This time I will bring you the use of CSS3 to implement luminous square borders and the precautions for using CSS3 to implement luminous square borders. The following is a practical case, let’s take a look.
This article introduces a code that uses pseudo elements to realize the gradual glow of the border, mainly using the two attributes of scale and opacity. Let’s take a look at the detailed introduction:
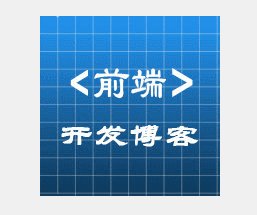
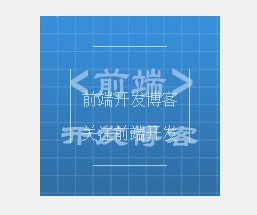
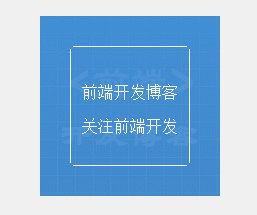
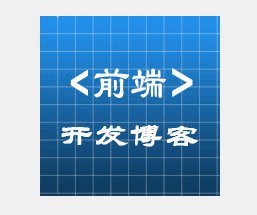
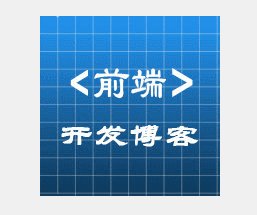
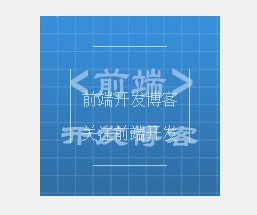
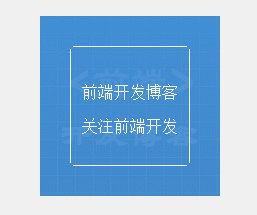
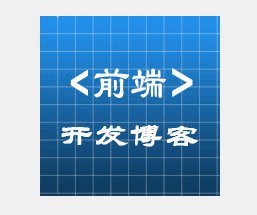
The rendering is as follows:

HTML code:
1 2 3 4 5 6 7 | <p class="light">
<img src="http://tva2.sinaimg.cn/crop.0.0.180.180.180/6830a53bjw8f2qo4xzc2zj20500500t0.jpg"/>
<p class="light-inner">
<p>前端开发博客</p>
<p>关注前端开发</p>
</p>
</p>
|
Copy after login
CSS code:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 | .light{
background: #fff;
width: 180px;
height: 180px;
margin: 100px auto;
position: relative;
text-align: center;
color: #333;
transform:translate3d(0,0,0);
}
.light-inner{
padding: 60px 30px 0;
pointer-events: none;
position: absolute;
left: 0;
top: 0;
bottom: 0;
right: 0;
text-align: center;
transition: background 0.35s;
backface-visibility: hidden;
}
.light-inner:before, .light-inner:after{
display: block;
content: "";
position: absolute;
left: 30px;
top: 30px;
right: 30px;
bottom: 30px;
border: 1px solid #fff;
opacity: 0;
transition: opacity 0.35s, transform 0.35s;
}
.light-inner:before{
border-left: 0;
border-right: 0;
transform:scaleX(0,1);
}
.light-inner:after{
border-top: 0;
border-bottom: 0;
transform: scaleY(1,0);
}
.light:hover .light-inner{
background: #458fd2
}
.light:hover .light-inner:before, .light:hover .light-inner:after{
opacity: 1;
transform: scale3d(1,1,1);
}
.light-inner p{
transition: opacity .35s, transform 0.35s;
transform: translate3d(0,20px,0);
color: #fff;
opacity: 0;
line-height: 30px;
}
.light:hover .light-inner p{
transform: translate3d(0,0,0);
opacity: 1;
}
|
Copy after login
Implementation steps:
The glowing square is mainly through the pseudo of .light-inner Elements: before and :after are used to realize
The upper and lower borders are gradually expanded from the middle to both sides: scaleX(0) to scaleX(1)
The left and right borders are expanded from the middle to the upper and lower sides : scaleY(0) to scaleY(1)
forms a square that gradually glows from the middle to the corners: opacity:0 to opacity:1.
There are no other skills.
Introduction to scale
scale(
[, ]): Specify the 2D scale of the object (2D scaling). The first parameter corresponds to the X-axis, and the second parameter corresponds to the Y-axis. If the second parameter is not provided, the value of the first parameter is taken by defaultscaleX(): Specifies the (horizontal) scaling of the X-axis of the objectscaleY(< ;number>): Specify the (vertical) scaling of the Y-axis of the object
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the PHP Chinese website! Recommended reading:
Detailed explanation of the use of CSS Selector
Detailed explanation of the special usage skills of CSS margin
Optimize the styles of radio buttons and check boxes
The above is the detailed content of Implementing glowing square borders using CSS3. For more information, please follow other related articles on the PHP Chinese website!