How to use the prototype of Object object in JS
This time I will bring you how to use the prototype of the Object object in JS. What are the precautions when using the prototype of the Object object in JS. The following is a practical case. Let’s take a look. take a look.
Object concept
In JavaScript, all reference types are objects. For example, in function Foo () {}, Foo itself is a reference to an object.
Create objectMethod literal method new ConstructorFunction declaration Object.create
Literal object
Javascript language level quickly creates instances of objects
var obj = {foo: 'foo', bar: 'bar'}; // Object对象字面量
var obj2 = [obj, 'foo', 'bar']; // Array数组字面量
var obj3 = /^[a-zA-Z0-9]$/; // RegExp正则字面量
var obj4 = function(){}; // Function函数字面量new constructor
Through the constructor of the built-in object, or a custom function. Using the new operator, create an object and execute the constructor method.
var obj = new Object();
var obj2 = new Array(1000);
var obj3 = new RegExp('^[a-zA-Z0-9]$');
var obj4 = new Function('a', 'b', 'return a + b;');Function declaration
The object created by function declaration. Function belongs to a special object.
function Foo() {}
Foo instanceof Object;
Foo instanceof Function;Object.create
Pass in an object as the prototype of the returned object, create a new object, and point the prototype of the new object to the passed in object.
var foo = {
'foo': 'foo',
'bar': 'bar'
};
var o = Object.create(foo); // o.proto = foo
console.log(o.foo); // o.proto.fooUse Object.create(null) You can return a dictionary object.
var o = Object.create(null); o instanceof Object; // return false; o.toString(); // Uncaught TypeError
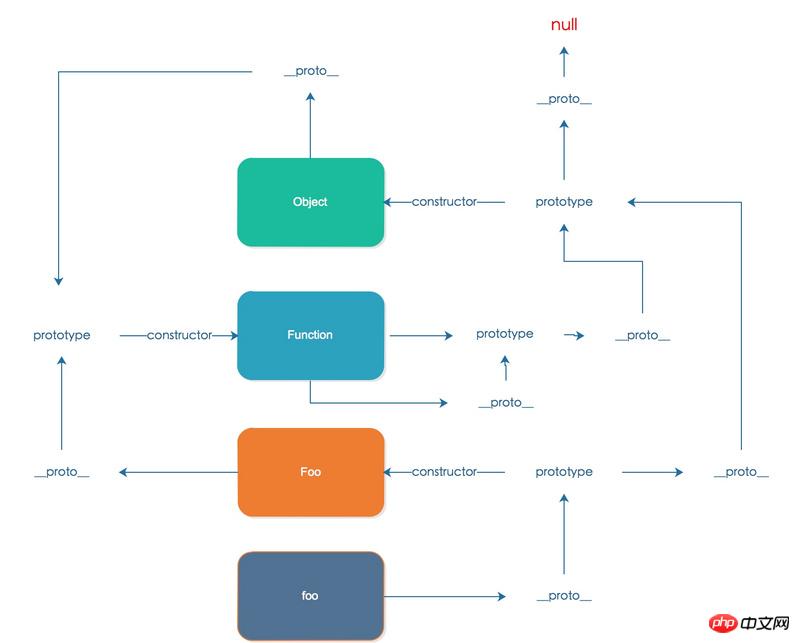
Object prototype
Every Objects have a built-in proto attribute that points to the prototype attribute of the function that constructed it. The constructor's
prototype.constructor points to the constructor Function native. The process of searching for an object's attributes consists of the following parts:
Search for the data descriptor (writable, value) or access descriptor (getter, setter) of the object's attributes. If found, return the corresponding value. If the query cannot be found, proceed to step 2. Find whether the value of the object property is explicitly defined (can be detected by Object.getOwnPropertyNames). If the object property is defined, the defined value is returned. If not, proceed to step 3. Find the hidden prototype of the objectprotoThe properties of the object, the rules are the same as steps 1 and 2. If it has not been found, repeat step 3 until proto is null.
The specific case is shown in the figure below:

#Detecting object prototype
Test an object in its prototype chain Whether there is a prototype attribute of a constructor in
instanceof Object.prototype.isPrototypeOf
instanceof
operator, language-level detection of the prototype of the object Whether the chain contains the prototype of the constructor
function Foo () {}
Foo instanceof Function; // return true
Foo instanceof Object; // return true Simulationinstanceof Find whether the constructor of the object's prototype chain contains the passed-in constructor, proto In some specific browsing The device has a function attribute that is exposed to the user
function Bar () {}
function isInstanceof (obj, Constructor) {
if (obj === null) {
return false;
}
// 忽略 string, number, boolean, null, undefined 类型干扰
if (!~['object', 'function'].indexOf(typeof obj)) {
return false;
}
var prototype = obj.proto;
while(prototype) {
if (prototype.constructor === Constructor) {
return true;
}
prototype = prototype.proto;
}
return false;
}
isInstanceof(Bar, Function);
isInstanceof(Bar, Object);isPrototypeOf
The prototype object of the constructor is used to detect whether there is a constructor in the prototype chain of the target object. Prototype object.
function Baz () {}
var baz = new Baz();
Baz.prototype.isPrototypeOf(baz);
Function.prototype.isPrototypeOf(baz);
Object.prototype.isPrototypeOf(baz);Get the object prototype Object.getPrototypeOf proto
var o = {};
var prototype = Object.getPrototypeOf(o);
console.log(prototype === Object.prototype); // return true
// 部分浏览器有效
var o2 = {};
console.log(o2.proto === Object.prototype); // return trueSet the object prototype Object.create Object.setPrototypeOf
Object.create
Return an object and set its prototype
function Foo () {}
function Bar () {}
Foo.prototype.foo = 'foo';
Bar.prototype = Object.create(Foo.prototype);
Bar.prototype.constructor = Bar; // 修正原型链的constructor
var o = new Bar();
console.log(o.foo); // return foo;
console.log(o instanceof Bar); // return trueObject.setPrototypeOf
Set the implicit prototype of the object directlyproto
function Foo () {}
Foo.prototype.name = 'foo';
var o = Object.create(null);
Object.setPrototypeOf(o, Foo.prototype);
console.log(o.name); // return fooSummary
Objects have many knowledge points that test developers. It’s not easy to fully understand and sort it out. I will give a detailed introduction to object inheritance later. Thank you for your support of Script House.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Angular2 parent-child component communication method
Detailed explanation of asymmetric encryption of Node.js
CSS3 realizes tilt and rotation animation effects
The above is the detailed content of How to use the prototype of Object object in JS. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1384
1384
 52
52
 How to use DirectX repair tool? Detailed usage of DirectX repair tool
Mar 15, 2024 am 08:31 AM
How to use DirectX repair tool? Detailed usage of DirectX repair tool
Mar 15, 2024 am 08:31 AM
The DirectX repair tool is a professional system tool. Its main function is to detect the DirectX status of the current system. If an abnormality is found, it can be repaired directly. There may be many users who don’t know how to use the DirectX repair tool. Let’s take a look at the detailed tutorial below. 1. Use repair tool software to perform repair detection. 2. If it prompts that there is an abnormal problem in the C++ component after the repair is completed, please click the Cancel button, and then click the Tools menu bar. 3. Click the Options button, select the extension, and click the Start Extension button. 4. After the expansion is completed, re-detect and repair it. 5. If the problem is still not solved after the repair tool operation is completed, you can try to uninstall and reinstall the program that reported the error.
 Introduction to HTTP 525 status code: explore its definition and application
Feb 18, 2024 pm 10:12 PM
Introduction to HTTP 525 status code: explore its definition and application
Feb 18, 2024 pm 10:12 PM
Introduction to HTTP 525 status code: Understand its definition and usage HTTP (HypertextTransferProtocol) 525 status code means that an error occurred on the server during the SSL handshake, resulting in the inability to establish a secure connection. The server returns this status code when an error occurs during the Transport Layer Security (TLS) handshake. This status code falls into the server error category and usually indicates a server configuration or setup problem. When the client tries to connect to the server via HTTPS, the server has no
 How to use Baidu Netdisk-How to use Baidu Netdisk
Mar 04, 2024 pm 09:28 PM
How to use Baidu Netdisk-How to use Baidu Netdisk
Mar 04, 2024 pm 09:28 PM
Many friends still don’t know how to use Baidu Netdisk, so the editor will explain how to use Baidu Netdisk below. If you are in need, hurry up and take a look. I believe it will be helpful to everyone. Step 1: Log in directly after installing Baidu Netdisk (as shown in the picture); Step 2: Then select "My Sharing" and "Transfer List" according to the page prompts (as shown in the picture); Step 3: In "Friend Sharing", you can share pictures and files directly with friends (as shown in the picture); Step 4: Then select "Share" and then select computer files or network disk files (as shown in the picture); Fifth Step 1: Then you can find friends (as shown in the picture); Step 6: You can also find the functions you need in the "Function Treasure Box" (as shown in the picture). The above is the editor’s opinion
 Learn to copy and paste quickly
Feb 18, 2024 pm 03:25 PM
Learn to copy and paste quickly
Feb 18, 2024 pm 03:25 PM
How to use the copy-paste shortcut keys Copy-paste is an operation we often encounter when using computers every day. In order to improve work efficiency, it is very important to master the copy and paste shortcut keys. This article will introduce some commonly used copy and paste shortcut keys to help readers perform copy and paste operations more conveniently. Copy shortcut key: Ctrl+CCtrl+C is the shortcut key for copying. By holding down the Ctrl key and then pressing the C key, you can copy the selected text, files, pictures, etc. to the clipboard. To use this shortcut key,
 What is the KMS activation tool? How to use the KMS activation tool? How to use KMS activation tool?
Mar 18, 2024 am 11:07 AM
What is the KMS activation tool? How to use the KMS activation tool? How to use KMS activation tool?
Mar 18, 2024 am 11:07 AM
The KMS Activation Tool is a software tool used to activate Microsoft Windows and Office products. KMS is the abbreviation of KeyManagementService, which is key management service. The KMS activation tool simulates the functions of the KMS server so that the computer can connect to the virtual KMS server to activate Windows and Office products. The KMS activation tool is small in size and powerful in function. It can be permanently activated with one click. It can activate any version of the window system and any version of Office software without being connected to the Internet. It is currently the most successful and frequently updated Windows activation tool. Today I will introduce it Let me introduce to you the kms activation work
 How to use potplayer-How to use potplayer
Mar 04, 2024 pm 06:10 PM
How to use potplayer-How to use potplayer
Mar 04, 2024 pm 06:10 PM
Potplayer is a very powerful media player, but many friends still don’t know how to use potplayer. Today I will introduce how to use potplayer in detail, hoping to help everyone. 1. PotPlayer shortcut keys. The default common shortcut keys for PotPlayer player are as follows: (1) Play/pause: space (2) Volume: mouse wheel, up and down arrow keys (3) forward/backward: left and right arrow keys (4) bookmark: P- Add bookmarks, H-view bookmarks (5) full screen/restore: Enter (6) multiple speeds: C-accelerate, 7) Previous/next frame: D/
 How to merge cells using shortcut keys
Feb 26, 2024 am 10:27 AM
How to merge cells using shortcut keys
Feb 26, 2024 am 10:27 AM
How to use the shortcut keys for merging cells In daily work, we often need to edit and format tables. Merging cells is a common operation that can merge multiple adjacent cells into one cell to improve the beauty of the table and the information display effect. In mainstream spreadsheet software such as Microsoft Excel and Google Sheets, the operation of merging cells is very simple and can be achieved through shortcut keys. The following will introduce the shortcut key usage for merging cells in these two software. exist
 What is PyCharm? Function introduction and detailed explanation of usage
Feb 20, 2024 am 09:21 AM
What is PyCharm? Function introduction and detailed explanation of usage
Feb 20, 2024 am 09:21 AM
PyCharm is a professional Python integrated development environment (IDE) developed by JetBrains. It provides Python developers with powerful functions and tools, making writing Python code more efficient and convenient. PyCharm supports multiple operating systems, including Windows, macOS and Linux, and also supports multiple Python versions, and provides a wealth of plug-ins and extension functions to facilitate developers to customize the IDE environment according to their own needs. P




