developer Build npm in the tool; 4. Introduce the package into your own page, and then use the API to complete the development.
 Implement card flipping effects in WeChat mini programs
Nov 21, 2023 am 10:55 AM
Implement card flipping effects in WeChat mini programs
Nov 21, 2023 am 10:55 AM
Implementing card flipping effects in WeChat mini programs In WeChat mini programs, implementing card flipping effects is a common animation effect that can improve user experience and the attractiveness of interface interactions. The following will introduce in detail how to implement the special effect of card flipping in the WeChat applet and provide relevant code examples. First, you need to define two card elements in the page layout file of the mini program, one for displaying the front content and one for displaying the back content. The specific sample code is as follows: <!--index.wxml-->&l
 Detailed explanation of the role of .ibd files in MySQL and related precautions
Mar 15, 2024 am 08:00 AM
Detailed explanation of the role of .ibd files in MySQL and related precautions
Mar 15, 2024 am 08:00 AM
Detailed explanation of the role of .ibd files in MySQL and related precautions MySQL is a popular relational database management system, and the data in the database is stored in different files. Among them, the .ibd file is a data file in the InnoDB storage engine, used to store data and indexes in tables. This article will provide a detailed analysis of the role of the .ibd file in MySQL and provide relevant code examples to help readers better understand. 1. The role of .ibd files: storing data: .ibd files are InnoDB storage
 Which games are suitable for playing with i34150 and 1G independent graphics (which games is suitable for i34150)
Jan 05, 2024 pm 08:24 PM
Which games are suitable for playing with i34150 and 1G independent graphics (which games is suitable for i34150)
Jan 05, 2024 pm 08:24 PM
What games can be played with i34150 with 1G independent graphics? Can it play small games such as LoL? GTX750 and GTX750TI are very suitable graphics card choices. If you just play some small games or not play games, it is recommended to use the i34150 integrated graphics card. Generally speaking, the price difference between graphics cards and processors is not very big, so it is important to choose a reasonable combination. If you need 2G of video memory, it is recommended to choose GTX750TI; if you only need 1G of video memory, just choose GTX750. GTX750TI can be seen as an enhanced version of GTX750, with overclocking capabilities. Which graphics card can be paired with i34150 depends on your needs. If you plan to play stand-alone games, it is recommended that you consider changing the graphics card. you can choose
 Alipay launched the 'Chinese Character Picking-Rare Characters' mini program to collect and supplement the rare character library
Oct 31, 2023 pm 09:25 PM
Alipay launched the 'Chinese Character Picking-Rare Characters' mini program to collect and supplement the rare character library
Oct 31, 2023 pm 09:25 PM
According to news from this site on October 31, on May 27 this year, Ant Group announced the launch of the "Chinese Character Picking Project", and recently ushered in new progress: Alipay launched the "Chinese Character Picking-Uncommon Characters" mini program to collect collections from the society Rare characters supplement the rare character library and provide different input experiences for rare characters to help improve the rare character input method in Alipay. Currently, users can enter the "Uncommon Characters" applet by searching for keywords such as "Chinese character pick-up" and "rare characters". In the mini program, users can submit pictures of rare characters that have not been recognized and entered by the system. After confirmation, Alipay engineers will make additional entries into the font library. This website noticed that users can also experience the latest word-splitting input method in the mini program. This input method is designed for rare words with unclear pronunciation. User dismantling
 How uniapp achieves rapid conversion between mini programs and H5
Oct 20, 2023 pm 02:12 PM
How uniapp achieves rapid conversion between mini programs and H5
Oct 20, 2023 pm 02:12 PM
How uniapp can achieve rapid conversion between mini programs and H5 requires specific code examples. In recent years, with the development of the mobile Internet and the popularity of smartphones, mini programs and H5 have become indispensable application forms. As a cross-platform development framework, uniapp can quickly realize the conversion between small programs and H5 based on a set of codes, greatly improving development efficiency. This article will introduce how uniapp can achieve rapid conversion between mini programs and H5, and give specific code examples. 1. Introduction to uniapp unia
 Tutorial on writing a simple chat program in Python
May 08, 2023 pm 06:37 PM
Tutorial on writing a simple chat program in Python
May 08, 2023 pm 06:37 PM
Implementation idea: Establishing the server side of thread, so as to process the various functions of the chat room. The establishment of the x02 client is much simpler than the server. The function of the client is only to send and receive messages, and to enter specific characters according to specific rules. To achieve the use of different functions, therefore, on the client side, you only need to use two threads, one is dedicated to receiving messages, and the other is dedicated to sending messages. As for why not use one, that is because, only




