Detailed explanation of usage of styled-components
This time I will bring you a detailed explanation of the usage of styled-components. What are the precautions when using styled-components. The following is a practical case, let's take a look.
styled components A new programming method for controlling styles, which can solve the problem of CSS global scope and remove the mapping relationship between styles and components
import React from 'react';
import styled from 'styled-components';
import { render } from 'react-dom';
const Title = styled.h1`
font-size: 1.5em;
text-align: center;
color: palevioletred;
`;
class App extends React.Component {
render() {
return (
<Title>Hello world</Title>
)
}
}
render(
<App />,
document.getElementById('app')
);styled.h1 Yes A tag template function
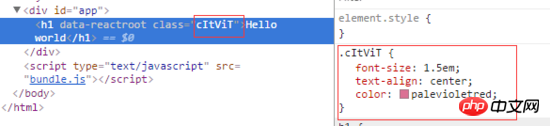
styled.h1 function returns a React Component. styled components will add a class to this React Component, and the value of the class is a random string. The value of the template string parameter passed to styled.h1 is actually CSS syntax. These CSS will be appended to the class of the React Component to add styles to the React Component

2. Customize the theme based on props
const Button = styled.button`
background: ${props => props.primary ? 'palevioletred' : 'white'};
color: ${props => props.primary ? 'white' : 'palevioletred'};
font-size: 1em;
margin: 1em;
padding: 0.25em 1em;
border: 2px solid palevioletred;
border-radius: 3px;
`;
render(
<p>
<Button>Normal</Button>
<Button primary>Primary</Button>
</p>
);All the props we pass in the component can be obtained when defining the component, so it can be easily implemented Customization of component themes. If there are no styled-components, you need to use the component style attribute or define multiple classes to achieve
3. Component style inheritance
Usually in css Generally, class definitions are reused by passing multiple names to the class separated by spaces, similar to class="button tomato". In styled-components, js inheritance is used to realize the reuse of this style:
const Button = styled.button` color: palevioletred; font-size: 1em; margin: 1em; padding: 0.25em 1em; border: 2px solid palevioletred; border-radius: 3px; `; const TomatoButton = Button.extend` color: tomato; border-color: tomato; `;
The properties in the child component will overwrite the properties with the same name in the parent component
4. Use className inside the component
In daily development, there will always be a need to override the internal style of the component. You may want to use className in styled-components, or when using third-party components.
<Wrapper> <h4>Hello Word</h4> <p className="detail"></p> </Wrapper>
5. Maintain other attributes in the component
styled-components also supports passing in other attributes of the html element to the component, such as specifying a type attribute for the input element. We can use the attrs method to complete
const Password = styled.input.attrs({
type: 'password',
})`
color: palevioletred;
font-size: 1em;
border: 2px solid palevioletred;
border-radius: 3px;
`;In actual development, this method is also useful for referencing the css style of a third-party class library:
const Button = styled.button.attrs({
className: 'small',
})`
background: black;
color: white;
cursor: pointer;
margin: 1em;
padding: 0.25em 1em;
border: 2px solid black;
border-radius: 3px;
`;Compiled html structure As follows:
<button class="sc-gPEVay small gYllyG"> Styled Components </button>
You can use this method to use the small style defined elsewhere, or simply to identify the class you define, because under normal circumstances the class name we get is an unreadable encoding
6. CSS animation support
styled-components also provides good support for @keyframe in CSS animation.
import { keyframes } from 'styled-components';
const fadeIn = keyframes`
0% {
opacity: 0;
}
100% {
opacity: 1;
}
`;
const FadeInButton = styled.button`
animation: 1s ${fadeIn} ease-out;
`;7. Compatible with existing react components and css frameworks
The css-module model adopted by styled-components has another advantage: it can be used very well Compatible with other theme libraries. Because most css frameworks or css themes handle styles in the form of className, there will not be much conflict between the additional className and the theme's className.
The styled-components syntax also supports a React components are extended
const Styledp = styled(Row)`
position: relative;
height: 100%;
.image img {
width: 100%;
}
.content {
min-height: 30em;
overflow: auto;
}
.content h2 {
font-size: 1.8em;
color: black;
margin-bottom: 1em;
}
`;Disadvantages
You cannot use stylelint to check your Css code
You will also encounter it when using styled-components Some problems, such as our project will use stylelint to check style code, but after using styled-compoents, there is no way to make stylelint rules take effect.
You cannot use prettier to format your Css code
Now prettier can not only help you format JS code, but also format CSS code, but if styled-components are used, JS There is no way to format the string template content using prettier, which is also embarrassing.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
CSS3 dynamic prompt effect when the mouse moves into the image
Sticky Footer absolute bottom method
CSS3 to create a striped background
The above is the detailed content of Detailed explanation of usage of styled-components. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Detailed explanation of obtaining administrator rights in Win11
Mar 08, 2024 pm 03:06 PM
Detailed explanation of obtaining administrator rights in Win11
Mar 08, 2024 pm 03:06 PM
Windows operating system is one of the most popular operating systems in the world, and its new version Win11 has attracted much attention. In the Win11 system, obtaining administrator rights is an important operation. Administrator rights allow users to perform more operations and settings on the system. This article will introduce in detail how to obtain administrator permissions in Win11 system and how to effectively manage permissions. In the Win11 system, administrator rights are divided into two types: local administrator and domain administrator. A local administrator has full administrative rights to the local computer
 Detailed explanation of division operation in Oracle SQL
Mar 10, 2024 am 09:51 AM
Detailed explanation of division operation in Oracle SQL
Mar 10, 2024 am 09:51 AM
Detailed explanation of division operation in OracleSQL In OracleSQL, division operation is a common and important mathematical operation, used to calculate the result of dividing two numbers. Division is often used in database queries, so understanding the division operation and its usage in OracleSQL is one of the essential skills for database developers. This article will discuss the relevant knowledge of division operations in OracleSQL in detail and provide specific code examples for readers' reference. 1. Division operation in OracleSQL
 How to correctly use the exit function in C language
Feb 18, 2024 pm 03:40 PM
How to correctly use the exit function in C language
Feb 18, 2024 pm 03:40 PM
How to use the exit function in C language requires specific code examples. In C language, we often need to terminate the execution of the program early in the program, or exit the program under certain conditions. C language provides the exit() function to implement this function. This article will introduce the usage of exit() function and provide corresponding code examples. The exit() function is a standard library function in C language and is included in the header file. Its function is to terminate the execution of the program, and can take an integer
 Usage of WPSdatedif function
Feb 20, 2024 pm 10:27 PM
Usage of WPSdatedif function
Feb 20, 2024 pm 10:27 PM
WPS is a commonly used office software suite, and the WPS table function is widely used for data processing and calculations. In the WPS table, there is a very useful function, the DATEDIF function, which is used to calculate the time difference between two dates. The DATEDIF function is the abbreviation of the English word DateDifference. Its syntax is as follows: DATEDIF(start_date,end_date,unit) where start_date represents the starting date.
 Detailed explanation of the role and usage of PHP modulo operator
Mar 19, 2024 pm 04:33 PM
Detailed explanation of the role and usage of PHP modulo operator
Mar 19, 2024 pm 04:33 PM
The modulo operator (%) in PHP is used to obtain the remainder of the division of two numbers. In this article, we will discuss the role and usage of the modulo operator in detail, and provide specific code examples to help readers better understand. 1. The role of the modulo operator In mathematics, when we divide an integer by another integer, we get a quotient and a remainder. For example, when we divide 10 by 3, the quotient is 3 and the remainder is 1. The modulo operator is used to obtain this remainder. 2. Usage of the modulo operator In PHP, use the % symbol to represent the modulus
 Detailed explanation of the linux system call system() function
Feb 22, 2024 pm 08:21 PM
Detailed explanation of the linux system call system() function
Feb 22, 2024 pm 08:21 PM
Detailed explanation of Linux system call system() function System call is a very important part of the Linux operating system. It provides a way to interact with the system kernel. Among them, the system() function is one of the commonly used system call functions. This article will introduce the use of the system() function in detail and provide corresponding code examples. Basic Concepts of System Calls System calls are a way for user programs to interact with the operating system kernel. User programs request the operating system by calling system call functions
 Detailed explanation and usage introduction of MySQL ISNULL function
Mar 01, 2024 pm 05:24 PM
Detailed explanation and usage introduction of MySQL ISNULL function
Mar 01, 2024 pm 05:24 PM
The ISNULL() function in MySQL is a function used to determine whether a specified expression or column is NULL. It returns a Boolean value, 1 if the expression is NULL, 0 otherwise. The ISNULL() function can be used in the SELECT statement or for conditional judgment in the WHERE clause. 1. The basic syntax of the ISNULL() function: ISNULL(expression) where expression is the expression to determine whether it is NULL or
 Detailed explanation of Linux curl command
Feb 21, 2024 pm 10:33 PM
Detailed explanation of Linux curl command
Feb 21, 2024 pm 10:33 PM
Detailed explanation of Linux's curl command Summary: curl is a powerful command line tool used for data communication with the server. This article will introduce the basic usage of the curl command and provide actual code examples to help readers better understand and apply the command. 1. What is curl? curl is a command line tool used to send and receive various network requests. It supports multiple protocols, such as HTTP, FTP, TELNET, etc., and provides rich functions, such as file upload, file download, data transmission, proxy




