Build a local project in vue
This time I will bring you how to build a local project with Vue. What are the precautions for building a local project with Vue? The following is a practical case, let’s take a look.
一.
Install nodejs
Link: https://nodejs .org/zh-cn/
##二.
Install webpack
Installation command: cnpm install webpack -g
Installation is completed through webpack -v To view the current webpack version
##3.
Continue Install the global vue-cli scaffolding to help build the required template framework
Installation command:npm install -g vue-cli
After installation, you can enter vue, or vue -V, and then press Enter. If vue information appears, the installation is successful.4.
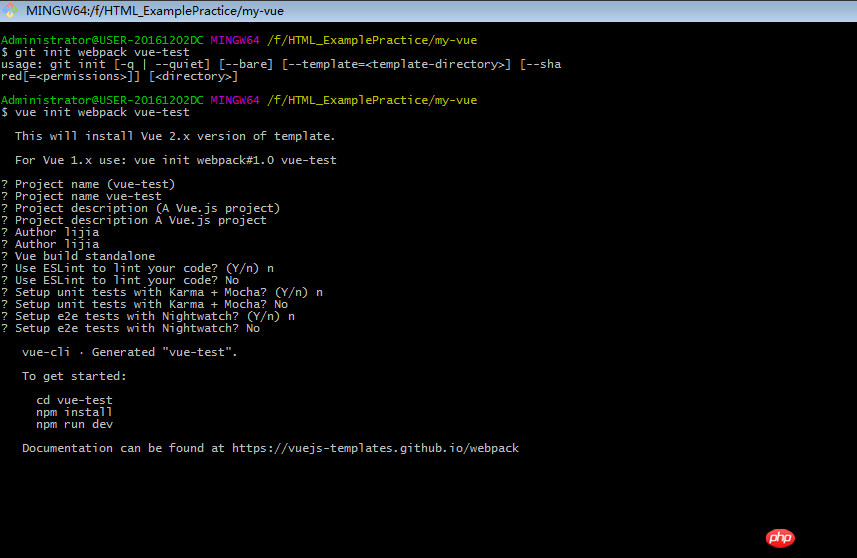
Next, it’s time to create a project. Find a suitable place and create a new project folder according to your own needs. It needs to be named, mine is named my-vue, then, open this folder, right-click git bash here, navigate to this folder, enter:
vue init webpack my-vue (project folder name) , press Enter, wait for a short while, and the items under 'git' will appear one after another. You can operate as shown below:

5. Then enter this folder through the command: cd vue-test, use the command: npm install, press Enter, and wait for a short while , return to the project folder, and you will find that there is an additional node_modules folder in the project structure (the contents of this file are the previously installed dependencies).
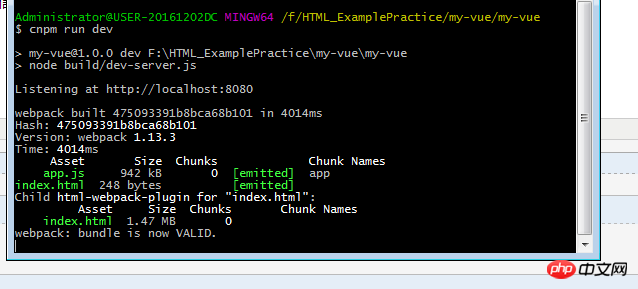
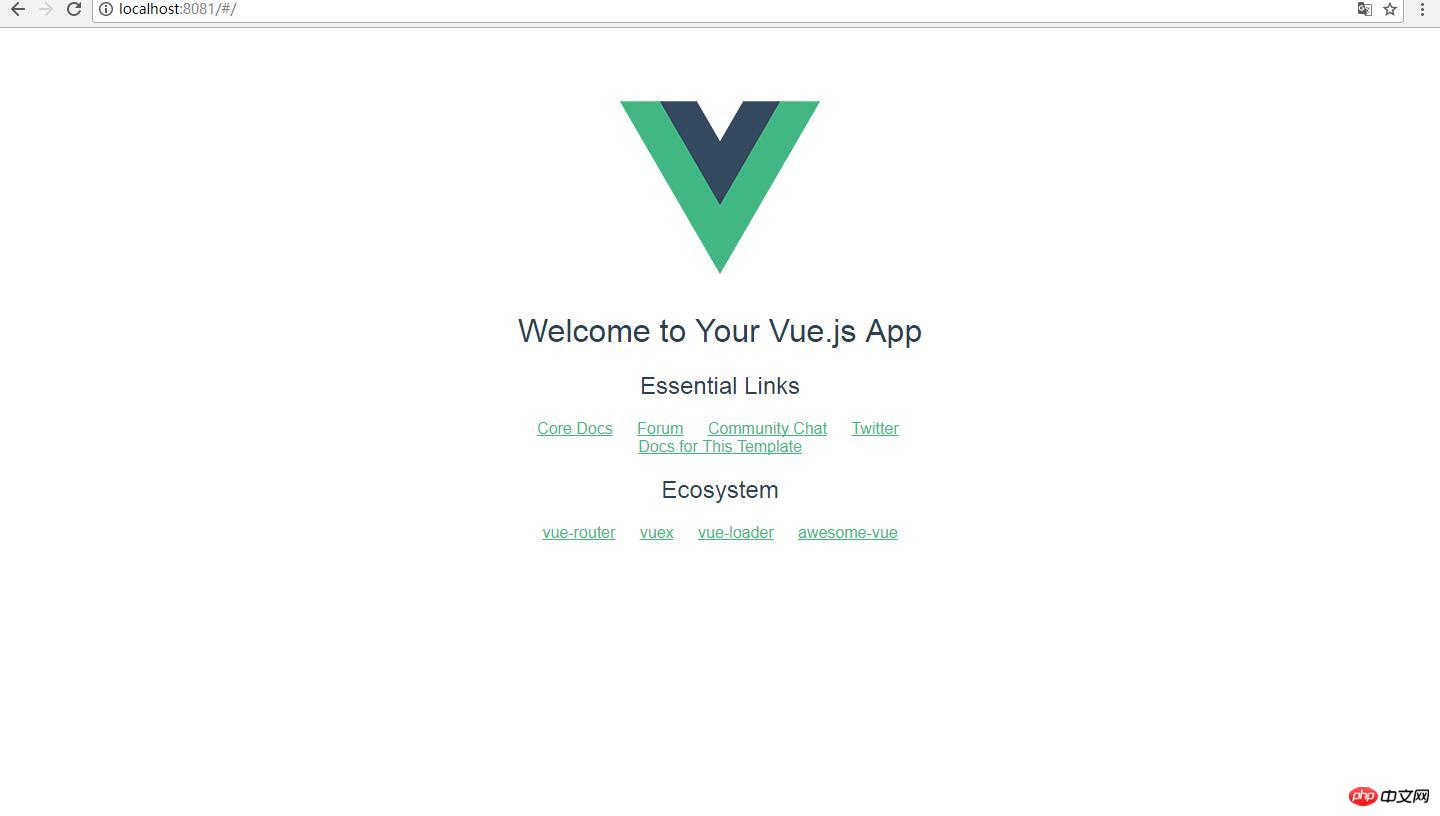
6. Continue to enter npm run dev in the command line to test whether the environment is set up successfully. If the following picture appears Successful:


## Related recommendations:
vue project building steps
Command line to build the vue project framework
vue.js builds the environment and creates the project locally in windows
The above is the detailed content of Build a local project in vue. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
Explore the implementation of panel drag and drop adjustment function similar to VSCode in the front-end. In front-end development, how to implement VSCode similar to VSCode...
 How to manually trigger the onBlur event of a cell in Avue-crud row editing mode?
Apr 04, 2025 pm 02:00 PM
How to manually trigger the onBlur event of a cell in Avue-crud row editing mode?
Apr 04, 2025 pm 02:00 PM
The onBlur event that implements Avue-crud row editing in the Avue component library manually triggers the Avue-crud component. It provides convenient in-line editing functions, but sometimes we need to...
 Is the convergence of the technology stack the selection of the technology stack?
Apr 02, 2025 pm 04:42 PM
Is the convergence of the technology stack the selection of the technology stack?
Apr 02, 2025 pm 04:42 PM
Title: The relationship between technology stack convergence and selection: Does technology stack convergence refer to the selection of technology stack? I saw an article that has a convergence technology stack...
 How to use Vue 3 to implement up scrolling loading function similar to WeChat chat records?
Apr 04, 2025 pm 03:51 PM
How to use Vue 3 to implement up scrolling loading function similar to WeChat chat records?
Apr 04, 2025 pm 03:51 PM
How to achieve upward scrolling loading similar to WeChat chat records? When developing applications similar to WeChat chat records, a common question is how to...
 Should PHP developers switch to Go or to front-end?
Apr 02, 2025 pm 04:57 PM
Should PHP developers switch to Go or to front-end?
Apr 02, 2025 pm 04:57 PM
Career choices for PHP developers: to switch to Go or to front-end? In the modern software development industry, the selection of technology stacks and the planning of career development paths are for...
 Why is there no page request information on the console network after vue-router jump?
Apr 04, 2025 pm 05:27 PM
Why is there no page request information on the console network after vue-router jump?
Apr 04, 2025 pm 05:27 PM
Why is there no page request information on the console network after vue-router jump? When using vue-router for page redirection, you may notice a...
 When Vue and Mapbox combine Three.js, how do you ensure that the bottom of a 3D object is fixed on the map without changing with the perspective?
Apr 04, 2025 am 11:42 AM
When Vue and Mapbox combine Three.js, how do you ensure that the bottom of a 3D object is fixed on the map without changing with the perspective?
Apr 04, 2025 am 11:42 AM
Use Vue and Mapbox to combine Three.js to achieve the adaptation of three-dimensional object coordinate points and map viewing angles. When using Vue and Mapbox to combine Three.js, how to ensure three-dimensional objects...
 How to manually trigger a Blur event for release editing in an Avue-Crud table?
Apr 04, 2025 pm 02:30 PM
How to manually trigger a Blur event for release editing in an Avue-Crud table?
Apr 04, 2025 pm 02:30 PM
The Blur event that implements Avue-Crud table row editing in the Avue component library manually triggers the Avue-Crud component to provide convenient table data editing functions, but its row editing...






