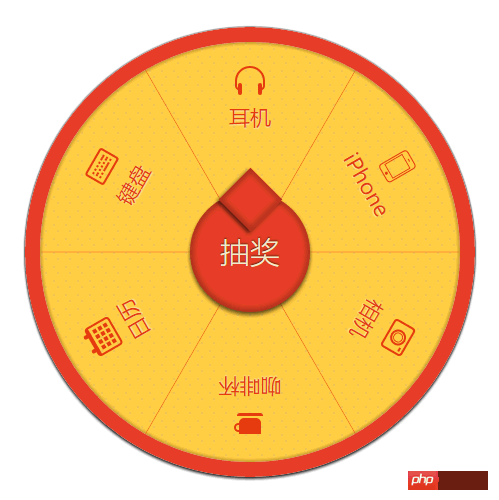
CSS3 makes responsive, configurable lottery wheel
This time I will bring you CSS3 to make a responsive and configurable lottery carousel. What are the things to note about using CSS3 to make a responsive and configurable lottery carousel. The following is a practical case. Get up and take a look.

1 2 3 4 5 6 7 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 |
|
Detailed explanation of the use of linear-gradient
Several methods of clearing floats
The above is the detailed content of CSS3 makes responsive, configurable lottery wheel. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1359
1359
 52
52
 How to remove the default style in Bootstrap list?
Apr 07, 2025 am 10:18 AM
How to remove the default style in Bootstrap list?
Apr 07, 2025 am 10:18 AM
The default style of the Bootstrap list can be removed with CSS override. Use more specific CSS rules and selectors, follow the "proximity principle" and "weight principle", overriding the Bootstrap default style. To avoid style conflicts, more targeted selectors can be used. If the override is unsuccessful, adjust the weight of the custom CSS. At the same time, pay attention to performance optimization, avoid overuse of !important, and write concise and efficient CSS code.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to upload files on bootstrap
Apr 07, 2025 pm 01:09 PM
How to upload files on bootstrap
Apr 07, 2025 pm 01:09 PM
The file upload function can be implemented through Bootstrap. The steps are as follows: introduce Bootstrap CSS and JavaScript files; create file input fields; create file upload buttons; handle file uploads (using FormData to collect data and then send to the server); custom style (optional).
 How to layout bootstrap
Apr 07, 2025 pm 02:24 PM
How to layout bootstrap
Apr 07, 2025 pm 02:24 PM
To use Bootstrap to layout a website, you need to use a grid system to divide the page into containers, rows, and columns. First add the container, then add the rows in it, add the columns within the row, and finally add the content in the column. Bootstrap's responsive layout function automatically adjusts the layout according to breakpoints (xs, sm, md, lg, xl). Different layouts under different screen sizes can be achieved by using responsive classes.
 How to build a bootstrap framework
Apr 07, 2025 pm 12:57 PM
How to build a bootstrap framework
Apr 07, 2025 pm 12:57 PM
To create a Bootstrap framework, follow these steps: Install Bootstrap via CDN or install a local copy. Create an HTML document and link Bootstrap CSS to the <head> section. Add Bootstrap JavaScript file to the <body> section. Use the Bootstrap component and customize the stylesheet to suit your needs.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to change the size of a Bootstrap list?
Apr 07, 2025 am 10:45 AM
How to change the size of a Bootstrap list?
Apr 07, 2025 am 10:45 AM
The size of a Bootstrap list depends on the size of the container that contains the list, not the list itself. Using Bootstrap's grid system or Flexbox can control the size of the container, thereby indirectly resizing the list items.




