
This time I will show you how to deal with the nth-child() compatibility issue under IE8. What are the precautions for dealing with the nth-child() compatibility issue under IE8. The following is a practical case. Let’s take a look.
1. Code
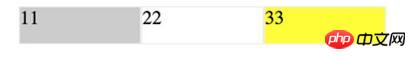
<strong><style><br>ul{list-style: none}<br>p ul li{width:100px;height:30px;border:#eee 1px solid;float:left;}<br>p ul li:nth-child(1){background:#f00;}<br>p ul li:nth-child(3){background:#ccc;}<br></style><br> <br><p><br> <ul><br> <li>11</li><br> <li>22</li><br> <li>33</li><br> </ul><br></p></strong>2. Preview effect

As shown above, the background color can be displayed in IE9 and above

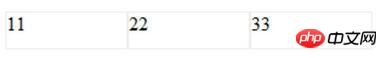
Problem: As shown in the picture above, the background color cannot be displayed in IE8
3. Solution
<style>
ul{list-style: none}
p ul li{width:100px;height:30px;border:#eee 1px solid;float:left;}
p ul li:first-child{background:#ccc; }/*选取第一个li*/
p ul li:first-child+li+li{background:#ff0;}/*选取第三个li */
</style>
<p>
<ul>
<li>11</li>
<li>22</li>
<li>33</li>
</ul>
</p>4. Other css selectors
:nth-of-type() Selector——Selector Matches every element that is the Nth child element of a specific type of parent element.
n can be a number, keyword, or formula. Unlike :nth-child(n), the latter has nothing to do with type. (Also not supported in IE8)
:first-of-type The selector matches every element that is the first child of a specific type from its parent element.
Tip: Equivalent to :nth-of-type(1). (Also not supported in IE8)
:last-of-type The selector matches every element that is the last child element of a specific type that is its parent element.
Tip: Equivalent to :nth-last-of-type(1). (Also not supported in IE8)
:only-of-type The selector matches every element that is a unique child element of a specific type from its parent element. (IE8 is also not supported)
:nth-last-child(n) The selector matches every element that is the Nth child element of its element, regardless of the type of the element, starting from the last A child element to start counting. n can be a number, keyword, or formula. (IE8 is also not supported)
Tip: Please refer to the :nth-last-of-type() selector, which selects the Nth child element of a specified type of the parent element, counting from the last child element.
:nth-last-of-type(n) The selector matches every element that is the Nth child element of a specific type of the parent element, counting from the last child element. n can be a number, keyword, or formula. (IE8 is also not supported)
Tip: Please refer to the :nth-last-child() selector, which selects the Nth child element of the parent element, regardless of type, counting from the last child element.
:last-child The selector matches every element that is the last child element of its parent element. (IE8 is also not supported)
Tips: p:last-child is equivalent to p:nth-last-child(1).
:first-child The selector is used to select the specified selector that belongs to the first child element of its parent element. For :first-child in IE8 and earlier browsers, declaration is required.
The above is the entire content of this article. I hope it will be helpful to everyone's study. I also hope that everyone will support Script House.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Graphic tutorial on the box-sizing attribute of CSS3
How to remove the blur white edge of CSS3
The above is the detailed content of How to deal with the nth-child() compatibility issue under IE8. For more information, please follow other related articles on the PHP Chinese website!
 nth-child
nth-child
 ie shortcut cannot be deleted
ie shortcut cannot be deleted
 How to solve the problem that IE shortcut cannot be deleted
How to solve the problem that IE shortcut cannot be deleted
 contextmenu
contextmenu
 mongodb startup command
mongodb startup command
 What are the levels of mobile user star ratings?
What are the levels of mobile user star ratings?
 Introduction to virtualization software
Introduction to virtualization software
 How to import old phone into new phone from Huawei mobile phone
How to import old phone into new phone from Huawei mobile phone
 What are the five types of aggregate functions?
What are the five types of aggregate functions?




