fit-content achieves horizontal centering of elements
This time I will bring you fit-content to achieve horizontal centering of elements, and what are the precautions for fit-content to achieve horizontal centering of elements. The following is a practical case, let’s take a look.
When we center a module horizontally, the first thing that comes to mind is definitely margin:0 auto; Is there any? So today I will introduce to you a fit-contentattribute. I don’t know if any students have used it. If so, you can skip this article. Those who have not used it can continue. I am also the first. I saw this attribute for the first time. I didn’t know about it before, let alone use it. It turns out that this CSS attribute is used for horizontal centering. fit-content is a new attribute value added to the width attribute in CSS3. Together with margin, it allows us to easily achieve the horizontal centering effect; let’s take a look at the code.
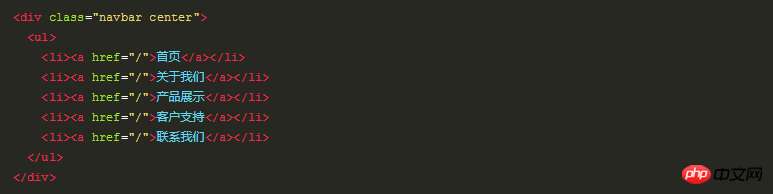
If the width is not set and the element contains float:left, let’s look at a piece of code first:


So this Navigation will not be centered. When we set fit-content and add margin to achieve centering.

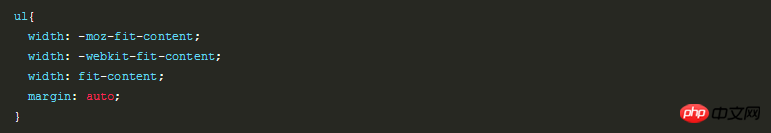
Currently this attribute only supports Chrome and Firefox browsers. The following is the centered code:

I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Detailed explanation of the use of pointer-events in css3
Completely use CSS to center elements
How the font-size-adjust attribute optimizes web page layout
The above is the detailed content of fit-content achieves horizontal centering of elements. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How is the performance of the 3060 graphics card?
Jan 27, 2024 am 10:36 AM
How is the performance of the 3060 graphics card?
Jan 27, 2024 am 10:36 AM
Many gamers are very curious about the graphics card 3060 and want to buy a 3060 display, but they don’t know what level the RTX3060 is at. In fact, this graphics card is also at a relatively mainstream level. What is the level of 3060 graphics card: Answer: Mainstream level. This RTX3060 graphics card is very popular among players and is also on sale. It has the unique advantages of the RTX30 series and is very cost-effective. Players with higher requirements for game graphics can choose this graphics card. 3060 graphics card expansion introduction: Frame rate: It is loved by the majority of players. It has a large video memory of 12GB and is very popular. With 12GB of large video memory, it can run AAA masterpieces smoothly without any lag, and the frame rate can even reach 60. Value for money: it
 How to set WPS table centering
Mar 19, 2024 pm 09:34 PM
How to set WPS table centering
Mar 19, 2024 pm 09:34 PM
As the functions of WPS become more and more powerful, we encounter more and more problems about the use of functions. In WPS, we often use WPS tables. If we need to print the WPS table, in order to make the table look beautiful, we need to center the table at this time. So, the question is, how do we center the WPS table? Today I am sharing a tutorial here, I hope it can help you! Step details: 1. I will explain it through practical operations. The following is a simple table I made using a WPS table. 2. Through print preview, we can find that the WPS table is on the left by default. What if we want to center the table? 3. At this time, we need to click [Page Layout] in the [Toolbar]
 Evaluate the performance and level of Kirin 9000s
Mar 18, 2024 pm 03:21 PM
Evaluate the performance and level of Kirin 9000s
Mar 18, 2024 pm 03:21 PM
As a new star in the mobile phone market this year, Kirin 9000s has attracted much attention. As competition in the smartphone market becomes increasingly fierce, as Huawei's flagship processor, the Kirin series has always attracted much attention. As the latest processor, how does the Kirin 9000s perform? What is its performance and level? The following will evaluate the Kirin 9000s and analyze its advantages and disadvantages from various aspects. First of all, from the perspective of performance, Kirin 9000s is manufactured using an advanced 5nm process and integrates ARM’s latest Co
 How to use the fit-content property in CSS3 to achieve a horizontally centered layout
Sep 09, 2023 pm 04:49 PM
How to use the fit-content property in CSS3 to achieve a horizontally centered layout
Sep 09, 2023 pm 04:49 PM
How to use the fit-content attribute in CSS3 to achieve horizontally centered layout. With the development of CSS3, we can use more attributes and techniques to achieve various layout effects. Among them, the fit-content attribute can help us implement a horizontally centered layout, so that elements can be aligned horizontally and centered within the parent container. This article will introduce how to use the fit-content property in CSS3 to implement horizontally centered layout, and give corresponding code examples. 1. Introduction to fit-content attribute fit
 How to center a div inside another div?
Sep 08, 2023 am 11:13 AM
How to center a div inside another div?
Sep 08, 2023 am 11:13 AM
Introduction Center alignment of divs is one of the most important aspects of front-end development. In this article, we will look at the technique of placing one div inside another div using HTML and CSS. In this tutorial we will have a parent div which should have child divs. Our task is to place the child div in the center of the parent div. Using Transform translation and position syntax this is not a very popular way to center align one div into another div syntax left:50%;top:50%;Transform:translate(-50%,-50%);above The syntax does the following - The CSS rule "left:50%;" sets the horizontal position of the element to
 Use CSS3 fit-content to achieve horizontal centering of elements
Sep 10, 2023 am 09:19 AM
Use CSS3 fit-content to achieve horizontal centering of elements
Sep 10, 2023 am 09:19 AM
Using CSS3fit-content to achieve the horizontal centering effect of elements In web development, horizontal centering of elements has always been a common requirement. In the past, we often relied on CSS properties such as flexbox, margin, and position to achieve this, but these methods have some limitations and compatibility issues. Fortunately, the fit-content attribute was introduced in CSS3, which makes it easier to achieve the horizontal centering effect of elements. What is the fit-content attribute? f
 How-to: How to resize and center Win11 taskbar icons
Jan 03, 2024 am 08:17 AM
How-to: How to resize and center Win11 taskbar icons
Jan 03, 2024 am 08:17 AM
Win11 brings a brand new interface, including changes to the taskbar. However, many users feel that the taskbar icons are too big and are not used to them when using them. For this reason, the following will bring you the win11 centered taskbar icon change. Come and learn the little operation methods together. How to make the center taskbar icon smaller in win11: 1. First, you need to open the registry editor. 2. Then expand: HKEY_CURRENT_USER\Software\Microsoft\Windows\CurrentVersion\Explorer\Advanced\. 3. Then create a new DWORD value of "TaskbarSi" on the right, and add
 CSS3 skill analysis: How to implement horizontal centering of the fit-content attribute
Sep 09, 2023 am 11:28 AM
CSS3 skill analysis: How to implement horizontal centering of the fit-content attribute
Sep 09, 2023 am 11:28 AM
CSS3 skill analysis: How to implement horizontal centering of the fit-content attribute. In front-end development, we often encounter the need to horizontally center an element. The fit-content property of CSS is a powerful tool that can help us achieve this effect. This article will analyze in detail how to use the fit-content attribute and give code examples. The fit-content attribute is a new attribute in CSS3. Its function is to automatically adjust the width of the element based on its content.






