Code for drawing arrow targets using js and css
Suppose I want to draw a picture similar to an arrow target now, with three circles. Maybe you can write them directly in HTML. This article mainly shares with you the code for drawing an arrow target using js and css. I hope it can help. Everyone.
//html部分<body>
<p class="circle0">
<p class="circle1">
<p class="circle2">
</p>
</p>
</p></body>What about making a circle centered and nesting circles inside it?
Position is used here. The values of position are fixed, static, relative, absolute, and inherit.
Among them, static is the default value, fixed is positioned relative to the browser window, and the upper left corner coordinate is (0, 0 );
relative is called relative positioning, which is positioned relative to itself. The self-coordinate is (0, 0), left=20px means offset 20px to the left;
absolute is called absolute positioning, It is positioned relative to the first parent element except static.
Inherit inherits the position attribute value of the parent element.
Here, we do this
.circle0{ /*大圆的大小*/
/*如何画圆?先是画一个正方形*/
width:600px; height:600px; /*然后设置圆角为50%,就变成一个圆*/
border-radius:50%; /*大圆设成relative作为第一个内圆的参考定位容器*/
position:relative; /*大圆居中*/
margin:0 auto; border:1px solid #000; background-color:green;}Continue to handwrite the inner circle css, then you may have to write it one by one, because their sizes are different
.circle1{ width:400px; height:400px; border-radius:50%; /*这是居中的一种方法哦*/
position:absolute; top:50%; left:50%; /*这样设置之后,圆会偏右下方,应该再往左上方移动一半的自己的宽和高*/
margin-left:-200px; margin-top:-200px; /*这样就居中啦*/
border:1px solid #000; background-color:green;}/*最里面的圆也是这样写,提示:此时它相对第二个圆定位,但是没有什么关系*/.circle2{ width:200px; height:200px; border-radius:50%; position:absolute; top:50%; left:50%; margin-left:-100px; margin-top:-100px;
border:1px solid #000; background-color:green;}Although this You can also write down the three round arrow targets you want, but? ? ?
What if I ask you to draw 100 circles? You can't write them one by one, it's such a repetitive work and code, so let's get into the topic of this article, let's write it in js.
Careful students have discovered that the css code of each inner circle is very regular. They are just different in size. Then the center code is divided into two parts. The first half is the same, and the second half is based on itself. Written in half the width and height.
Now that we have found the pattern, we can start writing
/*css部分*/
/*既然圆的大小是不一样的而且是有规律,那么我们就不写死了,先把一样的写出来吧,有同学可能想为什么不直接也在js中写?第一,因为这都是相同的代码,重复写几次,很耗空间,第二,在js中写这些比直接给它个className耗性能,所以我们能在css中写的还是在css中写,这样也能更好的分离*/
.circle{ border-radius: 50%; /*文本居中,为下一篇文章做铺垫*/
text-align: center; background-color: green; border: 1px solid #000; position: absolute; top:50%; left:50%; cursor: pointer; }
/*利用id选择器的优先级比class大,覆盖掉一些属性值,大圆我们希望它在浏览器中也是居中的,而且position是相对定位的,大小也是不要写死,增加灵活性,修改的时候只需要修改几个参数*/
#circle{ position: relative; top:0; left:0; margin:10px auto; }/*js部分*/window.onload=function(){
//先创建大圆
var layout=document.createElement("p"); //注意添加class和id的区别哦
layout.className="circle";
layout.id="circle"; var n=10;//n个圆,人为参数一,可根据需要修改
var interval=30;//圆宽高依次小30px,间距则为15px,且最小的圆直径设为30px,则最大的圆的直径为n个interval,人为参数二,可根据需要修改
layout.style.width=n*interval+"px";
layout.style.height=n*interval+"px"; //添加文本
layout.innerHTML=n; //把大圆添加进body中
document.getElementsByTagName("body")[0].appendChild(layout); //接着创建小圆
for(var i=1;i<n;i++){ //千万要在循环的时候重新给p指向哦,不然再第二个循环的时候就会出错
var p=document.createElement("p");
p.className="circle"; //画圆,返回的子圆作为父圆,继续画圆
layout=loadp(layout,p,n-i);
}
} function loadp(parent,child,v){
child.style.width=30*v+"px";
child.style.height=30*v+"px"; //注意驼峰
child.style.marginLeft=-15*v+"px";
child.style.marginTop=-15*v+"px"; //添加文本
child.innerHTML=v; parent.appendChild(child); //返回子圆哦
//如果上面没有在每一次循环中重新指向一个新的p,在第二次循环的时候调用本函数就是在修改第一个内圆的属性值,而且在appendChild的时候发生错误
return child;
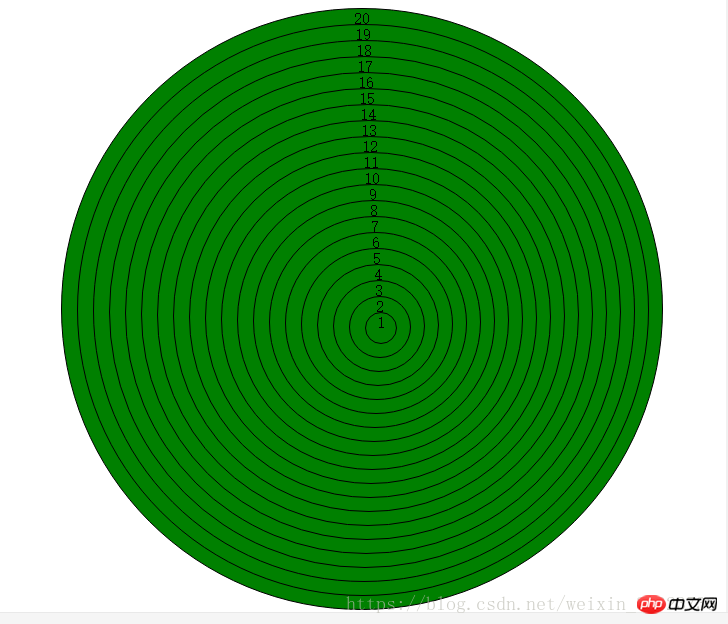
}ok, so we don’t have to use such lengthy css and html to write, and use the patterns among them to directly use Isn’t it very convenient to use js? Hehe. Attached is the rendering of n=20, interval=30px: 
The above is the detailed content of Code for drawing arrow targets using js and css. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1379
1379
 52
52
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
Answer: You can use the date picker component of Bootstrap to view dates in the page. Steps: Introduce the Bootstrap framework. Create a date selector input box in HTML. Bootstrap will automatically add styles to the selector. Use JavaScript to get the selected date.




