H5 adds voice input function
This time I will bring you the voice input function added to H5. What are the precautions for adding the voice input function to H5. The following is a practical case, let’s take a look.
What is introduced here is the powerful HTML function that everyone will use in the future. You can directly add voice function to the input box. Let's take a look at the implementation method first.
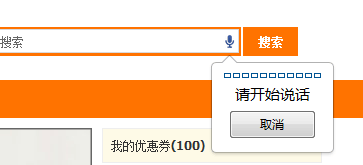
You can see the microphone icon on the right side of the input box. Click on the microphone to perform speech recognition.

In fact, it is very simple. Speech recognition is the basic function of html5. Its usage is
<input type=”text” speech x-webkit-speech />
If you like XHTML-like syntax, you can express it like this
<input type=”text” x-webkit-speech=”x-webkit-speech” />
Speech recognition was something that was unbelievable ten years ago. Even a few years ago, speech recognition on web pages could only be achieved using other methods, such as using Flashplayer and so on. But now, to obtain the voice, you only need to simply add a attribute tag to the input box, and it can be recognized.
Mobile devices such as browsers on mobile phones, as long as they support html5, should also support speech recognition. Try browsing this page on your Android?
In addition, if you want to use javascript to get the end of the speech recognition event, you can use onwebkitspeechchange
<input type=”text” speech x-webkit-speech onwebkitspeechchange=”alert(this.value)” />
I believe you have mastered it after reading the case in this article For more exciting methods, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Detailed explanation of H5 storage method
##postMessage implements cross-domain and cross-window messaging
The above is the detailed content of H5 adds voice input function. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




