
This time I will bring you the use of JavaScript scope, What are the precautions for using JavaScriptscope, the following is a practical case, let’s take a look take a look.
Scope specifies where variables are available.
var global_var = 10; //全局变量function a(){
alert(global_var); //全局变量在函数内可访问}a(); //10function a(){ //函数
if(true){ //块
var x = 1;
}
if(false){
var y = 2;
}
alert(x); //1
alert(y); //undefined}a();Although variable x is declared and assigned in a block statement (if) , but its scope is function a, so it is accessible anywhere in function a.
What’s interesting is that although the declaration and assignment of the y variable are in the false block statement, it still prints undefined instead of reporting an error, because JavaScript will advance all variable declarations to the beginning of the function, which is called Variable promotion :
function a(){
alert(x);
var x = 1;
alert(x);}a(); //undefined 1//以上代码经过JavaScript变量提升后实际上是这个样子的:function a(){
var x;
alert(x);
x = 1;
alert(x);}It should be noted that when declaring variables within a function, you must use var, otherwise a global variable is declared:
function test(){
a = 1;}test();alert(a); //1function a(){
var x = 1;
function b(){
alert(x);
var y = 2;
function c(){
alert(x);
alert(y);
}
c();
}
b();}a(); // 1 1 2It should be noted that if there is a variable with the same name in a nested function, then the variable in the nested function is accessed
function a(){
var x = 1;
function b(){
var x = 2;
alert(x);
}
b();
alert(x);}a(); //2 1Through the above example, we understand that JavaScript variable scope is function level, but sometimes we want to use temporary variables, what should we do?
Achieved through IIFE (immediate execution of function expression):
function a(){
if(true){
(function(){ //IIFE开始
var x = 1;
alert(x); //1
}()); //IIFE结束
//alert(x); //这儿访问不到
}
//alert(x); //这儿访问不到}a();The advantage of this is that it will not cause variable pollution and will be used up. That’s it. We have agreed not to contact each other after tonight.
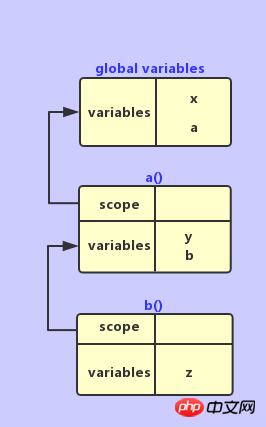
Every time the JavaScript interpreter enters a function, it will look at what local variables are nearby and save them into the function's variables object , and create a scope attribute to point to the external variables object
1. var x=1;2. function a() {3. var y = 2;4. function b() {5. var z = 3;6. alert(x+y+z);7. }8. b();9. }10. a();Combined with the above code, see how the JavaScript engine handles the scope:
JavaScript puts all global objects (variable x and function a) into the global variables object
global variables: x, a()
Find that a is a Function, it requires a scope attribute to point to external variables (global) and save the variables
a.scope -> global variables
a.variables: y, b()
Coming to line 4, we found that b is a function, which needs a scope attribute to point to the scope in which it is located (a)
b.scope -> a.variables
b.variables: z
When looking for a variable, first check if there is a variable object. If not, look for the upper-level variable based on the scope. Just go up layer by layer in this way until you find it.

# I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
How to extract numbers from strings using regular expressions
What class definition components are there in React
The above is the detailed content of Use of JavaScript scopes. For more information, please follow other related articles on the PHP Chinese website!




