
In the previous chapter, we shared with you how to develop a WeChat applet from scratch (1). After registering the applet and adding a new project, the general preparation and development has been completed. What we want to share in this chapter is to create a simple page. , specific steps to create a mini program page:
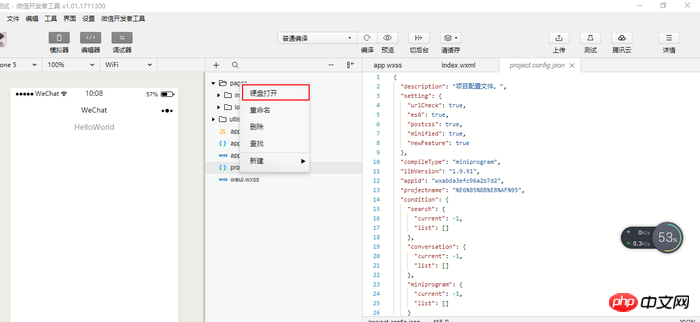
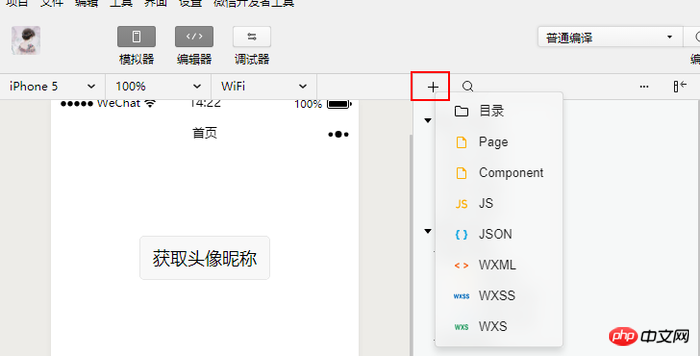
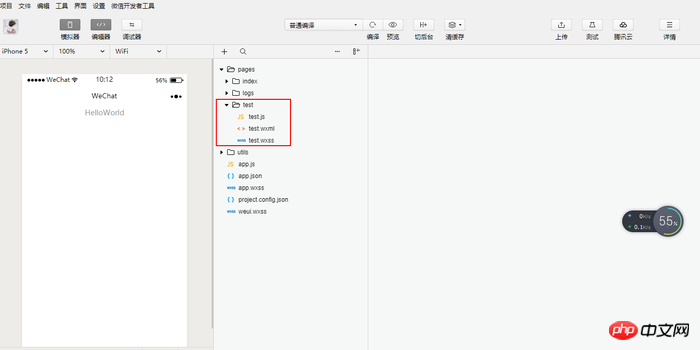
Select page, right-click the mouse, open from the hard disk, open the hard disk file, and create a new file Fold test (or click the + sign to add directories one by one and add the required files under the directories)




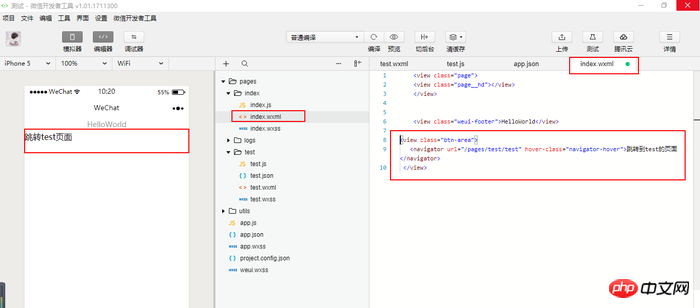
<view class="container">
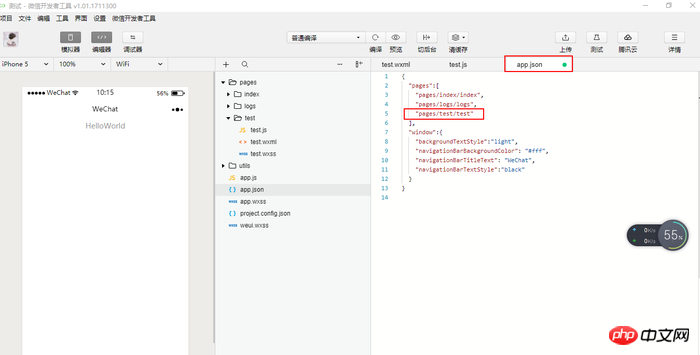
<text>这是我的test页面哦哦!!!</text> </view>Use the same method as above to create a test.js file in the test directory. In order to facilitate our testing Just fill in some content (you can also leave it blank, or just leave the file blank)
//test.js //获取应用实例 var app = getApp()
Page({
data: {
userInfo: {}
},
onLoad: function () {
console.log('onLoad test');
}
})
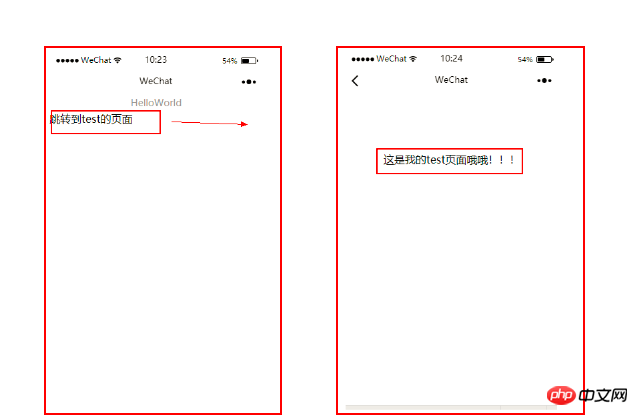
<view class="btn-area"> <navigator url="/pages/test/test" hover-class="navigator-hover">跳转test页面</navigator> </view>


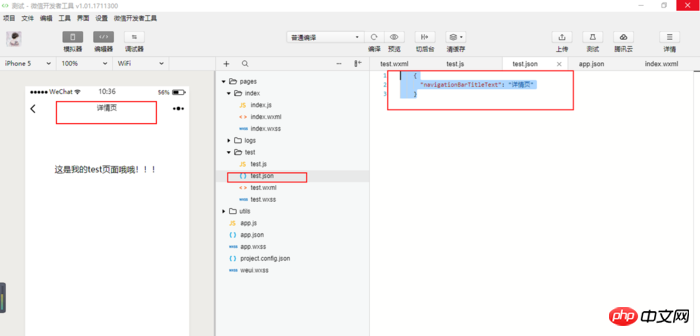
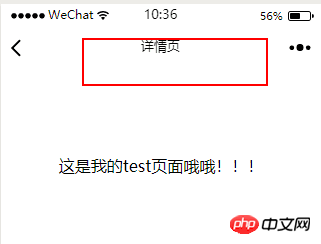
{ "navigationBarTitleText": "详情页"}

Related recommendations:
Developing WeChat mini programs from scratch (1)
A brief introduction to WeChat mini programs
WeChat applet global configuration development example
The above is the detailed content of Developing WeChat mini programs from scratch (2). For more information, please follow other related articles on the PHP Chinese website!




