
Earlier we shared with you the development of a WeChat applet from scratch (3). This article continues to share with you the development of a WeChat applet from scratch (4). We hope it can help everyone.
You can share any page of the mini program to friends or group chats. Note that it is shared with friends or group chats, not shared with Moments. On the one hand, WeChat is trying traffic distribution methods, but at the same time it is unwilling to open the largest traffic entrance.
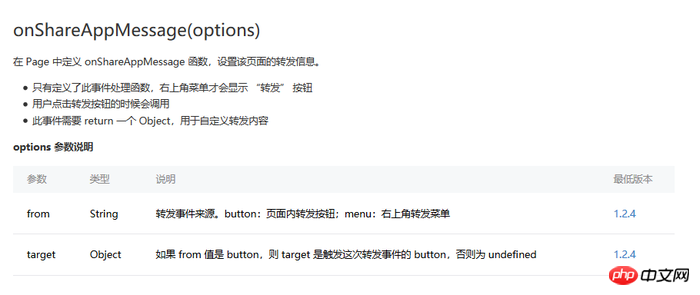
Development documentation: https://mp.weixin.qq.com/debug/wxadoc/dev/api/share.html?t=20161221

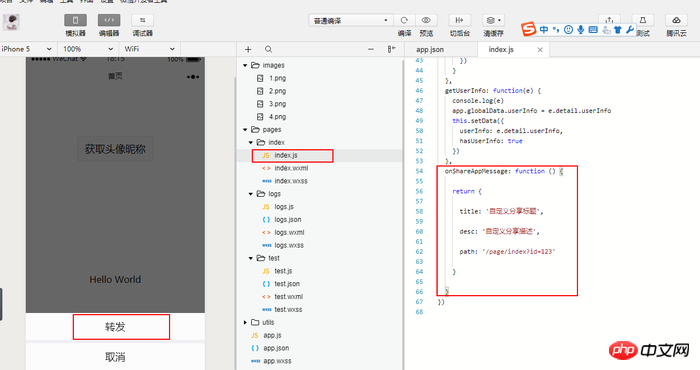
Add a custom sharing code in index/index.js as follows, path: '/page/index?id=123', which implements the sharing function of the index homepage
示例代码:
Page({
onShareAppMessage: function () {
return {
title: '自定义分享标题',
desc: '自定义分享描述',
path: '/page/index?id=123'
}
}
})Add the following code to Page() and add it to the upper right corner.
title: Shared title.
desc: Share a description.
path: This parameter used to be shared in WeChat and was usually a URL. Here pages/index?id=123 means setting sharing on the home page.


related suggestion:
Developing WeChat mini programs from scratch (1)
Developing WeChat mini programs from scratch (2)
Steps to develop WeChat applet from scratch (3)
The above is the detailed content of Developing WeChat mini programs from scratch (4). For more information, please follow other related articles on the PHP Chinese website!
 Mini program path acquisition
Mini program path acquisition
 What programs can be developed with php
What programs can be developed with php
 mybatis first level cache and second level cache
mybatis first level cache and second level cache
 What does margin mean in css
What does margin mean in css
 Introduction to welding method types
Introduction to welding method types
 windows cannot open add printer
windows cannot open add printer
 Why can't the QQ space web page be opened?
Why can't the QQ space web page be opened?
 Five reasons why your computer won't turn on
Five reasons why your computer won't turn on
 What are artificial intelligence technologies?
What are artificial intelligence technologies?




