Detailed explanation of H5 div layout and table layout
This time I will bring you a detailed explanation of H5 div layout and table layout. What are the precautions of H5 div layout and table layout? Here are practical cases, let’s take a look.
The example of this article analyzes the html5 p layout and table layout for your reference. The specific content is as follows
p layout: html+css implements simple layout. The
heightin #container cannot be written as a percentage and must be a specific height.
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>p布局</title>
<style type="text/css">
body{
margin:0;
padding:0;
}
#container{
width:100%;
height:650px;
background-color: aqua;
}
#heading{
width:100%;
height:10%;
background-color: azure;
}
#content-menu{
width:30%;
height:80%;
background-color: chartreuse;
float:left;
}
#content-body{
width:70%;
height:80%;
background-color: chocolate;
float:left;
}
#footer{
width:100%;
height:10%;
background-color: darkgrey;
clear: both;
}
</style>
</head>
<body>
<p id="container">
<p id="heading">头部</p>
<p id="content-menu">内容菜单</p>
<p id="content-body">内容主体</p>
<p id="footer">底部</p>
</p>
</body>
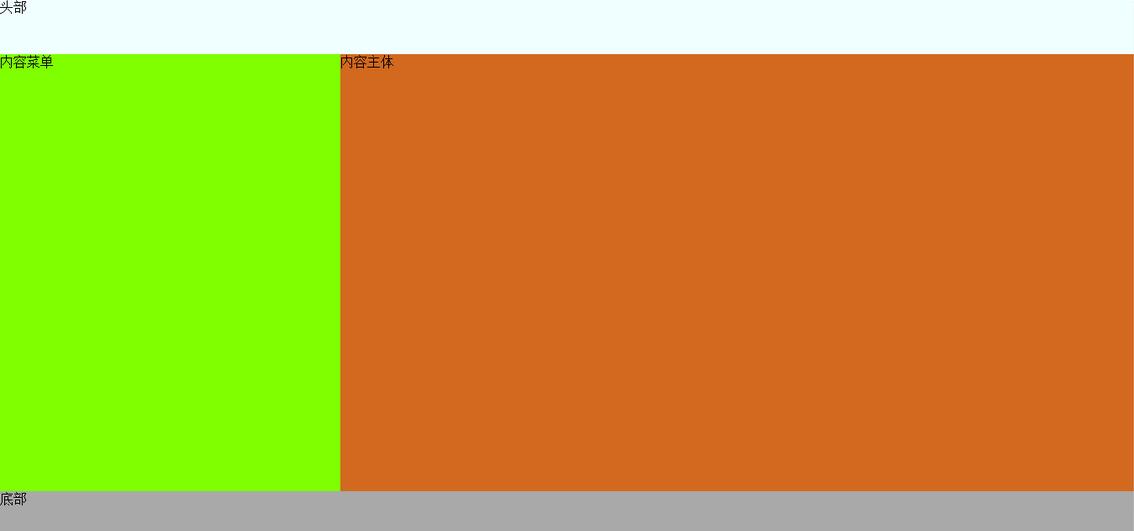
</html>Rendering:

table layout:
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>table布局</title> </head> <body marginwidth="0px" marginheight="0px"> <table width="100%" height="650px" style="background-color: aqua"> <tr> <td colspan="3" width="100%" height="10%" style="background-color: chartreuse">这是头部</td> </tr> <tr> <td width="20%" height="80%" style="background-color: antiquewhite">左菜单</td> <td width="60%" height="80%" style="background-color: coral">内容</td> <td width="20%" height="80%" style="background-color: cornflowerblue">右菜单</td> </tr> <tr> <td colspan="3" width="100%" height="10%" style="background-color: crimson">这是底部</td> </tr> </table> </body> </html>
Rendering:

I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Detailed explanation of the use of paging query
Detailed explanation of the use of date-related functions in JS
The above is the detailed content of Detailed explanation of H5 div layout and table layout. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




