How to set H5 form verification failure prompt
This time I will bring you how to set up H5's form verification failure prompts, set H5 form verification failure prompts What are the precautions , the following is a practical case, one Get up and take a look.
Preface
When front-end children’s shoes are writing pages, they will inevitably step into the pit of form validation. At this time, we I'm about to kneel down because I have to write a bunch of js to check. But since the emergence of H5, many common expression verifications have been implemented for us, which has relieved us a lot of burden, just like the following:
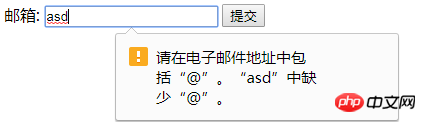
Email address verification:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Test</title> </head> <body> <form action=""> <label > 邮箱: <input type="email"> </label> <input type="submit"> </form> </body> </html>

Email verification is supported by H5 itself, but there are many scenarios and situations we need to verify. Various, what should we do? Should we use JS again? Obviously it’s not that painful, because H5 provides the pattern attribute, allowing us to do our own thing! We can specify regular expression in pattern, as long as it is written in regular form OK, don’t worry about verification!
Regular limit is 11 digits:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
</head>
<body>
<form action="">
<label >
数字: <input type="text" pattern="^\d{11}$">
</label>
<input type="submit">
</form>
</body>
</html>
Question
You can try it. When you enter a number other than 11 digits, an error will be reported. This is the contribution of pattern. But I don’t know if you have discovered a painful phenomenon. ? That is, if we use the pattern method to verify the form, when the verification fails, its prompts are please be consistent with the requested format. My God, how do our users know what the requested format is? There is no way. Let them look at the source code. If this is the case, we don’t even need to write the page. We can just ask them to give us the money. Just kidding~
Solution
If there is a problem, we have to solve it. After programming for Google for a long time, we finally found a good solution:
oninvalid: When the value of the submitted input element is an invalid value (here is Regular verification failed), triggering the
oninvalid event. oninvalid belongs to the Form event.
setCustomValidity(): This is the built-in JS method of HTML5, used to customize prompt information
It turns out that you can customize prompts through oninvalid and setCustomValidity, then this is easy to do, modify the source code as follows :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
</head>
<body>
<form action="">
<label >
数字: <input type="text" pattern="^\d{11}$" oninvalid="setCustomValidity('请输入11位数字')">
</label>
<input type="submit">
</form>
</body>
</html>Result:

#Finally it’s not that annoying “format” anymore. Now the form validation prompt has clearly told us that we should enter What kind of data is it, so that users can better modify their input!
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the PHP Chinese website!
Recommended reading:
Localstorage and sessionstorage usage records
Detailed explanation of the use of indexeddb database
The above is the detailed content of How to set H5 form verification failure prompt. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.






