
This time I will show you how to implement WeChat payment in PHP. What are the precautions for PHP to implement WeChat payment? The following is a practical case, let’s take a look.
Recently I came into contact with a project involving WeChat payment. I have never done payment since I have been developing WeChat for so long. I have also done public accounts to send red envelopes before. Thanks to the seniors for their exploration, I looked at them. Your blog posts have saved me a lot of detours.
Preliminary preparation:
1. WeChat authentication service account and activate WeChat payment
2.WeChat payment SDK , download address: https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=11_1
3. Log in to the WeChat payment platform https://pay.weixin.qq .com/index.php/account/api_certDownload payment certificate
Method steps:
1.demoFile processing
(1) Download the official demo, the file name is WxpayAPI_php_v3, rename this file to wxpay, for the convenience of writing the directory later;
(2) Open the lib folder In the WxPay.Api.php file, there is a curl network request configuration code on line 537:
curl_setopt($ch,CURLOPT_SSL_VERIFYPEER,TRUE); curl_setopt($ch,CURLOPT_SSL_VERIFYHOST,2);//严格校验
is replaced with:
curl_setopt($ch,CURLOPT_SSL_VERIFYPEER,FALSE); curl_setopt($ch,CURLOPT_SSL_VERIFYHOST,2);//严格校验
in order to disable cURL from verifying the peer's certificate.
(3) Open the WxPay.Config.php file under the lib folder. Starting from line 25, complete the basic information settings according to your account;
const APPID = '公众账号APPID'; const MCHID = '商户号'; const KEY = '商户支付密钥'; const APPSECRET = '公众帐号secert';
(4) Open the lib folder WxPay.Notify.php file under, the code in line 79:
if($needSign == true &&
$this->GetReturn_code($return_code) == "SUCCESS")
{
$this->SetSign();
}is changed to:
if($needSign == true &&
$this->GetReturn_code() == "SUCCESS")
{
$this->SetSign();
}(5) Open the cert certificate directory and replace the two certificates inside with your own Payment certificate.
2. Public account background settings
(1) Configure the web page authorized domain name, my domain name is (xy.chuyin.ren);

(1) Configure the payment authorization directory. The domain name is (xy.chuyin.ren). I put the demo in the weixinopen/ folder of the directory pointed to by this domain name. The jsapi.php file in the demo is located in the example/ directory. Therefore, the payment authorization directory is: xy.chuyin.ren/weixinopen/wxpay/example/

3. Payment process
Open jsapi in the example directory. PHP files, payment initiation and processing are all completed here.
(1) Obtain user openid
You have configured your APPID and APPSecert before, so there is no need to process it here.
//①、获取用户openid $tools = new JsApiPay(); $openId = $tools->GetOpenid();
The JsApiPay() class initialized here first gets an object. The file corresponds to WxPay.JsApiPay.php in the example/ directory. Calling the GetOpenid() method will automatically obtain its own openID.
(2) Unified order
//②、统一下单
$input = new WxPayUnifiedOrder();
$input->SetBody("test");
$input->SetAttach("test");
$input->SetOut_trade_no(WxPayConfig::MCHID.date("YmdHis"));
$input->SetTotal_fee("1");
$input->SetTime_start(date("YmdHis"));
$input->SetTime_expire(date("YmdHis", time() + 600));
$input->SetGoods_tag("test");
$input->SetNotify_url("http://paysdk.weixin.qq.com/example/notify.php");
$input->SetTrade_type("JSAPI");
$input->SetOpenid($openId);
$order = WxPayApi::unifiedOrder($input);
echo '<font color="#f00"><b>统一下单支付单信息</b></font><br/>';
printf_info($order);
$jsApiParameters = $tools->GetJsApiParameters($order);Corresponds to the unifiedOrder() method on line 24 of WxPay.Api.php, configures order information and payment Callback function, here Several parameters need to be modified:
A. Product name:
$input->SetBody("test");B. Order number
$input->SetOut_trade_no(WxPayConfig::MCHID.date("YmdHis"));C. Payment amount
$input->SetTotal_fee("1");D. Payment verification The link
is set to the location of your notify.php file, so I set it here to: http://xy.chuyin.ren/weixinopen/wxpay/example/notify.php
You can also write other addresses, of course under the payment authorization domain name. After the payment is successful, it will automatically call back to the method specified in the link, where you can make judgments and database operations.
$input->SetNotify_url(http://paysdk.weixin.qq.com/example/notify.php);
E. Additional parameters
$input->SetAttach("test");Additional parameters can be filled in or not. If filled in, it is best not to have spaces in the string.
At this time, you should be able to pay successfully by clicking Pay.
(3) Initiate payment
<script type="text/javascript">
//调用微信JS api 支付
function jsApiCall()
{
WeixinJSBridge.invoke(
'getBrandWCPayRequest',
<?php echo $jsApiParameters; ?>,
function(res){
WeixinJSBridge.log(res.err_msg);
alert(res.err_code+res.err_desc+res.err_msg);
}
);
}
function callpay()
{
if (typeof WeixinJSBridge == "undefined"){
if( document.addEventListener ){
document.addEventListener('WeixinJSBridgeReady', jsApiCall, false);
}else if (document.attachEvent){
document.attachEvent('WeixinJSBridgeReady', jsApiCall);
document.attachEvent('onWeixinJSBridgeReady', jsApiCall);
}
}else{
jsApiCall();
}
}
</script>Clicking the Pay Now button calls the callpay() function, which will call the jsApiCall() function to open the payment program.

jsApiCall() function will monitor every action:

res.err_msg 为get_brand_wcpay_request:cancel 表明前端判断的取消支付,es.err_msg 为get_brand_wcpay_request:ok 表明前端判断的支付成功,我们可以根据这个将支付跳转到成功页面。
(4)支持成功回调
通过前端jsApiCall()函数可以监听支付结果,但是这个并不可信。确认是否支付成功还是应当通过notify.php 处理业务逻辑。前边配置好了支付验证链接SetNotify_url(),支付完成后,微信服务器会根据链接自动请求你的notify.php文件,打开这个文件,其实这个文件最主要的代码就两行:
$notify = new PayNotifyCallBack(); $notify->Handle(false);
由此跟踪到WxPay.Notify.php类文件的Handle()函数:
/**
*
* 回调入口
* @param bool $needSign 是否需要签名输出
*/
final public function Handle($needSign = true)
{
$msg = "OK";
//当返回false的时候,表示notify中调用NotifyCallBack回调失败获取签名校验失败,此时直接回复失败
$result = WxpayApi::notify(array($this, 'NotifyCallBack'), $msg);
if($result == false){
$this->SetReturn_code("FAIL");
$this->SetReturn_msg($msg);
$this->ReplyNotify(false);
return;
} else {
//该分支在成功回调到NotifyCallBack方法,处理完成之后流程
$this->SetReturn_code("SUCCESS");
$this->SetReturn_msg("OK");
}
$this->ReplyNotify($needSign);
}主要代码:
$result = WxpayApi::notify(array($this, 'NotifyCallBack'), $msg);
然后来到WxPay.Api.php文件的第411行,notify()函数:
/**
*
* 支付结果通用通知
* @param function $callback
* 直接回调函数使用方法: notify(you_function);
* 回调类成员函数方法:notify(array($this, you_function));
* $callback 原型为:function function_name($data){}
*/
public static function notify($callback, &$msg)
{
//获取通知的数据
$xml = $GLOBALS['HTTP_RAW_POST_DATA'];
//file_put_contents('log.txt',$xml,FILE_APPEND);
//如果返回成功则验证签名
try {
$result = WxPayResults::Init($xml);
} catch (WxPayException $e){
$msg = $e->errorMessage();
return false;
}
return call_user_func($callback, $result);
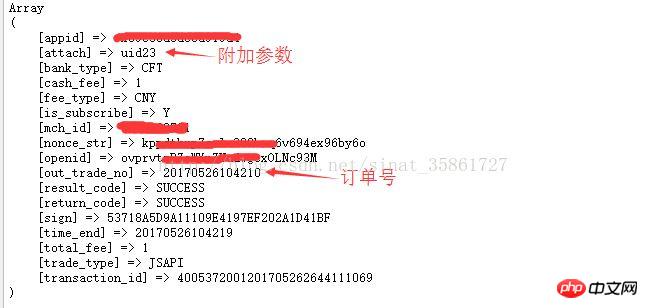
}这里面的$xml=$GLOBALS['HTTP_RAW_POST_DATA'],就是支付成功后用户返回给你的一个结果,他是一个xml格式的字符串。

我们可以将这里返回的xml数据记录下来,然后打开看看$out_trade_no就是在支付之前我自己设置的订单号码,$attach就是设置的附加参数。
得到了这个订单号,然后我就直接在下面写支付成功后的逻辑了,比如改变数据库中的数据等等。
这样 微信支付的 JsApi支付就大致分析完成了。

这是集成了官方的SDK实现的,如果不使用SDK,可以使用更简单的方法,见:PHP实现微信支付(jsapi支付)和退款(无需集成支付SDK)
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
The above is the detailed content of How to implement WeChat payment in PHP. For more information, please follow other related articles on the PHP Chinese website!




