9 classic and gorgeous html5 chart applications
When it comes to chart applications, web charts made with HTML5 and jQuery are more convenient and usable, and they are more flexible to customize in terms of function and appearance. This article will share with you 9 classic and gorgeous HTML5 chart applications. It may be helpful to your front-end development. Let’s take a look.
1. Super cool HTML5 Canvas chart application Chart.js
Today we are going to introduce Chart.js, a chart application based on HTML5 Canvas, which is very powerful. , there are many chart types, including line charts, bar charts, pie charts, radial charts, etc., that you can download and apply to your own projects.

## Column chart Circle chart Line chart Pie chart Polar chart Radar area chart Source code download
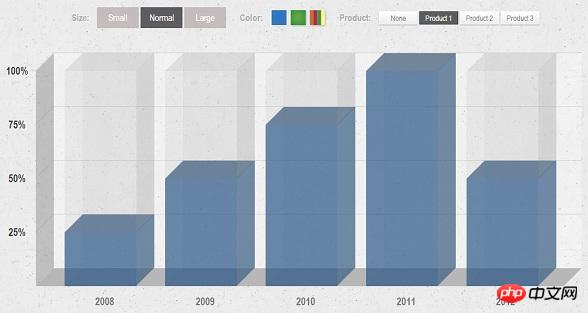
2, HTML5 3D animation Column ChartThis time we are going to share a cool HTML5 3D chart application. It is a bar chart with a 3D appearance, and we can change the color theme of the chart to make it more suitable for you. needs. This HTML5 chart can switch the chart data that needs to be viewed. It has a good animation effect when switching. Moreover, we can also switch the size of the chart to adapt to different sizes of browsing windows.
Online demo Source code download
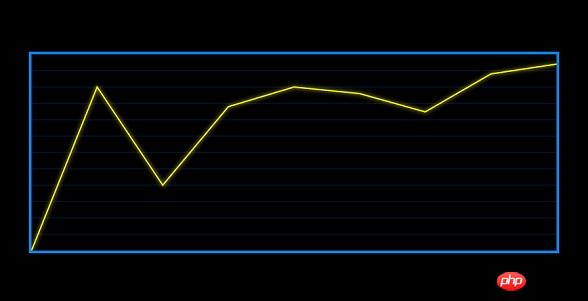
3. HTML5 Canvas glowing line chart applicationToday we are going to share a This is a line chart application based on HTML5 Canvas. In fact, we just draw a glowing line on the canvas. Of course, you can draw the x and y coordinates of the chart yourself.
Online demo Source code download
4. jQuery highcharts chart plug-in that updates data in real timeToday we are going to Let’s share a highcharts real-time chart plug-in based on jQuery. The highcharts chart plug-in defines that the data is updated every second, and then a polyline is drawn based on each data point. As the data is updated, the polyline will continue to move forward. Move to form a curve chart similar to CPU real-time monitoring. This jQuery chart plug-in is widely used and compatible with all browsers.
Online Demonstration Source code download
5. SVG animated line chart line color gradient based on HTML5
Today I bring you an HTML5 chart application. The chart is Line chart based on SVG structure. Unfortunately, this HTML5 chart cannot customize data points, but one feature is that the color of the polyline is gradient, and when the chart data is initialized, the polyline display has animation effects.

Online demo Source code download
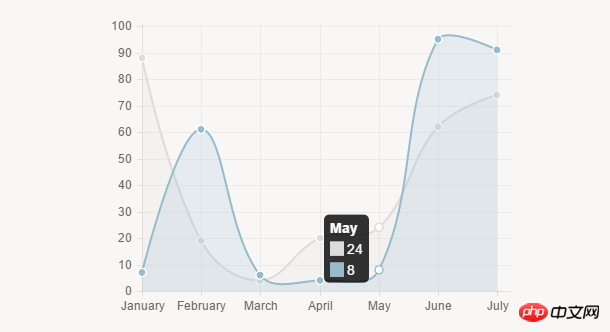
6. Gorgeous HTML5 charts can display real-time data
HTML5 in charts It is also widely used. Compared with previous web charts, HTML5 charts are more convenient to create and more powerful. This HTML5 chart plug-in has a very gorgeous and professional appearance, and is also very advantageous in data display. The chart not only supports multi-dimensional data display, but also supports the area selection data function. You can use this HTML5 chart to manage your data more conveniently.

Online demo Source code download
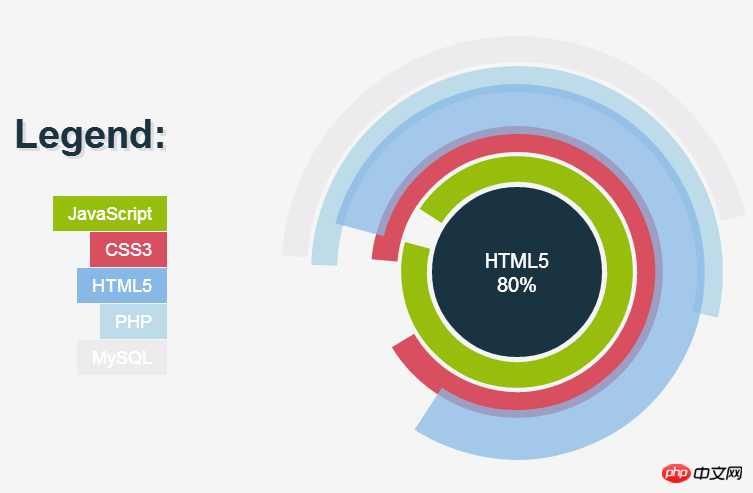
7. jQuery ring percentage chart plug-in
This time we want to share a A very creative jQuery chart plug-in, this jQuery ring percentage chart plug-in has the following features: 1. The appearance of the chart is ring-shaped, so it is also very special. 2. The chart data has a percentage display, so you can see the current data situation directly. 3. When the mouse slides over the ring, the data will be highlighted and the percentage will be displayed.

Online demonstration Source code download
8. HTML5 Canvas animated line chart can dynamically add nodes
Today we I want to share a line chart based on HTML5 Canvas. This HTML5 line chart has two features. One is that the chart has animation effects, that is, it has animation effects when the chart is initialized; the second is this HTML5 line chart. The chart allows you to dynamically add data nodes and connect them smoothly with polylines. Canvas is a drawing board for this polyline graph.

Online Demonstration Source code download
9. HTML5/SVG area line chart can display chart data items
Today we are going to share a chart based on HTML5 and SVG Application, this chart uses area blocks to represent a type of data, and area lines to represent the range of the data in the chart. Each area can define its own color, which makes the chart data very clear. In addition, as long as we move the mouse to the area line, a chart data details of the coordinate point will pop up.

Online Demo Source Code Download
The above are 9 classic and gorgeous HTML5 chart applications, I hope you will like it.
The above is the detailed content of 9 classic and gorgeous html5 chart applications. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1392
1392
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




