
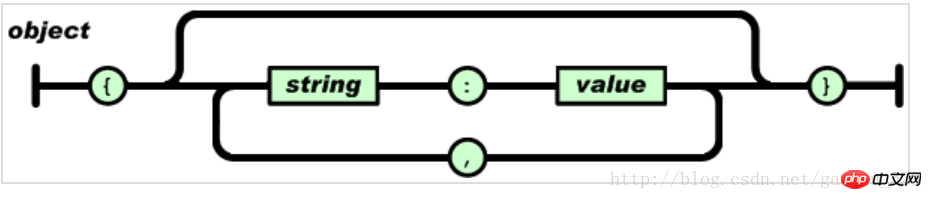
The format of JSON is a list of items surrounded by curly brackets "{}", each item is separated by a comma (,), and the item is the attribute name and attribute value separated by a colon (:). This is a typical dictionary representation, and it once again shows that objects in JavaScript are dictionary structures. No matter how complex the object is, it can be created and assigned with a JSON code. In JSON, a name/value pair consists of the field name (in double quotes), followed by a colon, and then the value.
JSON structure
(1).JSON has two structures
Json is simply an object and an array in JavaScript, so these two structures are objects and arrays. Through these two structures This structure can represent various complex structures
1. Object: The object is represented in js as the content enclosed by "{}", and the data structure is the key value of {key: value, key: value,...} Right structure, in object-oriented language, key is the attribute of the object, and value is the corresponding attribute value, so it is easy to understand. The value method is object.key to get the attribute value. The type of this attribute value can be numbers or characters. Strings, arrays, and objects.
2. Array: The array in js is the content enclosed by square brackets "[]". The data structure is ["java", "javascript", "vb",...], and the value method is the same as in all languages. Same as in, using index to obtain, the type of field value can be number, string, array, object.
Complex data structures can be combined through the two structures of objects and arrays.
(2).JSON syntax rules
JSON syntax is a subset of JavaScript object notation syntax.
Data is in name/value pairs
Data is separated by commas
Curly braces hold objects
Square brackets hold arrays
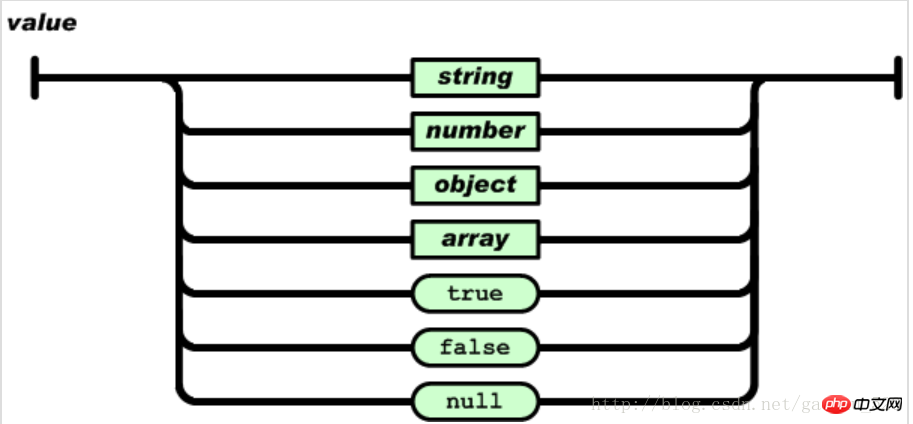
a.JSON values can be:
Number (integer or floating point number)
String (in double quotes)
Logical value (true or false)
Array (in square brackets)
Object (in curly braces) )
null
b. Except for the above 6 types, there is no other, there is no undefined or NAN like js
1) Use commas between parallel data ( ", ") separated.
2) Mapping is represented by colon (": ").
3) The collection (array) of parallel data is represented by square brackets ("[]").
4) The mapped collection (object) is represented by curly brackets ("{}").
An object is an unordered set of name/value pairs. An object starts with the left branch and ends with the right branch.
 A value can be a string enclosed in double quotes. , or a value, a true
or false , an array or an object
A value can be a string enclosed in double quotes. , or a value, a true
or false , an array or an object

(3).SON and object literals
In programming languages, literals are the same A notation for representing values.
JSON stipulates that the key in the key-value pair must be in double quotes! quotation marks. For example:
{"first name" : "Mike"};
Complexity:
{
"data": [
{
"bblx00": 1002,
"otherdata": [
{
"bgxmmc": "报告项目1035",
"brid00": 0,
}
],
"pyrxm0": "李彩兰",
},
{
"bblx00": 1003,
"otherdata": [
{
"bgxmid": 1033,
"bgxmmc": "报告项目1033",
},
{
"bgxmid": 1034,
"bgxmmc": "报告项目1034",
}
],
"pyrxm0": "张礼华",
}
],
};In JSON strings, functions or regular expression literals cannot be used
Related recommendations:
Convert JSON format to PHP array method
How does PHP determine whether the json format is correct
How does js determine that a string is in JSON format?
The above is the detailed content of Detailed explanation of JavaScript json format examples. For more information, please follow other related articles on the PHP Chinese website!




