7 Ways to Use jQuery Plug-ins to Handle Web Page Layout
This time I will bring you 7 ways to deal with the jQuery plug-in of Web page layer layout. The following is a practical case, let’s take a look.
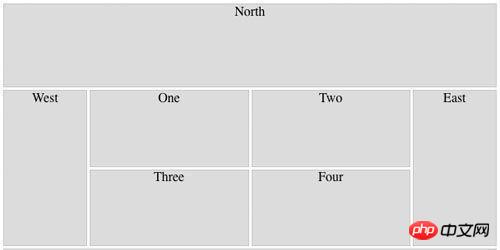
1.UI.Layout jQuery UI layout plug-in
Create advanced UI layouts with collapsible nested panels and tons of options. Layouts can create any UI look you want; from a simple header or sidebar to a complex application with toolbars, menus, help panels, status bars, subforms, and more. Integrate and enhance other UI widgets such as tabs, accordions and dialogs to create rich interfaces.

2.jQUery Masonry
All item sizing and styling are handled by your own CSS. Item size can be set as a percentage of responsive layout

3.jLayout
jLayout JavaScript library provides a layout algorithm for laying out components. A component is an abstraction; it can be implemented in many ways.
For example, items or HTML elements in HTML5 Canvas drawings. The jLayout library allows you to focus on drawing individual components rather than how they are arranged on the screen.
GitHub: https://github.com/bramstein/jlayout/

4.jQuery pageSlide
Query pageSlide is a jQuery Plug-in, which can control the display and closing of a hidden page. jQuery expands the left and right side column plug-in PageSlide, and the pageslide plug-in function realizes the function of actually hiding the sidebar. The plug-in can read another HTML or an element in the current page. It is currently a popular navigation menu display form, especially on mobile phones or touch screen pages. The effect is still good
demo: http ://www.jq22.com/jquery-info343

5.jQSlickWrap
http://www.jwf.us/projects /jQSlickWrap/
jQSlickWrap is a jQuery plug-in that can actually wrap content around images. This plug-in uses the HTML5 Canvas tag and is very simple to use. Text wrapping effects on floating images can be easily and accurately achieved.

6.Columnizer
Columnizer jQuery Plugin will automatically lay out your content in newspaper column format. You can specify column widths or a static number of columns. And, of course, it's easy to use! Columnizer will add CSS classes to the columns it creates. Each column will have a "column" class name. The first column will have "first" and the last column will have "last". This makes it easier for you to target specific columns in CSS markup.
github:https://github.com/adamwulf/Columnizer-jQuery-Plugin

7: Columns
jQueryJSON data conversion For the html table plugin Columns
GitHub: https://github.com/eisenbraun/columns
Columns create JSON data to HTML method reference jQuery library 1.7 or higher and the Columns plugin file , columns is an easy way to create JSON data into sortable, searchable, and paginated HTML tables. All you need is to provide the data, and the columns will do the rest. Because Columns creates all necessary HTML dynamically, the only HTML required is an empty HTML element, such as a
tag, with the corresponding id when initialized.

The above is the detailed content of 7 Ways to Use jQuery Plug-ins to Handle Web Page Layout. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What is the Chrome plug-in extension installation directory?
Mar 08, 2024 am 08:55 AM
What is the Chrome plug-in extension installation directory?
Mar 08, 2024 am 08:55 AM
What is the Chrome plug-in extension installation directory? Under normal circumstances, the default installation directory of Chrome plug-in extensions is as follows: 1. The default installation directory location of chrome plug-ins in windowsxp: C:\DocumentsandSettings\username\LocalSettings\ApplicationData\Google\Chrome\UserData\Default\Extensions2. chrome in windows7 The default installation directory location of the plug-in: C:\Users\username\AppData\Local\Google\Chrome\User
 Share three solutions to why Edge browser does not support this plug-in
Mar 13, 2024 pm 04:34 PM
Share three solutions to why Edge browser does not support this plug-in
Mar 13, 2024 pm 04:34 PM
When users use the Edge browser, they may add some plug-ins to meet more of their needs. But when adding a plug-in, it shows that this plug-in is not supported. How to solve this problem? Today, the editor will share with you three solutions. Come and try it. Method 1: Try using another browser. Method 2: The Flash Player on the browser may be out of date or missing, causing the plug-in to be unsupported. You can download the latest version from the official website. Method 3: Press the "Ctrl+Shift+Delete" keys at the same time. Click "Clear Data" and reopen the browser.
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:
 Is PHP front-end or back-end in web development?
Mar 24, 2024 pm 02:18 PM
Is PHP front-end or back-end in web development?
Mar 24, 2024 pm 02:18 PM
PHP belongs to the backend in web development. PHP is a server-side scripting language, mainly used to process server-side logic and generate dynamic web content. Compared with front-end technology, PHP is more used for back-end operations such as interacting with databases, processing user requests, and generating page content. Next, specific code examples will be used to illustrate the application of PHP in back-end development. First, let's look at a simple PHP code example for connecting to a database and querying data:
 How to enable administrative access from the cockpit web UI
Mar 20, 2024 pm 06:56 PM
How to enable administrative access from the cockpit web UI
Mar 20, 2024 pm 06:56 PM
Cockpit is a web-based graphical interface for Linux servers. It is mainly intended to make managing Linux servers easier for new/expert users. In this article, we will discuss Cockpit access modes and how to switch administrative access to Cockpit from CockpitWebUI. Content Topics: Cockpit Entry Modes Finding the Current Cockpit Access Mode Enable Administrative Access for Cockpit from CockpitWebUI Disabling Administrative Access for Cockpit from CockpitWebUI Conclusion Cockpit Entry Modes The cockpit has two access modes: Restricted Access: This is the default for the cockpit access mode. In this access mode you cannot access the web user from the cockpit
 How to deal with error messages when WordPress plug-in installation fails?
Mar 04, 2024 pm 04:57 PM
How to deal with error messages when WordPress plug-in installation fails?
Mar 04, 2024 pm 04:57 PM
How to deal with error messages when WordPress plug-in installation fails? As one of the most popular content management systems currently, WordPress has a rich plug-in library, providing users with various functional extensions and customization options. However, when using WordPress, sometimes plug-in installation fails, and error messages may appear, making users feel confused and anxious. This article will introduce some common WordPress plug-in installation failure error messages and how to deal with these problems. 1. Report






