 Web Front-end
Web Front-end
 H5 Tutorial
H5 Tutorial
 How to disable the caching function that comes with vue computed properties
How to disable the caching function that comes with vue computed properties
How to disable the caching function that comes with vue computed properties
This time I will show you how to disable vue calculationpropertybuilt-incachefunction, disable vue calculation property’s built-in cache functionnotesare Which ones, the following are practical cases, let’s take a look.
Everyone who uses Vue will know the calculated properties of vue. This is explained in this way. When certain dependency values change, its own value will also change, and the DOM related to it will also change. Usually, there are two methods in this calculated attribute: get and set can be used.
Here I will only analyze how to turn off the cache of calculated attributes and obtain the latest data, as shown in the following example:
## HTML code
<p id="mess">
<p>{{exapm}}</p>
</p>JS code:
var vue2 = new Vue({
el:"#mess",
data:{
sendmess:" i dhsjknkjvnkrenvr"
},
computed:{
exapm:{
cache:false,
get:function(){
return Date.now()+this.sendmess
}
}
}
});How jQuery implements left and right sliding toggle
The above is the detailed content of How to disable the caching function that comes with vue computed properties. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 CUDA's universal matrix multiplication: from entry to proficiency!
Mar 25, 2024 pm 12:30 PM
CUDA's universal matrix multiplication: from entry to proficiency!
Mar 25, 2024 pm 12:30 PM
General Matrix Multiplication (GEMM) is a vital part of many applications and algorithms, and is also one of the important indicators for evaluating computer hardware performance. In-depth research and optimization of the implementation of GEMM can help us better understand high-performance computing and the relationship between software and hardware systems. In computer science, effective optimization of GEMM can increase computing speed and save resources, which is crucial to improving the overall performance of a computer system. An in-depth understanding of the working principle and optimization method of GEMM will help us better utilize the potential of modern computing hardware and provide more efficient solutions for various complex computing tasks. By optimizing the performance of GEMM
 How to calculate addition, subtraction, multiplication and division in word document
Mar 19, 2024 pm 08:13 PM
How to calculate addition, subtraction, multiplication and division in word document
Mar 19, 2024 pm 08:13 PM
WORD is a powerful word processor. We can use word to edit various texts. In Excel tables, we have mastered the calculation methods of addition, subtraction and multipliers. So if we need to calculate the addition of numerical values in Word tables, How to subtract the multiplier? Can I only use a calculator to calculate it? The answer is of course no, WORD can also do it. Today I will teach you how to use formulas to calculate basic operations such as addition, subtraction, multiplication and division in tables in Word documents. Let's learn together. So, today let me demonstrate in detail how to calculate addition, subtraction, multiplication and division in a WORD document? Step 1: Open a WORD, click [Table] under [Insert] on the toolbar, and insert a table in the drop-down menu.
 How to count the number of elements in a list using Python's count() function
Nov 18, 2023 pm 02:53 PM
How to count the number of elements in a list using Python's count() function
Nov 18, 2023 pm 02:53 PM
How to use Python's count() function to calculate the number of an element in a list requires specific code examples. As a powerful and easy-to-learn programming language, Python provides many built-in functions to handle different data structures. One of them is the count() function, which can be used to count the number of elements in a list. In this article, we will explain how to use the count() function in detail and provide specific code examples. The count() function is a built-in function of Python, used to calculate a certain
 How to use the Math.Pow function in C# to calculate the power of a specified number
Nov 18, 2023 am 11:32 AM
How to use the Math.Pow function in C# to calculate the power of a specified number
Nov 18, 2023 am 11:32 AM
In C#, there is a Math class library, which contains many mathematical functions. These include the function Math.Pow, which calculates powers, which can help us calculate the power of a specified number. The usage of the Math.Pow function is very simple, you only need to specify the base and exponent. The syntax is as follows: Math.Pow(base,exponent); where base represents the base and exponent represents the exponent. This function returns a double type result, that is, the power calculation result. Let's
 Python's dir() function: View the properties and methods of an object
Nov 18, 2023 pm 01:45 PM
Python's dir() function: View the properties and methods of an object
Nov 18, 2023 pm 01:45 PM
Python's dir() function: View an object's properties and methods, specific code example required Summary: Python is a powerful and flexible programming language, and its built-in functions and tools provide developers with many convenient features. One of the very useful functions is the dir() function, which allows us to view the properties and methods of an object. This article will introduce the usage of the dir() function and demonstrate its functions and uses through specific code examples. Text: Python’s dir() function is a built-in function.
 Where is the built-in antivirus software in Win11?
Dec 26, 2023 pm 11:29 PM
Where is the built-in antivirus software in Win11?
Dec 26, 2023 pm 11:29 PM
Many users want to turn on or off the anti-virus software that comes with their win11 system, but they can’t find its location. In fact, we only need to enter the system settings and find it under the privacy and security options. Let’s follow the editor’s instructions Let’s take a look at where the antivirus software that comes with win11 is. Where is the antivirus software that comes with win11? 1. First, click the Start menu option in the taskbar at the bottom left of the desktop. 2. Then find and enter the "Settings" interface at the top of the page. 3. Then click the "Privacy and Security" tab at the bottom left. 4. Then find and enter the "Windows Security Center" option on the right. 5. Click to enter and select the "Open Windows Security Center" option, here is win11
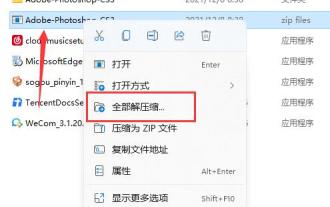
 Where is the decompression that comes with win11?
Dec 25, 2023 pm 08:19 PM
Where is the decompression that comes with win11?
Dec 25, 2023 pm 08:19 PM
Many users may not yet know about this secret weapon hidden in the Win11 system-the built-in decompression tool! Here, we no longer need to search for and download complicated third-party decompression software to process various compressed files. Instead, we only need to click the right mouse button and everything will be solved. Where is the decompression tool that comes with win11: Ps: The decompression tool that comes with win11 only supports rar and zip formats, and other formats cannot be decompressed. 1. First, use the right mouse button to select the decompressed compressed file. 2. In the right-click menu, slide to find "Extract All", as shown in the figure below. 3. Then, we can click Browse on the current page to select the location to which we want to decompress. 4. Finally, after the settings are completed, click "OK" below to unzip.
 PHP date processing tips: How to calculate the month difference between dates using PHP?
Mar 20, 2024 am 11:24 AM
PHP date processing tips: How to calculate the month difference between dates using PHP?
Mar 20, 2024 am 11:24 AM
PHP date processing tips: How to calculate the month difference between dates using PHP? Date processing is a very common requirement in web development, especially in business logic that needs to be related to time. In PHP, calculating the month difference between dates can be achieved through some methods. This article will introduce how to use PHP to calculate the month difference between two dates and provide specific code examples. Method 1: Use the DateTime class. PHP's DateTime class provides a wealth of date processing methods, including calculating dates.





