
This time I will show you how to operate json and echarts charts with WebGL. What are the precautions for using WebGL to operate json and echarts charts? The following is a practical case, let's take a look.
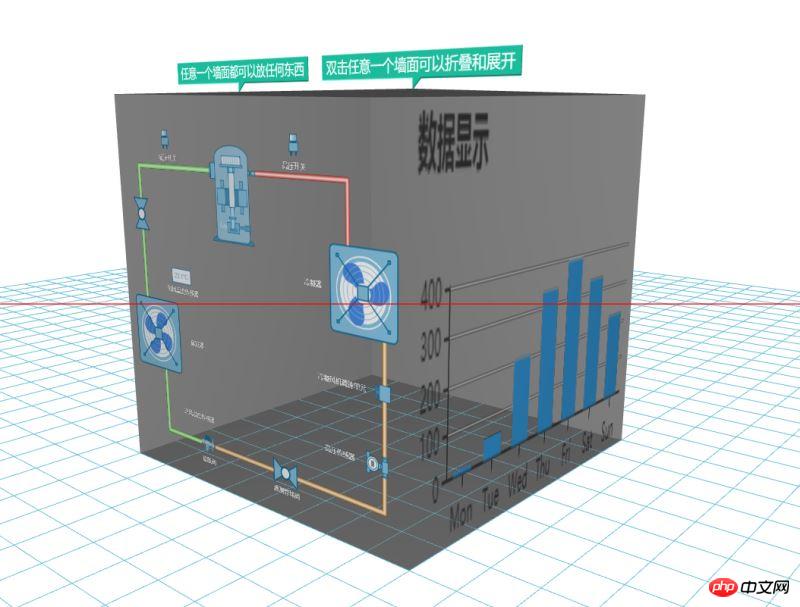
Suddenly I had an idea. If I could put some different knowledge points on the same interface and put them in a box, then if I want to see something, it can be displayed directly, and The box must be able to be opened. I used HT to realize my idea, with more than 100 lines of code. I think it is awesome that such a small amount of code can achieve this effect. Let’s take a look at the renderings first:
var box = new ht.CSGBox(); dataModel.add(box);
ht.Default.xhrLoad('displays/demo/pump.json', function(text){
const json = ht.Default.parse(text);
pumpDM.deserialize(json);
var currentRotation = 0;
var lastTime = new Date().getTime();
setInterval(function(){
var time = new Date().getTime();
var deltaTime = time - lastTime;
currentRotation += deltaTime * Math.PI / 180 * 0.3;
lastTime = time;
pumpDM.getDataByTag('fan1').setRotation(currentRotation);
pumpDM.getDataByTag('fan2').setRotation(currentRotation);
box.iv();
// g3d.iv();这边也可以刷新g3d,但是局部刷新更省
pumpGV.validateImpl();
}, 10);
}, 10); pumpGV.getWidth = function() { return 600;}
pumpGV.getHeight = function(){ return 600;}
pumpGV.getCanvas().dynamic = true;//设置这个是为了让canvas能动态显示 ht.Default.setImage('echart', charts(option));
ht.Default.setImage('pump', pumpGV.getCanvas());picture.
There is one thing that needs to be improved. We can see that there is a circle of jagged edges around the line segments, graphics, and text on the box, because when we set the font, we set translucency at the same time. The "blend" style will be turned off. At this time, we cannot control the style. Generally, when there is transparency, we need to set "all.transparent" to true. We can set the transparent of the surface that needs to be displayed. : true is enough. Take a look at the completed renderings:
I believe you have mastered the method after reading the case in this article. Please come for more exciting information. Pay attention to other related articles on php Chinese website! Recommended reading:
html5 How to achieve the animation effect of pictures turning in circles
How to automatically play background music in H5 videos
The above is the detailed content of How WebGL operates json and echarts charts. For more information, please follow other related articles on the PHP Chinese website!




