
This time I will bring you how to solve the axios cross-domain request error and how to solve the axios cross-domain request error. What are the precautions?The following is a practical case, let's take a look.
Response to preflight request doesn't pass access control check: No 'Access-Control-Allow- Origin' header is present on the requested resource. Origin 'http://localhost:9000' is therefore not allowed access. The response had HTTP status code 403
With With the development of front-end frameworks, it has become a trend to separate front-end and back-end data. In other words, the front-end only needs to use ajax to request the back-end data to synthesize the page, and the back-end only needs to provide a data interface and provide data. The advantage is that front-end programmers no longer need to When you build a web server locally, the front-end does not need to understand the back-end syntax, and the back-end does not need to understand the front-end syntax. This simplifies development configuration and reduces the difficulty of cooperation.
Regular GET, POST, PUT, and DELETE requests are simple requests (compared to OPTIONS requests), but OPTIONS is a bit special. It must first send a request to ask the server, do you want me to request it, do you want me? Just send the data (this is entirely based on my own understanding. If there is any error, please forgive me. Please refer to the original text of Ruan Yifeng.)
In the Vue project, the Http service uses Axios. And it uses OPTIONS request.
If you just add: 'Access-Control-Allow-Origin': * in the header, it will not solve the problem. The error will be as shown at the beginning of the article.
Here you need to process the OPTIONS request additionally in the background.
This article takes Spring MVC as an example:
Add an interceptor class:
public class ProcessInterceptor implements HandlerInterceptor {
@Override
public boolean preHandle(HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse, Object o) throws Exception {
httpServletResponse.setHeader("Access-Control-Allow-Origin", "*");
httpServletResponse.setHeader("Access-Control-Allow-Headers", "Content-Type,Content-Length, Authorization, Accept,X-Requested-With");
httpServletResponse.setHeader("Access-Control-Allow-Methods","PUT,POST,GET,DELETE,OPTIONS");
httpServletResponse.setHeader("X-Powered-By","Jetty");
String method= httpServletRequest.getMethod();
if (method.equals("OPTIONS")){
httpServletResponse.setStatus(200);
return false;
}
System.out.println(method);
return true;
}
@Override
public void postHandle(HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse, Object o, ModelAndView modelAndView) throws Exception {
}
@Override
public void afterCompletion(HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse, Object o, Exception e) throws Exception {
}
}Configure the Spring interceptor in spring-mvx.xml:
<mvc:interceptors> <bean class="cn.tfzc.ssm.common.innterceptor.ProcessInterceptor"></bean> </mvc:interceptors>
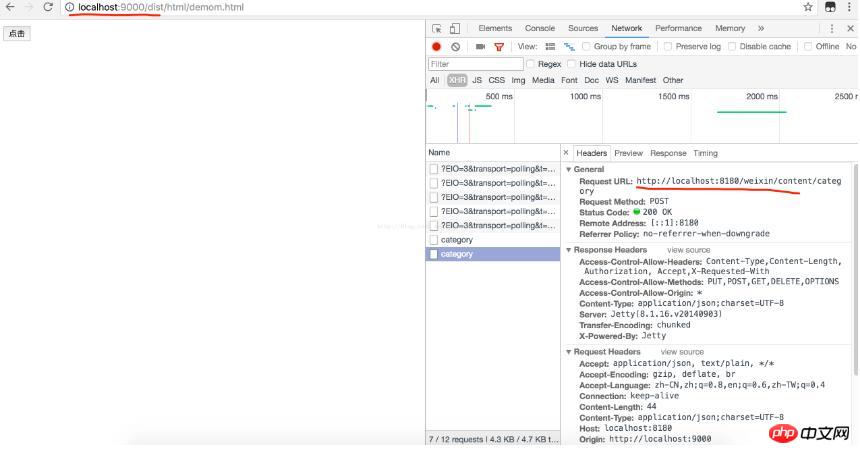
So far, the problem has been solved:

I believe you have read the case in this article You have mastered the method. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
JS automatically calculates hotel accommodation costs
##The effect of displaying the loading circle before the picture is loaded
The above is the detailed content of How to solve axios cross-domain request error. For more information, please follow other related articles on the PHP Chinese website!
 Mobile phone secondary card
Mobile phone secondary card
 How to uninstall One-Click Restore
How to uninstall One-Click Restore
 How to solve the problem of invalid database object name
How to solve the problem of invalid database object name
 The difference between header files and source files
The difference between header files and source files
 httpstatus500 error solution
httpstatus500 error solution
 My computer can't open it by double-clicking it.
My computer can't open it by double-clicking it.
 Top ten digital currency exchanges
Top ten digital currency exchanges
 Ripple latest price
Ripple latest price




