How to implement scroll on mobile side in vue
This time I will show you how to implement scroll on the mobile side in Vue. What are the precautions for implementing scroll on the mobile side in Vue? The following is a practical case, let's take a look.
1. Firstinstallinstall
npm install better-scroll --save
2. And in the componentReference
import BScroll from ‘better-scroll'
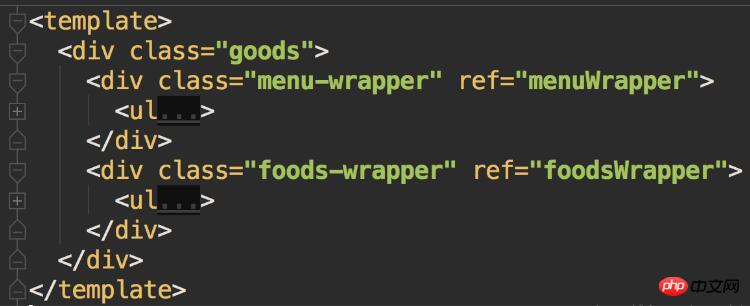
Attribute, we can do this Reference the DOM element


3. Register the _initScroll method in methods. This method is for better- Instantiation of scroll, and this method will be executed after the page DOM structure is rendered in the future
methods: {
_initScroll(){
this.menuScroll = new BScroll(this.$refs.menuWrapper, {})
this.foodsScroll = new BScroll(this.$refs.foodsWrapper, {})
}
}
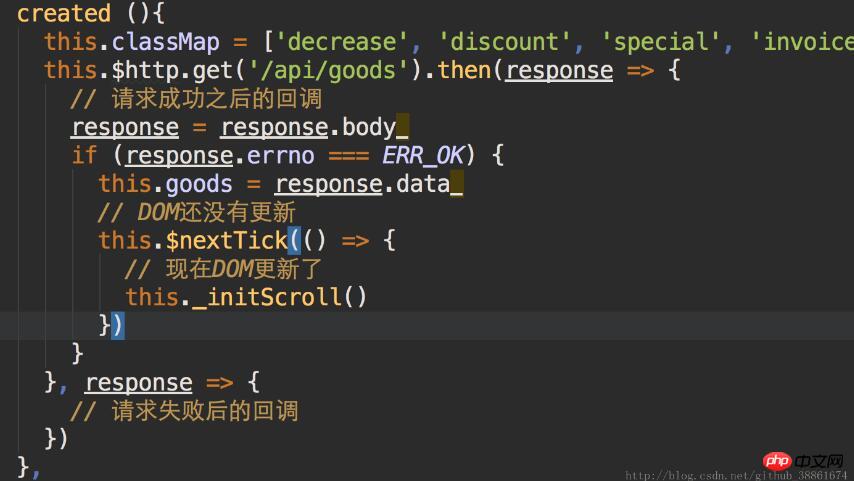
}4. In the created() method, the background data is obtained successfully In the subsequent callback, _initScroll() is called;
Vue It must be noted here that after the data is successfully obtained, the direct Dom is not necessarily the rendering after the data is obtained, so the this.nextTick() method must be used, in this. Use _initScroll() in the callback of nextTick;Look at the official description of this.$nextTick()


Web-side application implements back force refresh
Detailed explanation of JsChart component usage
The above is the detailed content of How to implement scroll on mobile side in vue. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 Can the appdata folder be moved to the D drive?
Feb 18, 2024 pm 01:20 PM
Can the appdata folder be moved to the D drive?
Feb 18, 2024 pm 01:20 PM
Can the appdata folder be moved to the D drive? With the increasing popularity of computer use, more and more users' personal data and applications are stored on the computer. In Windows operating system, there is a specific folder called appdata folder, which is used to store user's application data. Many users wonder whether this folder can be moved to the D drive or other disks for data management and security considerations. In this article, we will discuss this problem and provide some solutions. First, let me
 What is scroll button?
Feb 22, 2023 pm 02:29 PM
What is scroll button?
Feb 22, 2023 pm 02:29 PM
scroll is the scroll lock key, a function key on a computer keyboard. The scroll key is commonly used in word and Excel. When Scroll Lock is turned off and the page turning key is used, the selected area of cells will move; but when the Scroll Lock key is pressed, the selected area will not move. of cells.
 6000 mAh silicon negative battery! Xiaomi 15Pro upgrade leaked again
Jul 24, 2024 pm 12:45 PM
6000 mAh silicon negative battery! Xiaomi 15Pro upgrade leaked again
Jul 24, 2024 pm 12:45 PM
According to news on July 23, blogger Digital Chat Station broke the news that the battery capacity of Xiaomi 15 Pro has been increased to 6000mAh and supports 90W wired flash charging. This will be the Pro model with the largest battery in Xiaomi’s digital series. Digital Chat Station previously revealed that the battery of Xiaomi 15Pro has ultra-high energy density and the silicon content is much higher than that of competing products. After silicon-based batteries are tested on a large scale in 2023, second-generation silicon anode batteries have been identified as the future development direction of the industry. This year will usher in the peak of direct competition. 1. The theoretical gram capacity of silicon can reach 4200mAh/g, which is more than 10 times the gram capacity of graphite (the theoretical gram capacity of graphite is 372mAh/g). For the negative electrode, the capacity when the lithium ion insertion amount reaches the maximum is the theoretical gram capacity, which means that under the same weight
 Stop or allow this PC to access your mobile device on Windows 11
Feb 19, 2024 am 11:45 AM
Stop or allow this PC to access your mobile device on Windows 11
Feb 19, 2024 am 11:45 AM
Microsoft changed the name of PhoneLink to MobileDevice in the latest Windows 11 version. This change allows users to control computer access to mobile devices through prompts. This article explains how to manage settings on your computer that allow or deny access from mobile devices. This feature allows you to configure your mobile device and connect it to your computer to send and receive text messages, control mobile applications, view contacts, make phone calls, view galleries, and more. Is it a good idea to connect your phone to your PC? Connecting your phone to your Windows PC is a convenient option, making it easy to transfer functions and media. This is useful for those who need to use their computer when their mobile device is unavailable
 There are several levels of Mobile Global Pass cards
Oct 20, 2022 am 11:24 AM
There are several levels of Mobile Global Pass cards
Oct 20, 2022 am 11:24 AM
Mobile Global Cards are divided into four levels. The levels from high to low are Diamond Card, Platinum Card, Gold Card and Silver Card. Rights are matched according to different levels of customers. Diamond Card is the highest level, and the higher the level, the more services you can enjoy. more. Under normal circumstances, the system will automatically determine the customer's Global Access level on January 15th of each year based on the customer's consumption in the past year and online age. The score of a customer with a diamond card needs to be greater than 4,000 points.
 How to implement scrolling to a specified element position in JavaScript?
Oct 22, 2023 am 08:12 AM
How to implement scrolling to a specified element position in JavaScript?
Oct 22, 2023 am 08:12 AM
How to implement the function of scrolling to a specified element position in JavaScript? In a web page, when we need to focus the user's line of sight to a specific element position, we can use JavaScript to implement the function of scrolling to the specified element position. This article will introduce how to implement this function through JavaScript and provide corresponding code examples. First, we need to obtain the position information of the target element. You can use Element.getBoundingClient
 What are the levels of mobile user star ratings?
Oct 20, 2022 am 11:35 AM
What are the levels of mobile user star ratings?
Oct 20, 2022 am 11:35 AM
Mobile user star ratings are divided into five levels: 1 star, 2 stars, 3 stars, 4 stars, and 5 stars. The five stars are further subdivided into five-star gold, five-star silver, and five-star diamond; the higher the star rating, the more The more service benefits you get. The star rating is assessed once a year and is valid for one year; if the star rating is adjusted, the star-rated services will be adjusted simultaneously.
 Does 151 start with China Mobile or China Unicom?
Mar 06, 2023 am 11:43 AM
Does 151 start with China Mobile or China Unicom?
Mar 06, 2023 am 11:43 AM
The number starting with 151 is the number segment of the mobile operator. 151 is one of the number blocks of China Mobile. It began to allocate numbers in 2008. It is also the fourth number block that does not start with "13" after the 158, 159, and 150 numbers. The purpose of opening the 151 block It is to alleviate the shortage of number resources.




