 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Detailed explanation of js compiled language and interpreted language
Detailed explanation of js compiled language and interpreted language
Detailed explanation of js compiled language and interpreted language
This article mainly shares with you the basic knowledge of js-compiled language and interpreted language. I hope it can help everyone.
1. Primitive type and reference type 1. The difference between compiled language and interpreted language
Compiled language: Compile a file first, and the program will automatically execute this document.
Advantages: Fast;
Disadvantages: Not cross-platform.
The server requires strong stability. Linux system is used, and most clients use Windows, which causes cross-platform problems. Compiled files generated by compiled languages cannot be executed on multiple platforms at the same time.
Interpreted language: Compile one sentence and execute one sentence. There is no compilation file. It is equivalent to directly compiling into 1010 machine language and then executing it.
Advantages: cross-platform;
Disadvantages: slightly slow.
Note: Java is neither a compiled language nor an interpreted language in the strict sense. After the file is compiled, the Java virtual machine interprets and executes it, making Java cross-platform.
2. The js engine is single-threaded-----can only do one thing at the same time
Asynchronous--multiple things are executed at the same time; synchronous--wait for one thing Once one thing is done, do another.
Rotation time slice: js seems to be executing two animations at the same time. In fact, js divides the process of the two animations into countless sparse time slices to form a stack. Each time one of them is executed, the content is There is no order of priority for grabbing time slices, the order is random. Then the animation is executed in the order of the stack, and it seems that both of them are moving.
3. Mainstream browsers----shell and kernel
IE----trident; Chrome-----webkit/blink; firefox---Gecko; safari-- --webkit; Opera---presto
4. Basic js knowledge points
a Variable names can be composed of $ _ English numbers, but the first letter can only be $ _ English, and another The name avoids words with special meanings while taking into account semantics.
b Original value: null undefined string number boolean; Reference value: object array function (actually the object type)
Original value---assignment is equivalent to giving a copy and placing it in a new In a variable, if you assign a value to an already assigned variable again, the index relationship between the variable and the original value will actually be cut off in the memory, and a new place in the memory will be opened to index the variable name, and the value will be the new value. . ps. Until the memory prompts that it is full, you clear some things, and then save things again, the original place will be overwritten.
var num = 1; var num1 = num; num = 2; console.log(num,num1); //2,1。。。。但是这个num已经不是原来的num了
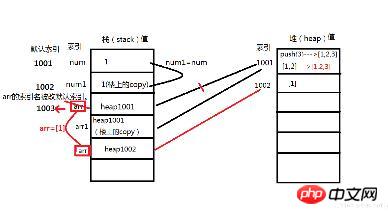
Reference value---is equivalent to the index value in the stack being the variable name, the value being the address where the real value is stored in the heap, the index in the heap being the address, and the value being the really needed value, so When assigning a variable, it is equivalent to assigning the value in the stack (address---heap index) to a new variable, causing both variables to point to the same address at the same time. Then changing the content in this address will cause the two variables to be values are changed. ps If you assign a value to a variable (a new reference value or original value), the other variable will not change. It is equivalent to opening a new space in the heap and giving the address to the variable. The address of the other variable will still remain unchanged.
var arr=[1,2]; var arr1=arr; arr.push(3);//改变同一个地址的arr的内容,两个变量都会改变 console.log(arr,arr1);//[1,2,3],[1,2,3] arr=[1];//给arr重新赋值了一个地址,arr1的地址不会发生改变,还是原来的地址 console.log(arr,arr1)//[1],[1,2,3]
You can see the picture for details. The original value assignment is to copy a copy to another variable. The reference value is to copy the address to another variable. Modifying the content in this address will cause the values of both variables to change. Reassigning the reference value is equivalent to re-opening a piece of content on the stack and then giving a new address. No It affects another element, and the original memory location is actually still occupied, but it is changed back to the default index and cannot be found.

c : 1/0----Infinity (Number type) 0/0---NaN (Number type)
d : ++ a executes a+1 before the current statement, and a++ executes a+1 after the current statement is executed. That is, (++a) is equal to a, which is equal to (a+1), (a++) is equal to the original value of a, a=a+1
The above content is a summary of the video study and personal practice understanding. If the infringement is unintentional, please notify me to make changes.
The above is the detailed content of Detailed explanation of js compiled language and interpreted language. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Detailed explanation of obtaining administrator rights in Win11
Mar 08, 2024 pm 03:06 PM
Detailed explanation of obtaining administrator rights in Win11
Mar 08, 2024 pm 03:06 PM
Windows operating system is one of the most popular operating systems in the world, and its new version Win11 has attracted much attention. In the Win11 system, obtaining administrator rights is an important operation. Administrator rights allow users to perform more operations and settings on the system. This article will introduce in detail how to obtain administrator permissions in Win11 system and how to effectively manage permissions. In the Win11 system, administrator rights are divided into two types: local administrator and domain administrator. A local administrator has full administrative rights to the local computer
 What is the analysis of 2.8k screen?
Jan 02, 2024 pm 12:21 PM
What is the analysis of 2.8k screen?
Jan 02, 2024 pm 12:21 PM
We often see the introduction of how many K screens we have when buying TVs, computers or mobile phones, such as 2.8K screens. At this time, there will be friends who don’t know much about electronic devices and will be curious about what this 2.8K screen means and what the resolution is. What does 2.8k screen mean? Answer: 2.8k screen means that the screen resolution is 2880*18002K, which means the number of horizontal pixels is greater than 2000. For the same size screen, the higher the resolution, the better the picture quality. Introduction to resolution 1. Since the points, lines and surfaces on the screen are all composed of pixels, the more pixels the monitor can display, the finer the picture, and the more information can be displayed in the same screen area. 2. The higher the resolution, the greater the number of pixels, and the sharper the sensed image.
 Detailed explanation of division operation in Oracle SQL
Mar 10, 2024 am 09:51 AM
Detailed explanation of division operation in Oracle SQL
Mar 10, 2024 am 09:51 AM
Detailed explanation of division operation in OracleSQL In OracleSQL, division operation is a common and important mathematical operation, used to calculate the result of dividing two numbers. Division is often used in database queries, so understanding the division operation and its usage in OracleSQL is one of the essential skills for database developers. This article will discuss the relevant knowledge of division operations in OracleSQL in detail and provide specific code examples for readers' reference. 1. Division operation in OracleSQL
 Detailed explanation of the role and usage of PHP modulo operator
Mar 19, 2024 pm 04:33 PM
Detailed explanation of the role and usage of PHP modulo operator
Mar 19, 2024 pm 04:33 PM
The modulo operator (%) in PHP is used to obtain the remainder of the division of two numbers. In this article, we will discuss the role and usage of the modulo operator in detail, and provide specific code examples to help readers better understand. 1. The role of the modulo operator In mathematics, when we divide an integer by another integer, we get a quotient and a remainder. For example, when we divide 10 by 3, the quotient is 3 and the remainder is 1. The modulo operator is used to obtain this remainder. 2. Usage of the modulo operator In PHP, use the % symbol to represent the modulus
 Detailed explanation of the linux system call system() function
Feb 22, 2024 pm 08:21 PM
Detailed explanation of the linux system call system() function
Feb 22, 2024 pm 08:21 PM
Detailed explanation of Linux system call system() function System call is a very important part of the Linux operating system. It provides a way to interact with the system kernel. Among them, the system() function is one of the commonly used system call functions. This article will introduce the use of the system() function in detail and provide corresponding code examples. Basic Concepts of System Calls System calls are a way for user programs to interact with the operating system kernel. User programs request the operating system by calling system call functions
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 Detailed explanation of Linux curl command
Feb 21, 2024 pm 10:33 PM
Detailed explanation of Linux curl command
Feb 21, 2024 pm 10:33 PM
Detailed explanation of Linux's curl command Summary: curl is a powerful command line tool used for data communication with the server. This article will introduce the basic usage of the curl command and provide actual code examples to help readers better understand and apply the command. 1. What is curl? curl is a command line tool used to send and receive various network requests. It supports multiple protocols, such as HTTP, FTP, TELNET, etc., and provides rich functions, such as file upload, file download, data transmission, proxy
 Learn more about Promise.resolve()
Feb 18, 2024 pm 07:13 PM
Learn more about Promise.resolve()
Feb 18, 2024 pm 07:13 PM
Detailed explanation of Promise.resolve() requires specific code examples. Promise is a mechanism in JavaScript for handling asynchronous operations. In actual development, it is often necessary to handle some asynchronous tasks that need to be executed in sequence, and the Promise.resolve() method is used to return a Promise object that has been fulfilled. Promise.resolve() is a static method of the Promise class, which accepts a



