
In the development of native small programs, the data flow is one-way and cannot be bound in two directions, but it is quite simple to implement the two-way binding function!
The following is about the principle of two-way binding in the mini program framework minapp. In minapp, you only need to add .sync after the attribute name of the component in the wxml template to achieve it. Two-way binding. In order to explain the principle below, the process may be slightly complicated, but in fact, the minapp framework has already handled those complicated details!
First of all, To enable two-way binding of data, excessive data sources should be avoided.
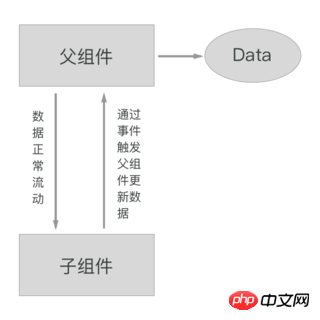
When data flows naturally from top to bottom, if each component maintains its own data while keeping their data values consistent, although this can be done, the implementation process will not be simple. .
But there is no need to use mobx or redux to manage data globally in order to have a unified data source. This feels like overkill.
Since two-way binding only exists between parent and child components, and data is passed from parent to child, you can preferentially use the data in the parent component as the data source.
Each time the child component updates the data, it does not Update its own internal data, but trigger the parent component to update its data through the event mechanism. After the parent component updates the data, it will naturally pass the updated data to the child component.
Thus Achieve two-way flow of data!

Not all data requires two-way binding, and not all data is external. Subcomponents can also have their own internal data. So this involves the second question we want to talk about: Distinguish which data needs two-way binding and which data needs to be maintained by the sub-components themselves.
Anyone who has used vue should know that to achieve two-way binding in vue, special processing needs to be done in the template. For example, if you want to bidirectionally bind the parentAttr of the parent component to the childAttr of the child component, you need to write this in the template of the parent component:
<child></child>
But the applet does not Without such a simple syntax, characters such as "." are not even allowed to appear in the attribute names of the wxml language of the applet. Back to our problem, The sub-component needs to know which attributes require two-way binding and which attributes need to be maintained by itself.
Add a field to the template (syncAttrMap) to specifically tell The child component needs two-way binding of the dataset. Can't it just be combined? For example, the above example can be written as a writing method supported by WeChat applet:
<child></child><child></child>
Then, you need to deal with the problem of subcomponent data update. There are two parts of data in the subcomponent, Part of it is internal data, and the other part is the data in the parent component.
The child component can get which data is internal data and which data is the parent component's data by reading the attribute syncAttrMap, and can Know what the key name of the data in the parent component corresponding to
is. Since the native component method setData does not care whether it is internal data or data in the parent component, as long as
you call it to update the data, it will only update the internal data. Therefore, a new method needs to be implemented to automatically determine the data source. If it is internal data,
directly call setData; if it is parent component data in two-way binding, an event can be triggered. Notify the parent component to update the corresponding value.
So according to the above description, the parent component needs to have a listening function , and the child component needs to have a smart setData function. Instead of naming the parent component's listening function
as onSyncAttrUpdate and the child component's smart setData function as setDataSmart, you can have the following code:
// 父组件Component({
methods: {
onSyncAttrUpdate(e) {
this.setData(e.detail) // 子组件传来的需要更新的数据
}
}})<child></child>
// 子组件Component({
properties: {
childAttr: String,
syncAttrMap: String },
methods: {
// 子组件更新数据时,只要调用此方法即可,而不是 `setData`
setDataSmart(data) {
// splitDataBySyncAttrMap 函数的实现过程就不说了,只是将对象拆分,大家应该都能实现
let {parentData, innerData} = splitDataBySyncAttrMap(data, this.data.syncAttrMap) // 内部数据使用 setData 更新
if (Object.keys(innerData).length) {
this.setData(innerData) // setData 中还支持 callback 的回调,为了简化代码,这里不讨论
}
// 双向绑定的父组件数据触发事件让父组件自己去更新
if (Object.keys(parentData).length) {
this.triggerEvent('syncAttrUpdate', parentData) }
}
}})At this point, a simple two-way binding function is completed. However, since sub-components may also contain other components, that is to say, sub-components can also be parent components, and parent components can also be
child components. Therefore, the above onSyncAttrUpdate setDataSmart function needs to be implemented in each component, so
define a public object BaseComponent to implement all the above functions ,like:
// BaseComponentconst BaseComponent = {
properties: {
syncAttrMap: String },
methods: {
setDataSmart() {
// ...
},
onSyncAttrUpdate() {
// ...
}
}}然后将 BaseComponent minin 到每个组件的对象上去就可以了;另外小程序中还有一个特殊的组件:Page,虽然 Page 和 Component 结构是两样的,
但它也应该算是一个组件,不过它一定是父组件,不可能是别的组件的子组件,所以还需要将 onSyncAttrUpdate 方法写了所有的 Page 定义中。
所有这些就是 minapp 的双向绑定的基本原理了。
等等,最后还有一件事:wxml 模板,不能让用户每次写双向绑定的时候都要写那么复杂语句吧?当然不用,minapp 在编译时,会将模板做个简单的转化:
<child></child><child></child>
谢谢,文章到此结束,欢迎关注 minapp:重新定义微信小程序的开发
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
The above is the detailed content of How to implement two-way data binding in WeChat applet. For more information, please follow other related articles on the PHP Chinese website!




