Add wavy line effect to text
This time I will bring you the precautions for adding wavy line effects to text. The following is a practical case. Let’s take a look.
Preface
The css design is ingenious and the implementation is exquisite. If you think about it carefully, it is extraordinary and wonderful. This wavy line cleverly uses the linear-gradient attribute to integrate angle, color, and position. Withbackground-size, background-repeat, it turns one into many and makes a smooth transition. . Wow, the final effect is so clever! There are no words in the world to describe...
——Inscription, adapted from "The God of Cookery"Implementation method
Syntax: linear-gradient(direction, color-stop 1, color-stop 2,...)
 Simple usage:
Simple usage:
background-image: linear-gradient(red, transparent);



I don’t know if everyone has an enlightenment when they see this.
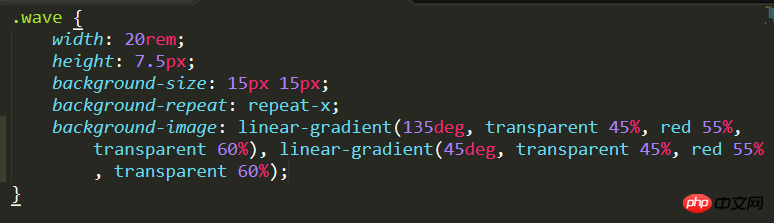
 linear-gradient(45deg, transparent 45%, red 55%, transparent 60%)
linear-gradient(45deg, transparent 45%, red 55%, transparent 60%)

 Combined with
Combined with
 The height is 1/2 of the original number
The height is 1/2 of the original number
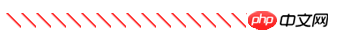
 Text wavy line effect
Text wavy line effect
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website! Recommended reading:
Summary of commonly used color gradient methods
2D simulation to realize special effects of Ferris wheel rotation animation
CSS3 box-sizing attribute graphic tutorial
The above is the detailed content of Add wavy line effect to text. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Users encounter rare glitches: Samsung Watch smartwatches suddenly experience white screen issues
Apr 03, 2024 am 08:13 AM
Users encounter rare glitches: Samsung Watch smartwatches suddenly experience white screen issues
Apr 03, 2024 am 08:13 AM
You may have encountered the problem of green lines appearing on the screen of your smartphone. Even if you have never seen it, you must have seen related pictures on the Internet. So, have you ever encountered a situation where the smart watch screen turns white? On April 2, CNMO learned from foreign media that a Reddit user shared a picture on the social platform, showing the screen of the Samsung Watch series smart watches turning white. The user wrote: "I was charging when I left, and when I came back, it was like this. I tried to restart, but the screen was still like this during the restart process." Samsung Watch smart watch screen turned white. The Reddit user did not specify the smart watch. Specific model. However, judging from the picture, it should be Samsung Watch5. Previously, another Reddit user also reported
 How to make round pictures and text in ppt
Mar 26, 2024 am 10:23 AM
How to make round pictures and text in ppt
Mar 26, 2024 am 10:23 AM
First, draw a circle in PPT, then insert a text box and enter text content. Finally, set the fill and outline of the text box to None to complete the production of circular pictures and text.
 How to add dots to text in word?
Mar 19, 2024 pm 08:04 PM
How to add dots to text in word?
Mar 19, 2024 pm 08:04 PM
When we create Word documents on a daily basis, we sometimes need to add dots under certain words in the document, especially when there are test questions. To highlight this part of the content, the editor will share with you the tips on how to add dots to text in Word. I hope it can help you. 1. Open a blank word document. 2. For example, add dots under the words "How to add dots to text". 3. We first select the words "How to add dots to text" with the left mouse button. Note that if you want to add dots to that word in the future, you must first use the left button of the mouse to select which word. Today we are adding dots to these words, so we have chosen several words. Select these words, right-click, and click Font in the pop-up function box. 4. Then something like this will appear
 Kyushu Fengshen Assassin 4S Radiator Review Air-cooled 'Assassin Master' Style
Mar 28, 2024 am 11:11 AM
Kyushu Fengshen Assassin 4S Radiator Review Air-cooled 'Assassin Master' Style
Mar 28, 2024 am 11:11 AM
Speaking of ASSASSIN, I believe players will definitely think of the master assassins in "Assassin's Creed". They are not only skilled, but also have the creed of "devoting themselves to the darkness and serving the light". The ASSASSIN series of flagship air-cooled radiators from the appliance brand DeepCool coincide with each other. Recently, the latest product of this series, ASSASSIN4S, has been launched. "Assassin in Suit, Advanced" brings a new air-cooling experience to advanced players. The appearance is full of details. The Assassin 4S radiator adopts a double tower structure + a single fan built-in design. The outside is covered with a cube-shaped fairing, which has a strong overall sense. It is available in white and black colors to meet different colors. Tie
 Exquisite light and shadow art in spring, Haqu H2 is the cost-effective choice
Apr 17, 2024 pm 05:07 PM
Exquisite light and shadow art in spring, Haqu H2 is the cost-effective choice
Apr 17, 2024 pm 05:07 PM
With the arrival of spring, everything revives and everything is full of vitality and vitality. In this beautiful season, how to add a touch of color to your home life? Haqu H2 projector, with its exquisite design and super cost-effectiveness, has become an indispensable beauty in this spring. This H2 projector is compact yet stylish. Whether placed on the TV cabinet in the living room or next to the bedside table in the bedroom, it can become a beautiful landscape. Its body is made of milky white matte texture. This design not only makes the projector look more advanced, but also increases the comfort of the touch. The beige leather-like material adds a touch of warmth and elegance to the overall appearance. This combination of colors and materials not only conforms to the aesthetic trend of modern homes, but also can be integrated into
 Golang Image Processing: Learn How to Add Watermarks and Text
Aug 17, 2023 am 08:41 AM
Golang Image Processing: Learn How to Add Watermarks and Text
Aug 17, 2023 am 08:41 AM
Golang Image Processing: Learn How to Add Watermarks and Text Quotes: In the modern era of digitalization and social media, image processing has become an important skill. Whether for personal use or business operations, adding watermarks and text are common needs. In this article, we will explore how to use Golang for image processing and learn how to add watermarks and text. Background: Golang is an open source programming language known for its concise syntax, efficient performance and powerful concurrency capabilities. it has become the subject of many developments
 Easily understand 4K HD images! This large multi-modal model automatically analyzes the content of web posters, making it very convenient for workers.
Apr 23, 2024 am 08:04 AM
Easily understand 4K HD images! This large multi-modal model automatically analyzes the content of web posters, making it very convenient for workers.
Apr 23, 2024 am 08:04 AM
A large model that can automatically analyze the content of PDFs, web pages, posters, and Excel charts is not too convenient for workers. The InternLM-XComposer2-4KHD (abbreviated as IXC2-4KHD) model proposed by Shanghai AILab, the Chinese University of Hong Kong and other research institutions makes this a reality. Compared with other multi-modal large models that have a resolution limit of no more than 1500x1500, this work increases the maximum input image of multi-modal large models to more than 4K (3840x1600) resolution, and supports any aspect ratio and 336 pixels to 4K Dynamic resolution changes. Three days after its release, the model topped the HuggingFace visual question answering model popularity list. Easy to handle
 Huntkey MX750P full module power supply review: 750W of concentrated platinum strength
Mar 28, 2024 pm 03:20 PM
Huntkey MX750P full module power supply review: 750W of concentrated platinum strength
Mar 28, 2024 pm 03:20 PM
With its compact size, the ITX platform has attracted many players who pursue the ultimate and unique beauty. With the improvement of manufacturing processes and technological advancements, both Intel's 14th generation Core and RTX40 series graphics cards can exert their strength on the ITX platform, and gamers also There are higher requirements for SFX power supply. Game enthusiast Huntkey has launched a new MX series power supply. In the ITX platform that meets high-performance requirements, the MX750P full-module power supply has a rated power of up to 750W and has passed 80PLUS platinum level certification. Below we bring the evaluation of this power supply. Huntkey MX750P full-module power supply adopts a simple and fashionable design concept. There are two black and white models for players to choose from. Both use matte surface treatment and have a good texture with silver gray and red fonts.






