
This time I will bring you the solution to the compatibility problem under IE6. What are the precautions to solve the compatibility problem under IE6. The following is a practical case, let’s take a look.
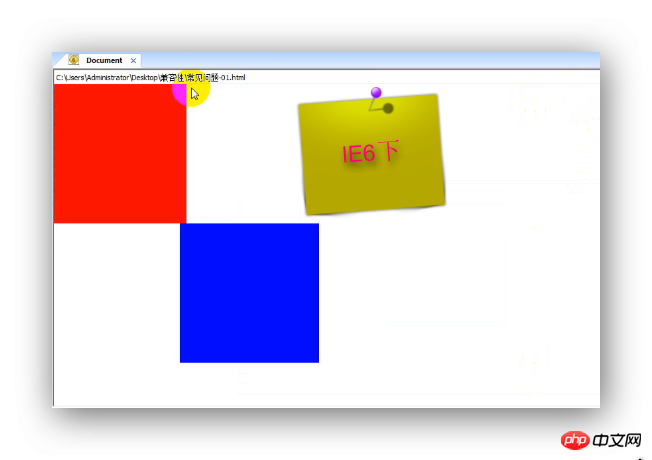
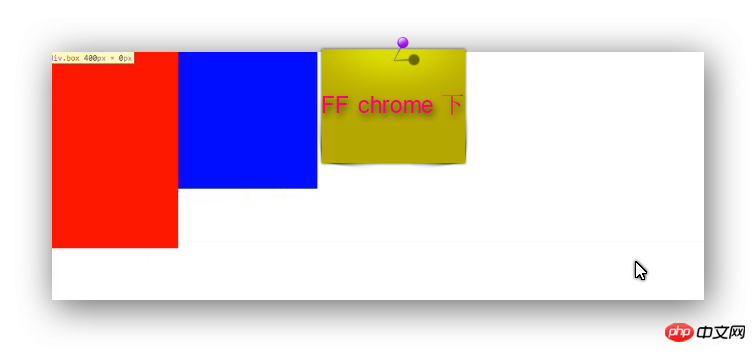
Frequently Asked Questions1: Under Ie6, the content will expand the width and height set by the parent element. The calculation must be accurate
.box{width:400px;}
.left{width:200px;height:210px;background:red;float:left}
.right{width:200px;float:right;overflow:hidden;}
.p{width:180px;height:180px;background:blue;padding:25px;}<p class="box"> <p class="left"></p> <p class="right"> <p class="p"></p> </p> </p>


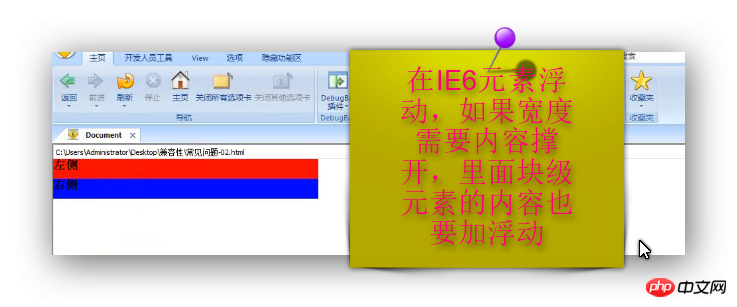
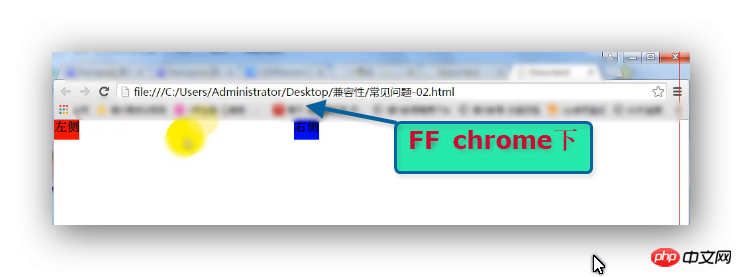
##FAQ 2: Floating elements in IE6, If the width requires the content to be stretched, the content of the block-level elements inside should also be floated
.box{width:400px;}
.left{background:red;float:left;}
.right{background:blue;float:right;}
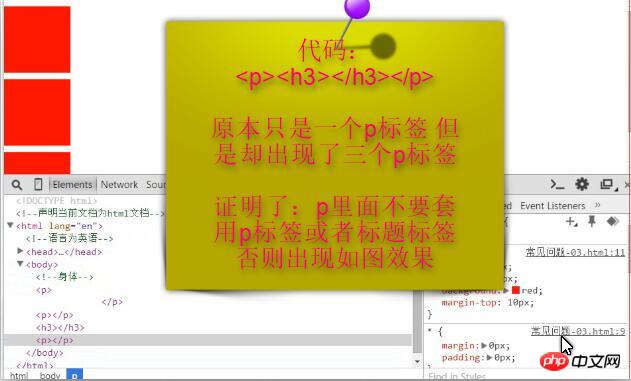
h3{height:30px;float:left;}<p class="box"> <p class="left"> <h3>左侧</h3> </p> <p class="right"> <h3>右侧</h3> </p> </p>


FAQ 3: Do not use p tags or title tags in p

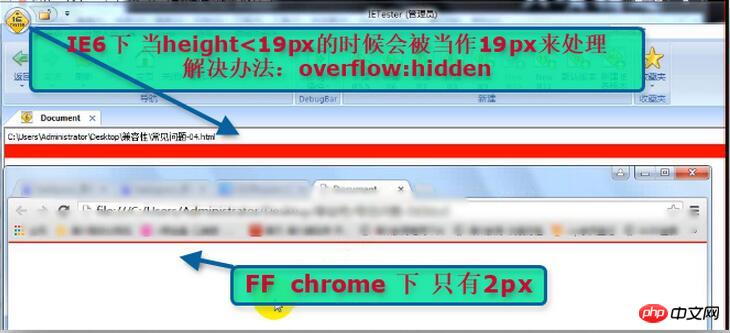
##FAQ 4: Under IE6 Minimum height problemWhen height
Solution:overflow:hidden.box{height:2px;background:red;overflow:hidden}
<p class="box"></p>

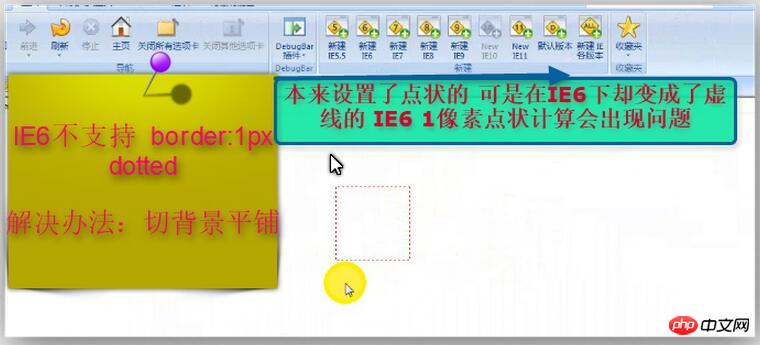
FAQ 5: border:1px dotted; IE6 does not support ##Solution:
Cut background tile.box{width:100px;height:100px;border:1px dotted red;margin:100px auto;}
<p class="box"></p>
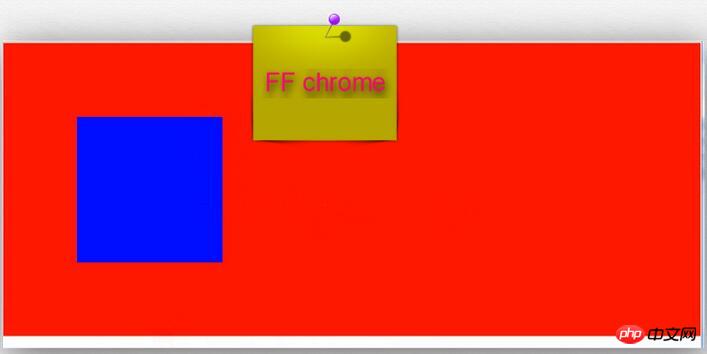
 # Frequently Asked Questions 6: Under IE6, the parent element uses a border, and the child element uses a border The margin will disappear
# Frequently Asked Questions 6: Under IE6, the parent element uses a border, and the child element uses a border The margin will disappear
Solution: Trigger the haslayout of the parent element;.box{background:red;border:1px solid red;zoom:1;
/*padding:1px;*/}
.p{width:200px;height:200px;background:blue;margin:100px}<p class="box">
<p class="p"></p>
</p>

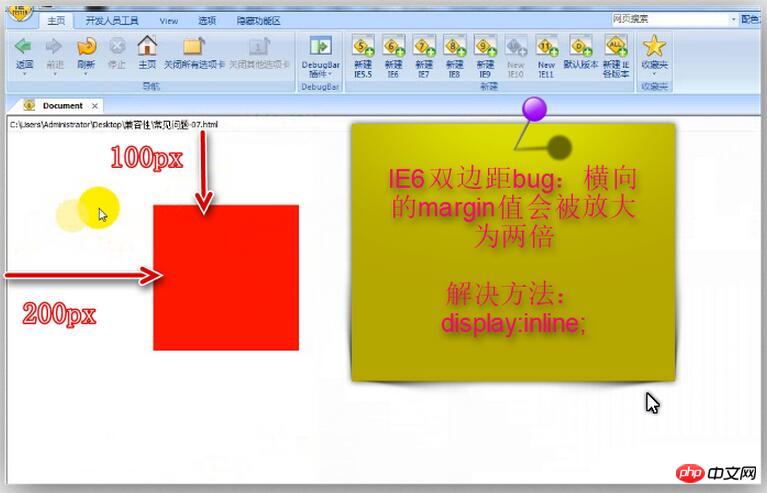
 FAQ 7: IE6 double-margin bug: the horizontal margin value will be enlarged twice
FAQ 7: IE6 double-margin bug: the horizontal margin value will be enlarged twice
Solution: display:inline;
.box{width:200px;height:200px;background:red;float:left;margin:100px;display:inline;}
<p class="box"></p>

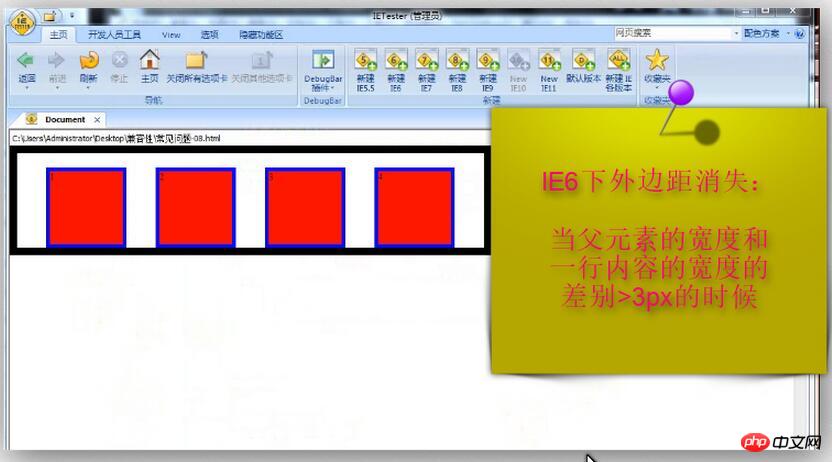
 FAQ 8: Margins disappear under IE6: When the width of the parent element and the content of a line are When the difference in width is >3px
FAQ 8: Margins disappear under IE6: When the width of the parent element and the content of a line are When the difference in width is >3px
IE6 double margin bug:The horizontal margin value will be enlarged to twice as much
Solution: display:inline;
.box{float:left;border:10px solid #000;width:600px;}
.box p{
width:100px;height:100px;background:red;margin:20px;
border:5px solid blue;float:left;display:inline;
}
<p class="box">
<p>1</p>
<p>2</p>
<p>3</p>
<p>4</p>
<p>1</p>
<p>2</p>
<p>3</p>
<p>3</p>
</p>

##FAQ 9: IE6, li under 7 There is no floating in itself, but the content in li is floating, and there will be a gap under each li 
Solution:
1. Addvertical-align:top
# to li. 2. Add floatingul{width:}
li{list-style:none;height:30px;border:1px solid #000;
/*vertical-align:top*/;float:left;}
a{width:100px;height:30px;float:left;background:red;}
span{width:100px;height:30px;float:right;background:blue;}<ul> <li> <a href="#"></a> <span></span> </li> <li> <a href="#"></a> <span></span> </li> <li> <a href="#"></a> <span></span> </li> <li> <a href="#"></a> <span></span> </li> <li> <a href="#"></a> <span></span> </li> <ul>
to li.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
三A way to center the horizontally and vertically absolutely positioned elements
The IE-compatible solution for the opacity transparency filter
The above is the detailed content of Solutions to compatibility issues under IE6. For more information, please follow other related articles on the PHP Chinese website!
 ie shortcut cannot be deleted
ie shortcut cannot be deleted
 How to solve the problem that IE shortcut cannot be deleted
How to solve the problem that IE shortcut cannot be deleted
 Is linux an embedded system?
Is linux an embedded system?
 How to open img file
How to open img file
 How to use value function
How to use value function
 How to solve iis cannot start
How to solve iis cannot start
 How to skip online activation in win11
How to skip online activation in win11
 The role of graphics card driver
The role of graphics card driver
 Recommended easy-to-use and formal currency speculation software apps in 2024
Recommended easy-to-use and formal currency speculation software apps in 2024




