Adaptation problem of H5 page display on iPhoneX
This time I will bring you the adaptation problem of H5 page display on iPhoneX. What are the precautions for adapting H5 page display on iPhoneX? Here is a practical case, let’s take a look.
1. Introduction to iPhoneX
Screen size
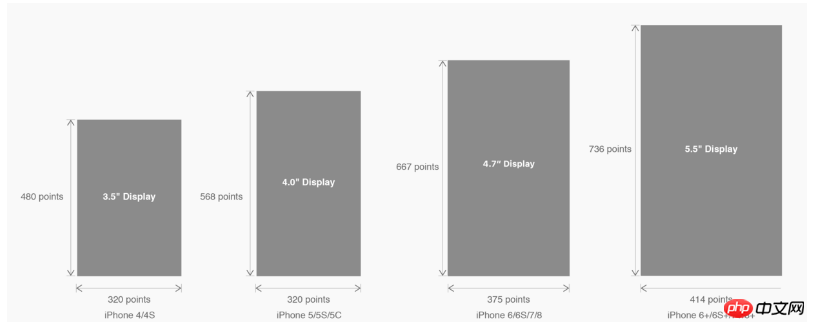
The outline of the development dimensions of the iPhone series that we are familiar with is as follows:

△ The development size of each iPhone model
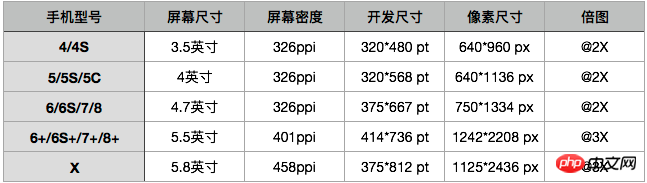
is converted into the well-known pixel size:

△ The multi-dimensional size of each model
The magnification chart is actually the magnification relationship between the pixel size and the development size, but this is only an external manifestation. The core influencing factor of magnification is PPI (DPI). Understanding the relationship between screen density and various sizes will help us deeply understand the concept of magnification: "Learn the basics! DPI Guide Tailored for Designers"
In this upgrade, the screen size and resolution of iPhone8 have inherited the fine traditions of iPhone6 and later;
However, iPhone The size, resolution, and even shape have all undergone major changes. Let’s take the iPhone 8 as a reference to see how we should consider the adaptation of the iPhone X.
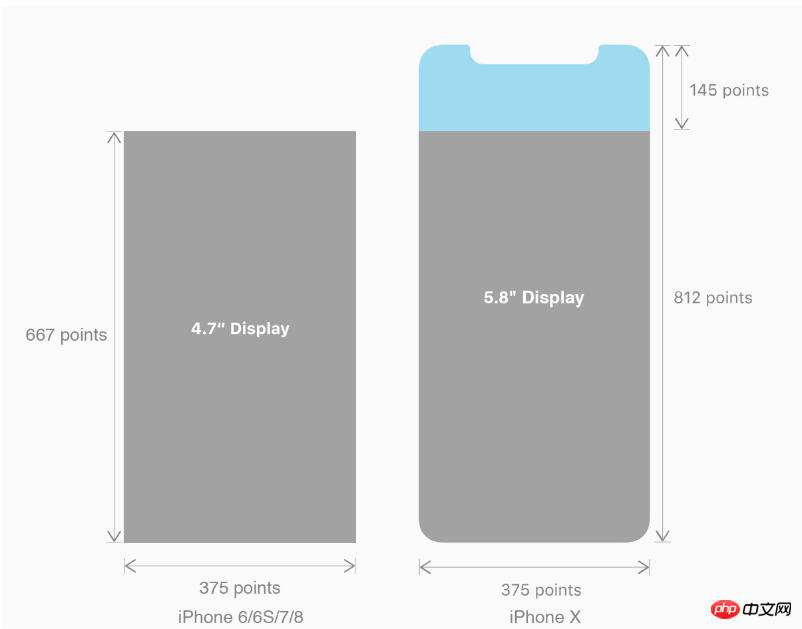
Let’s take a look at the changes in the size of iPhone X:

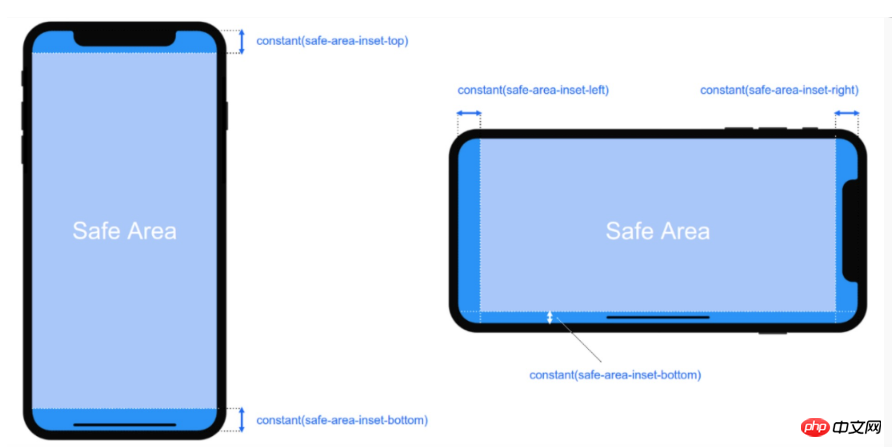
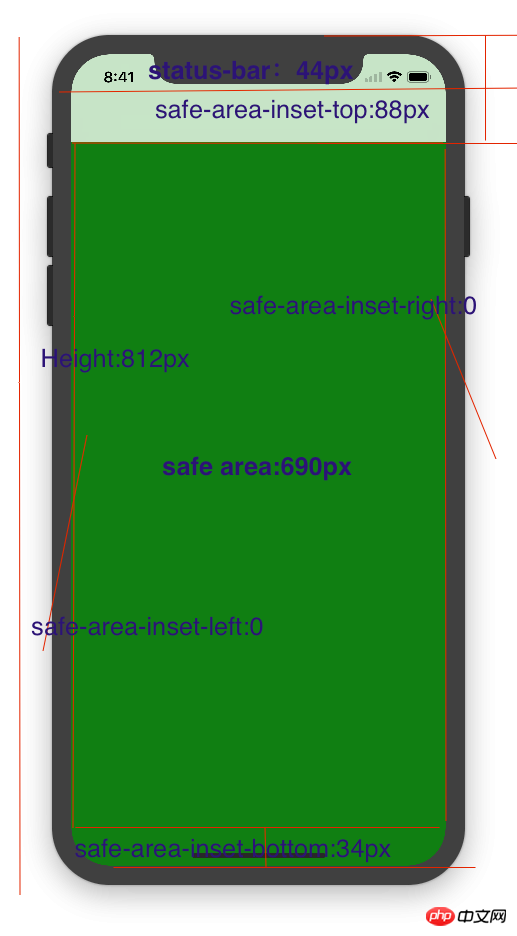
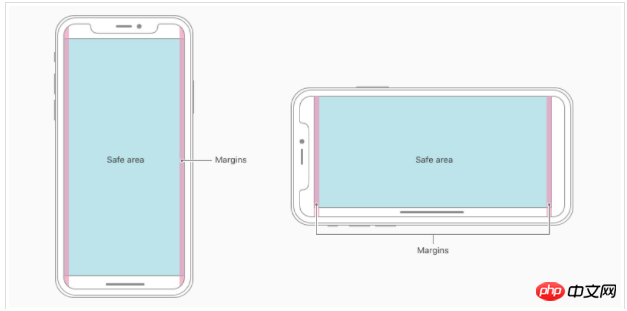
2. iPhoneX adaptation---safe area (safe area)
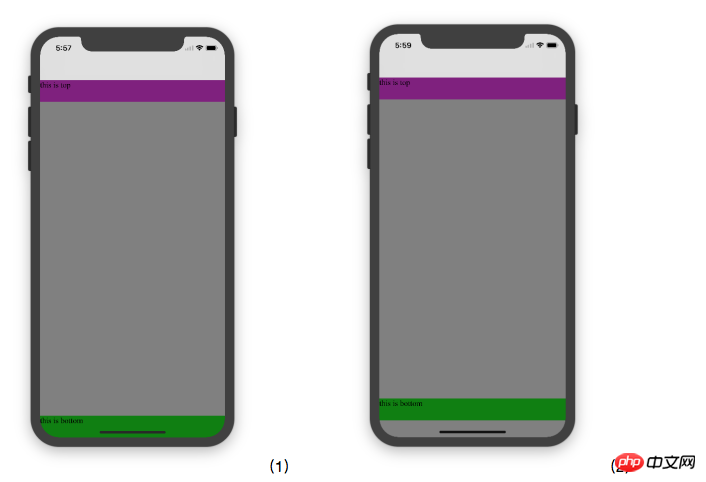
Apple’s opinion on the design layout of iPhone X is as follows:

The core content should be in Safe The area ensures that it will not be obscured by the device's rounded corners (corners), sensor housing (sensor housing, full bangs), and the Home Indicator at the bottom. That is to say, the content we design to display should be within the safe area as much as possible;
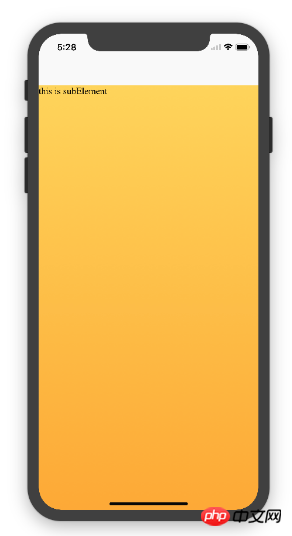
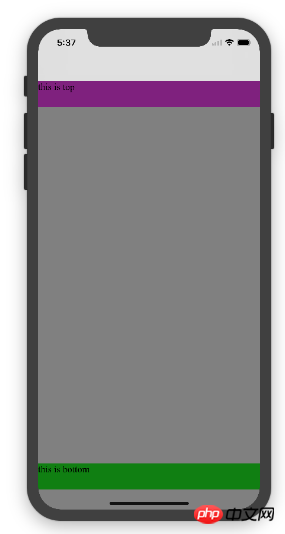
3. iPhoneX adaptation---Adaptation scheme viewport-fit 3.1 PhoneX adaptation uses the meta tag of viewport-fit as the adaptation solution in iOS 11; the default value of viewport-fit is auto.
The value of viewport-fit is as follows:
The above is the detailed content of Adaptation problem of H5 page display on iPhoneX. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.