Detailed explanation of js prototype and prototype chain
This time I will bring you a detailed explanation of the prototype and prototype chain of js. What are the precautions when using the prototype and prototype chain of js. The following is a practical case, let's take a look.
Every function we create has a prototype (prototype) attribute. This attribute is a pointer pointing to a prototype object, and the properties and methods possessed by this prototype object can be So instances are shared.
function Person(){
}
Person.prototype.name = "Nicholas";
Person.prototype.age = 29;
Person.prototype.sayName = function(){
alert(this.name);
};var person1 = new Person();
person1.sayName(); //"Nicholas"var person2 = new Person();
person2.sayName(); //"Nicholas"alert(person1.sayName == person2.sayName); //true1. Understanding prototype objects
Whenever a new function is created, it will be created for the function according to a specific set of rules. A prototype attribute, which points to the prototype object of the function.
By default, all prototype objects automatically obtain a constructor (constructor) property, which contains a pointer to the function where the prototype property is located.
When the constructor is called to create a new instance, the instance will contain a pointer (internal property) pointing to the prototype object of the constructor. ECMA-262 version 5 calls this pointer [[Prototype]].
Although there is no standard way to access [[Prototype]] in scripts, Firefox, Safari, and Chrome support a property proto on every object; in other implementations, This property is completely invisible to scripts.
However, the really important point to make clear is that This connection exists between the instance and the prototype object of the constructor, not between the instance and the constructor .
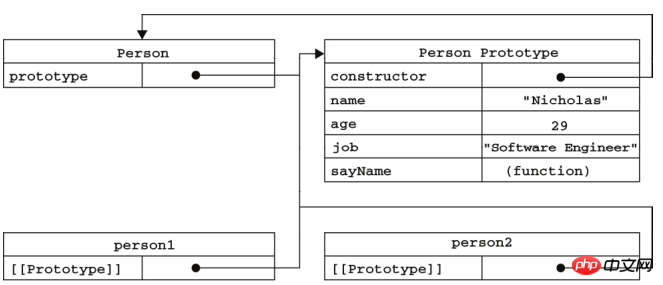
Taking the previous code that uses the Person constructor and Person.prototype to create an instance as an example, Figure 6-1 shows the relationship between each object.

Here, Person.prototype points to the prototype object, and Person.prototype.constructor points back to Person .
Both person1 and person2 contain an internal property that simply points to Person.prototype; in other words, they have no direct relationship with the constructor.
You can call person1.sayName(). This is accomplished through the process of finding object properties. (It will search on the instance first, and if it cannot find it, it will continue to search for the prototype.)
alert(Person.prototype.isPrototypeOf(person1)); alert(Person.prototype.isPrototypeOf(person2));
2. Simpler prototype syntax
Previous example Every time you add an attribute and method, you need to type Person.prototype. In order to reduce unnecessary typing and to better visually encapsulate the functionality of the prototype, it is more common to override the entire prototype object with an object literal that contains all properties and methods.
function Person(){
}
Person.prototype = {
name : "Nicholas",
age : 29,
job: "Software Engineer",
sayName : function () {
alert(this.name);
}
};In the above code, we set Person.prototype equal to a new object created as an object literal. The end result is the same, with one exception: the constructor property no longer points to Person.
As mentioned before, every time a function is created, its prototype object will be created at the same time, and this object will also automatically obtain the constructor property.
var friend = new Person(); alert(friend instanceof Object); //truealert(friend instanceof Person); //truealert(friend.constructor == Person); //falsealert(friend.constructor == Object); //true
Here, using instanceof operator to test Object and Person still returns true, but the constructor property is equal to Object and not equal to Person.
If the value of constructor is really important, you can deliberately set it back to the appropriate value as shown below.
function Person(){
}
Person.prototype = { constructor : Person,
name : "Nicholas",
age : 29,
job: "Software Engineer",
sayName : function () {
alert(this.name);
}
};3. Prototype of native object
All native reference types (Object, Array, String, etc.) have methods defined on the prototype of their constructor .
For example, the sort() method can be found in Array.prototype, and the substring() method can be found in String.prototype. Although it is possible to do so, it is not recommended to modify the prototype of a native object.
4. Problems with prototype objects
The biggest problem with the prototype pattern is caused by its shared nature. Modifying one of them will affect the other.
function Person(){
}
Person.prototype = {
constructor: Person,
name : "Nicholas",
age : 29,
job : "Software Engineer",
friends : ["Shelby", "Court"],
sayName : function () {
alert(this.name);
}
};var person1 = new Person();var person2 = new Person();person1.friends.push("Van");alert(person1.friends); //"Shelby,Court,Van"alert(person2.friends); //"Shelby,Court,Van"alert(person1.friends === person2.friends); //true五、原型链
其基本思想是利用原型让一个引用类型继承另一个引用类型的属性和方法。然后层层递进,就构成了实例与原型的链条,这就是所谓原型链的基本概念。
function SuperType(){
this.property = true;
}
SuperType.prototype.getSuperValue = function(){
return this.property;
};function SubType(){
this.subproperty = false;
}//继承了 SuperTypeSubType.prototype = new SuperType();SubType.prototype.getSubValue = function (){
return this.subproperty;
};var instance = new SubType();
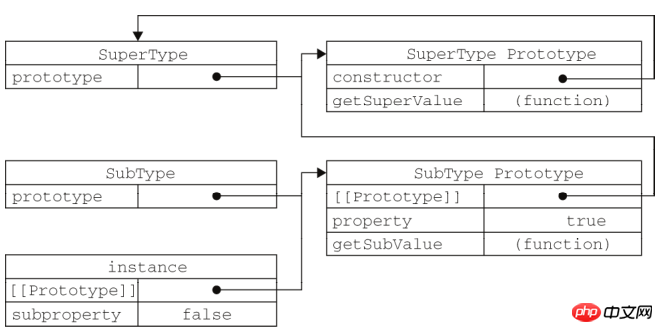
alert(instance.getSuperValue()); //true一张图说明:

property 则位于 SubType.prototype 中。这是因为 property 是一个实例属性,而 getSuperValue() 则是一个原型方法。既然 SubType.prototype 现在是 SuperType的实例,那么 property 当然就位于该实例中了。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
The above is the detailed content of Detailed explanation of js prototype and prototype chain. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Detailed explanation of obtaining administrator rights in Win11
Mar 08, 2024 pm 03:06 PM
Detailed explanation of obtaining administrator rights in Win11
Mar 08, 2024 pm 03:06 PM
Windows operating system is one of the most popular operating systems in the world, and its new version Win11 has attracted much attention. In the Win11 system, obtaining administrator rights is an important operation. Administrator rights allow users to perform more operations and settings on the system. This article will introduce in detail how to obtain administrator permissions in Win11 system and how to effectively manage permissions. In the Win11 system, administrator rights are divided into two types: local administrator and domain administrator. A local administrator has full administrative rights to the local computer
 Detailed explanation of division operation in Oracle SQL
Mar 10, 2024 am 09:51 AM
Detailed explanation of division operation in Oracle SQL
Mar 10, 2024 am 09:51 AM
Detailed explanation of division operation in OracleSQL In OracleSQL, division operation is a common and important mathematical operation, used to calculate the result of dividing two numbers. Division is often used in database queries, so understanding the division operation and its usage in OracleSQL is one of the essential skills for database developers. This article will discuss the relevant knowledge of division operations in OracleSQL in detail and provide specific code examples for readers' reference. 1. Division operation in OracleSQL
 Detailed explanation of the role and usage of PHP modulo operator
Mar 19, 2024 pm 04:33 PM
Detailed explanation of the role and usage of PHP modulo operator
Mar 19, 2024 pm 04:33 PM
The modulo operator (%) in PHP is used to obtain the remainder of the division of two numbers. In this article, we will discuss the role and usage of the modulo operator in detail, and provide specific code examples to help readers better understand. 1. The role of the modulo operator In mathematics, when we divide an integer by another integer, we get a quotient and a remainder. For example, when we divide 10 by 3, the quotient is 3 and the remainder is 1. The modulo operator is used to obtain this remainder. 2. Usage of the modulo operator In PHP, use the % symbol to represent the modulus
 Detailed explanation of the linux system call system() function
Feb 22, 2024 pm 08:21 PM
Detailed explanation of the linux system call system() function
Feb 22, 2024 pm 08:21 PM
Detailed explanation of Linux system call system() function System call is a very important part of the Linux operating system. It provides a way to interact with the system kernel. Among them, the system() function is one of the commonly used system call functions. This article will introduce the use of the system() function in detail and provide corresponding code examples. Basic Concepts of System Calls System calls are a way for user programs to interact with the operating system kernel. User programs request the operating system by calling system call functions
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 Detailed analysis of C language learning route
Feb 18, 2024 am 10:38 AM
Detailed analysis of C language learning route
Feb 18, 2024 am 10:38 AM
As a programming language widely used in the field of software development, C language is the first choice for many beginner programmers. Learning C language can not only help us establish the basic knowledge of programming, but also improve our problem-solving and thinking abilities. This article will introduce in detail a C language learning roadmap to help beginners better plan their learning process. 1. Learn basic grammar Before starting to learn C language, we first need to understand the basic grammar rules of C language. This includes variables and data types, operators, control statements (such as if statements,
 Detailed explanation of Linux curl command
Feb 21, 2024 pm 10:33 PM
Detailed explanation of Linux curl command
Feb 21, 2024 pm 10:33 PM
Detailed explanation of Linux's curl command Summary: curl is a powerful command line tool used for data communication with the server. This article will introduce the basic usage of the curl command and provide actual code examples to help readers better understand and apply the command. 1. What is curl? curl is a command line tool used to send and receive various network requests. It supports multiple protocols, such as HTTP, FTP, TELNET, etc., and provides rich functions, such as file upload, file download, data transmission, proxy
 Learn more about Promise.resolve()
Feb 18, 2024 pm 07:13 PM
Learn more about Promise.resolve()
Feb 18, 2024 pm 07:13 PM
Detailed explanation of Promise.resolve() requires specific code examples. Promise is a mechanism in JavaScript for handling asynchronous operations. In actual development, it is often necessary to handle some asynchronous tasks that need to be executed in sequence, and the Promise.resolve() method is used to return a Promise object that has been fulfilled. Promise.resolve() is a static method of the Promise class, which accepts a






