
This time I will bring you how to use AngularJS to obtain the password on the front-end interface and use AngularJS to obtain the password on the front-end interface. one time. The example in this article describes how AngularJS obtains and displays passwords in real time. Share it with everyone for your reference, the details are as follows:
1. Design source code<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>www.jb51.net - AngularJS获取密码</title>
<script type="text/javascript" src="angular.min.js"></script>
</head>
<body>
<p ng-app="">
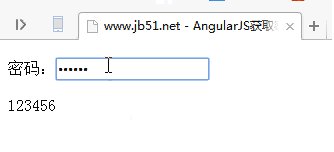
<p>密码:<input type="password" ng-model="password" maxlength="12"></p>
<p ng-bind="password"></p>
</p>
</body>
</html>

When "123456" is entered in the input box, "123456" will also be displayed below; binding display
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Singleton encapsulation addition, deletion and modification checkDetailed explanation of the scope and pre-parsing of jsThe above is the detailed content of Get password in front-end interface using AngularJS. For more information, please follow other related articles on the PHP Chinese website!




