Tips for using max-width and min-width
This time I will bring you the usage skills of max-width and min-width. There are precautions for using max-width and min-width. Which ones, the following are practical cases, let’s take a look.
max-width: As can be seen from the literal meaning, it specifies the maximum width of the element itself, and the width of the element itself should be less than or equal to the maximum width value.
min-width: As can be seen from the literal meaning, it specifies the minimum width of the element itself, and the width of the element itself should be greater than or equal to the minimum width value.
1. max-width
## Generally when we lay out, we don’t want to limit the width of the element. Dead, and you want its actual width to adapt to its own content, but you don’t want the width to be too large to destroy the overall layout. At this time, max-width will be applied to limit the maximum width of the element. The actual width of the element is between 0~max-width. between.
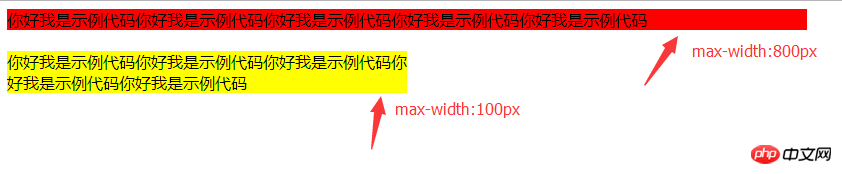
The sample code is as follows: ##<!doctype html>
<html>
<head>
<style>
.box1{max-width:100px;background:red;}
.box2{max-width:800px;background:yellow;} </style>
</head>
<body>
<p class="box1">你好我是示例代码你好我是示例代码你好我是示例代码你好我是示例代码你好我是示例代码</p>
<p class="box2">你好我是示例代码你好我是示例代码你好我是示例代码你好我是示例代码你好我是示例代码</p>
</body>
<html>

We can see from the above figure that when the value of max-width is greater than the actual width of the content, the width of the element is equal to the max-width value; when the content The actual width is greater than the max-width value, and the width of the element is equal to the max-width value.
2, min-width
Generally when we lay out, we usually use Specify the minimum width of the element to min-width to prevent the element width from being too small and damaging the overall layout.
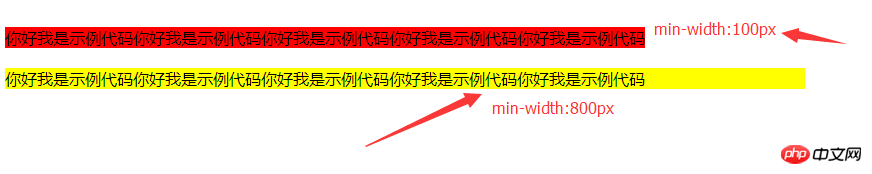
The sample code is as follows: 你好我是示例代码你好我是示例代码你好我是示例代码你好我是
示例代码你好我是示例代码 你好我是示例代码你好我是示例代码你好我是示例代码你好我是
示例代码你好我是示例代码
The effect is as follows:
 ##We can see from the above figure that when min-width When the value of is less than the actual width of the content, the width of the element is equal to min-width; when
##We can see from the above figure that when min-width When the value of is less than the actual width of the content, the width of the element is equal to min-width; when
contentactual width is less than ##max- The value of width , the width of the element is equal to min-width. Explanation:
max-heightand min-height are also based on the same principle.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website! Recommended reading:
Vue and Typescript construction projectThe above is the detailed content of Tips for using max-width and min-width. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to use Go language for quantitative financial analysis?
Jun 11, 2023 am 08:51 AM
How to use Go language for quantitative financial analysis?
Jun 11, 2023 am 08:51 AM
In the field of modern finance, with the rise of data science and artificial intelligence technology, quantitative finance has gradually become an increasingly important direction. As a statically typed programming language that can efficiently process data and deploy distributed systems, Go language has gradually attracted attention in the field of quantitative finance. This article will introduce how to use the Go language to perform quantitative financial analysis. The specific content is as follows: Obtaining financial data First, we need to obtain financial data. The network programming capabilities of Go language are very powerful and can be used to obtain various financial data. Compare
 How to use Go language for data mining?
Jun 10, 2023 am 08:39 AM
How to use Go language for data mining?
Jun 10, 2023 am 08:39 AM
With the rise of big data and data mining, more and more programming languages have begun to support data mining functions. As a fast, safe and efficient programming language, Go language can also be used for data mining. So, how to use Go language for data mining? Here are some important steps and techniques. Data Acquisition First, you need to obtain the data. This can be achieved through various means, such as crawling information on web pages, using APIs to obtain data, reading data from databases, etc. Go language comes with rich HTTP
 How to use PHP to develop simple SEO optimization functions
Sep 20, 2023 pm 04:18 PM
How to use PHP to develop simple SEO optimization functions
Sep 20, 2023 pm 04:18 PM
How to use PHP to develop simple SEO optimization functions SEO (SearchEngineOptimization), or search engine optimization, refers to improving the website's ranking in search engines by improving the structure and content of the website, thereby obtaining more organic traffic. In website development, how to use PHP to implement simple SEO optimization functions? This article will introduce some commonly used SEO optimization techniques and specific code examples to help developers implement SEO optimization in PHP projects. 1. Friendly to use
 How to write the minimum spanning tree algorithm using C#
Sep 19, 2023 pm 01:55 PM
How to write the minimum spanning tree algorithm using C#
Sep 19, 2023 pm 01:55 PM
How to use C# to write the minimum spanning tree algorithm. The minimum spanning tree algorithm is an important graph theory algorithm, which is used to solve the connectivity problem of graphs. In computer science, a minimum spanning tree refers to a spanning tree of a connected graph in which the sum of the weights of all edges of the spanning tree is the smallest. This article will introduce how to use C# to write the minimum spanning tree algorithm and provide specific code examples. First, we need to define a graph data structure to represent the problem. In C#, you can use an adjacency matrix to represent a graph. An adjacency matrix is a two-dimensional array in which each element represents
 How to use nginx to prevent hotlinking
Jun 11, 2023 pm 01:25 PM
How to use nginx to prevent hotlinking
Jun 11, 2023 pm 01:25 PM
With the popularity of the Internet, more and more websites provide external link functions for pictures, videos and other resources. However, this external link function is easy to be stolen. Hotlinking means that other websites use pictures, videos and other resources on your website to directly display these resources on their own website through the reference address instead of downloading them to their own server. In this way, hotlink websites can use your website's traffic and bandwidth resources for free, which wastes resources and affects website speed. To address this problem, Nginx can be used to prevent hotlinking. Nginx is
 Easy solution: A complete guide to pip mirror source usage techniques
Jan 16, 2024 am 10:31 AM
Easy solution: A complete guide to pip mirror source usage techniques
Jan 16, 2024 am 10:31 AM
One-click solution: Quickly master the usage skills of pip mirror source Introduction: pip is the most commonly used package management tool for Python, which can easily install, upgrade and manage Python packages. However, due to well-known reasons, using the default mirror source to download the installation package is slower. In order to solve this problem, we need to use a domestic mirror source. This article will introduce how to quickly master the usage skills of pip mirror source and provide specific code examples. Before you start, understand the concept of pip mirror source.
 How to use the divide and conquer algorithm in C++
Sep 20, 2023 pm 03:19 PM
How to use the divide and conquer algorithm in C++
Sep 20, 2023 pm 03:19 PM
How to use the divide-and-conquer algorithm in C++ The divide-and-conquer algorithm is a method that decomposes a problem into several sub-problems and then combines the solutions to the sub-problems to obtain a solution to the original problem. It has a wide range of applications and can be used to solve various types of problems, including mathematical problems, sorting problems, graph problems, etc. This article will introduce how to use the divide and conquer algorithm in C++ and provide specific code examples. 1. Basic idea The basic idea of the divide-and-conquer algorithm is to decompose a large problem into several smaller sub-problems, solve each sub-problem recursively, and finally merge the sub-problems.
 Master the advantages and operating techniques of the conda virtual environment
Feb 18, 2024 pm 07:46 PM
Master the advantages and operating techniques of the conda virtual environment
Feb 18, 2024 pm 07:46 PM
To understand the advantages and usage techniques of the conda virtual environment, specific code examples are required. Python is a very popular programming language that is widely used in fields such as scientific computing, data analysis, and artificial intelligence. In the Python ecosystem, there are many third-party libraries and tools, and different versions of the libraries may need to be used in different projects. In order to manage the dependencies of these libraries, the conda virtual environment becomes an important tool. conda is an open source package management system and environment management system that can easily create and




