
This time I will bring you CSS to implement a visible progress bar with an arrow process, and what are the precautions for CSS to implement a visible progress bar with an arrow process. The following is a practical case, let's take a look.
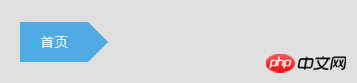
First write a basic style.

.cssNav li{
padding: 0px 20px;
line-height: 40px;
background: #50abe4;
display: inline-block;
color: #fff;
position: relative;
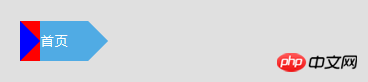
}Next use the :after pseudo-class to draw a triangle and position it to the right, as follows:

.cssNav li:after{
content: '';
display: block;
border-top: 20px solid red;
border-bottom: 20px solid red;
border-left: 20px solid blue;
position: absolute;
rightright: -20px;
top: 0;
}Then modify the color of the after, and the basic prototype has been seen.

.cssNav li:after{
content: '';
display: block;
border-top: 20px solid transparent;
border-bottom: 20px solid transparent;
border-left: 20px solid #50abe4;
position: absolute;
rightright: -20px;
top: 0;
z-index: 10;
}Continue to use the :before pseudo-class to draw the triangle on the left. As follows:

.cssNav li:before{
content: '';
display: block;
border-top: 20px solid red;
border-bottom: 20px solid red;
border-left: 20px solid blue;
position: absolute;
left: 0px;
top: 0;
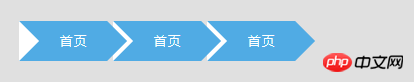
}Then modify the color of before and copy multiple modules to take a look.

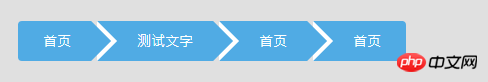
Finally, slightly modify the beginning and end.

.cssNav li:first-child{
border-radius: 4px 0 0 4px;
padding-left: 25px;
}
.cssNav li:last-child,.cssNavEnd{
border-radius: 0px 4px 4px 0px;
padding-right: 25px;
}
.cssNav li:first-child:before{
display: none;
}
.cssNav li:last-child:after,.cssNavEnd:after{
display: none;
}Add the selected status and you’re done.

.cssNav li.active {
background-color: #ef72b6;
}
.cssNav li.active:after {
border-left-color: #ef72b6;
}I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
CSS to rotate the icon when moving the mouse up
Use HTML+CSS to implement the drop-down menu
The above is the detailed content of CSS implements visible progress bar with arrow process. For more information, please follow other related articles on the PHP Chinese website!




