
This time I will show you how to let vue change the calculated propertypropertybut not change the selected value of select, vue changes the calculated property but does not change the selected value of selectWhat are the precautions , the following is a practical case, let’s take a look.
Let’s start with the code:
//...
<body>
<p id="qwe">
<select v-model="selected">
<option v-for="item in da" :value="item.value">{{item.value}}</option>
</select>
<span>{{selected}}</span>
</p>
<script>
var dt = [{
value: '111',
label: 'aaa'
}, {
value: '222',
label: 'bbb'
}, {
value: '333',
label: 'ccc'
}, {
value: '444',
label: 'ddd'
}, {
value: '555',
label: 'fff'
}];
var vm = new Vue({
el: '#qwe',
data: {
options: [{
value: '选项1',
label: '黄金糕'
}, {
value: '选项2',
label: '双皮奶'
}, {
value: '选项3',
label: '蚵仔煎'
}, {
value: '选项4',
label: '龙须面'
}, {
value: '选项5',
label: '北京烤鸭'
}],
selected: ''
},
computed: {
da: function () {
var _self = this;
return _self.options.filter(function (item) {
return +item.value.split('')[2] > 2;
});
}
}
})
</script>
</body>
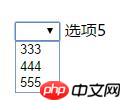
</html>The above code uses vue’s v-for instruction to bind data to generate options, but today we are learning to write When I suddenly discovered a problem, I bound the calculated attribute da to the v-for instruction, and then replaced the source data options. As a result, the calculated attribute da was correct, but the selected attribute did not change. That is to say, the text of the drop-down box on the page has not changed when it is not expanded, as shown below:

Here you can see that the option of the drop-down box has beenupdated, however the selected attribute is not updated synchronously because it caches the last selected value.
I don’t know if the design here is reasonable, because I rarely use it this way.
But if there are problems, they must be solved. Add selected='' to the calculated attribute in computed, and reset the selected attribute every time the dependency is updated.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
How does jQuery realize the left and right sliding toggle
Solve v-for using red and red in vue Warning
The above is the detailed content of How to let vue change the calculated property but not change the selected value of select. For more information, please follow other related articles on the PHP Chinese website!
 Introduction to article tag attributes
Introduction to article tag attributes
 The difference between scratch and python
The difference between scratch and python
 The difference between vscode and visual studio
The difference between vscode and visual studio
 Recommended learning order for c++ and python
Recommended learning order for c++ and python
 MySQL password change method
MySQL password change method
 How to remove the border of the text box
How to remove the border of the text box
 busyboxv1.30.1 cannot boot
busyboxv1.30.1 cannot boot
 The installer cannot create a new system partition solution
The installer cannot create a new system partition solution
 HTML image code collection
HTML image code collection




