
This time I will bring you a detailed explanation of the use of babel. What are the precautions when using babel? Here is a practical case, let’s take a look.
Installation and configuration
##npm install babel-cli --save-dev or cnpm install babel-cli --save-devIt will be faster to install using Taobao mirror.
Why not install it globally
If installed globally, it means that for the project to run, the global environment must have a babel, which means that the project has a dependency on the environment. On the other hand, this does not support different projects using different versions of Babel.Set transcoding rules
Install in the root directory: cnpm install babel-preset-es2015 --save-dev
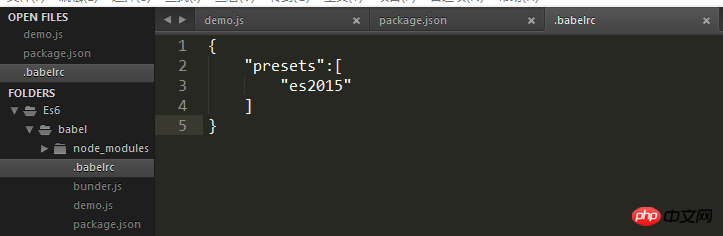
configuration file The .babelrc file must be placed in the project root directory. Its basic format is:
{
"presets":[],
"plugins":[]
}{
"presets":["es2015"]
}Example demonstration:
Create demo.js in the project root directorylet a = 5; const b = 10; let input = [1,2,3]; input.map(item => item+1);
{
"devDependencies": {
"babel-cli": "^6.26.0",
"babel-preset-es2015": "^6.24.1"
},
"scripts":{
"build":"babel demo.js"
}
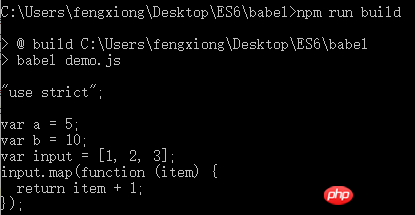
}npm run buildRun and view the results

{
"devDependencies": {
"babel-cli": "^6.26.0",
"babel-preset-es2015": "^6.24.1"
},
"scripts":{
"build":"babel demo.js --out-file bunder.js"
}
}npm run buildRun and view the results


I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website! Recommended reading:
JS imitation classic legendary game
The above is the detailed content of Detailed explanation of the use of babel. For more information, please follow other related articles on the PHP Chinese website!




