 Web Front-end
Web Front-end
 H5 Tutorial
H5 Tutorial
 How to deal with the misalignment of the select drop-down box options in iview
How to deal with the misalignment of the select drop-down box options in iview
How to deal with the misalignment of the select drop-down box options in iview
This time I will show you how to deal with the misalignment of iview's select drop-down box options, and solve the misalignment of iview's select drop-down box options. What are the precautions?The following is a practical case, let's take a look.
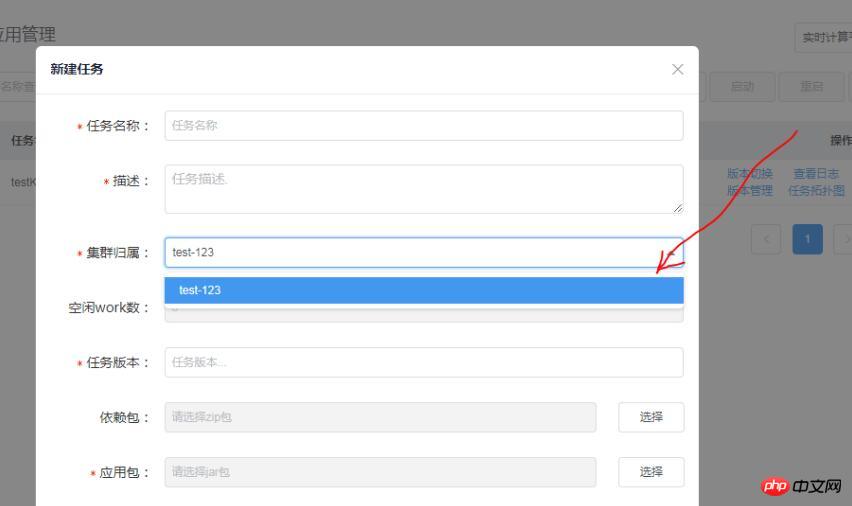
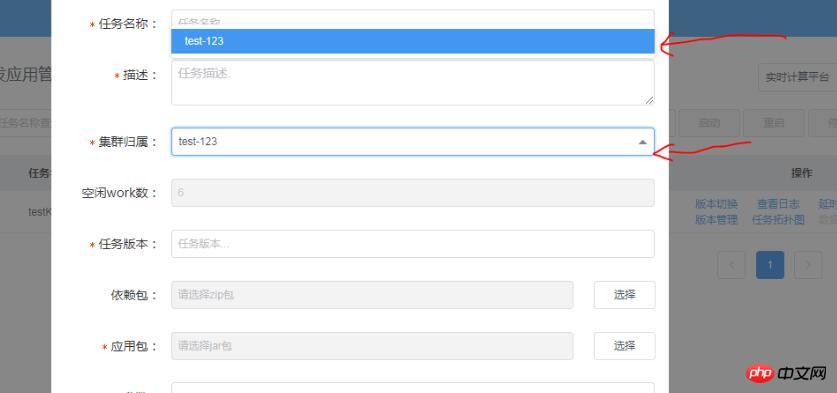
In the process of using iview, I encountered such a problem, using the select drop-down box component in Model. However, when the pop-up box exceeds one screen and needs to be scrolled, the select drop-down options will be misaligned (Figure 1 below is normal, Figure 2 shows the drop-down options are misaligned after scrolling.)
Figure 1:

Figure 2:

After analyzing the component code, the following style was found :
.ivu-modal .ivu-select-dropdown {
position: absolute !important;
}Solution
It is this style that affects the positioning of the drop-down box. The solution is to overwrite the author's original style.
However, unfortunately, the author added an !important and changed the priority.
So, how to make your style have a higher priority than his? You can add this style to the custom style file:
body .ivu-modal .ivu-select-dropdown{
position: fixed !important;
}This solves the above-mentioned problems. Regarding why adding a body can change the priority of the style, you can refer to my blog related articles (how2js.cn)
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to php Chinese Other related articles online!
Recommended reading:
How jQuery implements left and right sliding toggle
How to bind the select drop-down box of vue.js Events and values
The above is the detailed content of How to deal with the misalignment of the select drop-down box options in iview. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Internet Explorer opens Edge: How to stop MS Edge redirection
Apr 14, 2023 pm 06:13 PM
Internet Explorer opens Edge: How to stop MS Edge redirection
Apr 14, 2023 pm 06:13 PM
It's no secret that Internet Explorer has fallen out of favor for a long time, but with the arrival of Windows 11, reality sets in. Rather than sometimes replacing IE in the future, Edge is now the default browser in Microsoft's latest operating system. For now, you can still enable Internet Explorer in Windows 11. However, IE11 (the latest version) already has an official retirement date, which is June 15, 2022, and the clock is ticking. With this in mind, you may have noticed that Internet Explorer sometimes opens Edge, and you may not like it. So why is this happening? exist
 What should I do if win11 cannot use ie11 browser? (win11 cannot use IE browser)
Feb 10, 2024 am 10:30 AM
What should I do if win11 cannot use ie11 browser? (win11 cannot use IE browser)
Feb 10, 2024 am 10:30 AM
More and more users are starting to upgrade the win11 system. Since each user has different usage habits, many users are still using the ie11 browser. So what should I do if the win11 system cannot use the ie browser? Does windows11 still support ie11? Let’s take a look at the solution. Solution to the problem that win11 cannot use the ie11 browser 1. First, right-click the start menu and select "Command Prompt (Administrator)" to open it. 2. After opening, directly enter "Netshwinsockreset" and press Enter to confirm. 3. After confirmation, enter "netshadvfirewallreset&rdqu
 Asynchronous processing method of Select Channels Go concurrent programming using golang
Sep 28, 2023 pm 05:27 PM
Asynchronous processing method of Select Channels Go concurrent programming using golang
Sep 28, 2023 pm 05:27 PM
Asynchronous processing method of SelectChannelsGo concurrent programming using golang Introduction: Concurrent programming is an important area in modern software development, which can effectively improve the performance and responsiveness of applications. In the Go language, concurrent programming can be implemented simply and efficiently using Channels and Select statements. This article will introduce how to use golang for asynchronous processing methods of SelectChannelsGo concurrent programming, and provide specific
 How to hide the select element in jquery
Aug 15, 2023 pm 01:56 PM
How to hide the select element in jquery
Aug 15, 2023 pm 01:56 PM
How to hide the select element in jquery: 1. hide() method, introduce the jQuery library into the HTML page, you can use different selectors to hide the select element, the ID selector replaces the selectId with the ID of the select element you actually use; 2. css() method, use the ID selector to select the select element that needs to be hidden, use the css() method to set the display attribute to none, and replace selectId with the ID of the select element.
 How to cancel the automatic jump to Edge when opening IE in Win10_Solution to the automatic jump of IE browser page
Mar 20, 2024 pm 09:21 PM
How to cancel the automatic jump to Edge when opening IE in Win10_Solution to the automatic jump of IE browser page
Mar 20, 2024 pm 09:21 PM
Recently, many win10 users have found that their IE browser always automatically jumps to the edge browser when using computer browsers. So how to turn off the automatic jump to edge when opening IE in win10? Let this site carefully introduce to users how to automatically jump to edge and close when opening IE in win10. 1. We log in to the edge browser, click... in the upper right corner, and look for the drop-down settings option. 2. After we enter the settings, click Default Browser in the left column. 3. Finally, in the compatibility, we check the box to not allow the website to be reloaded in IE mode and restart the IE browser.
 How to implement change event binding of select elements in jQuery
Feb 23, 2024 pm 01:12 PM
How to implement change event binding of select elements in jQuery
Feb 23, 2024 pm 01:12 PM
jQuery is a popular JavaScript library that can be used to simplify DOM manipulation, event handling, animation effects, etc. In web development, we often encounter situations where we need to change event binding on select elements. This article will introduce how to use jQuery to bind select element change events, and provide specific code examples. First, we need to create a dropdown menu with options using labels:
 How to solve the problem that IE shortcut cannot be deleted
Jan 29, 2024 pm 04:48 PM
How to solve the problem that IE shortcut cannot be deleted
Jan 29, 2024 pm 04:48 PM
Solutions to IE shortcuts that cannot be deleted: 1. Permission issues; 2. Shortcut damage; 3. Software conflicts; 4. Registry issues; 5. Malicious software; 6. System issues; 7. Reinstall IE; 8. Use third-party tools; 9. Check the target path of the shortcut; 10. Consider other factors; 11. Consult professionals. Detailed introduction: 1. Permission issue, right-click the shortcut, select "Properties", in the "Security" tab, make sure you have sufficient permissions to delete the shortcut. If not, you can try running as an administrator, etc.
 The end of an era: Internet Explorer 11 is retired, here's what you need to know
Apr 20, 2023 pm 06:52 PM
The end of an era: Internet Explorer 11 is retired, here's what you need to know
Apr 20, 2023 pm 06:52 PM
June 15, 2022 is the day when Microsoft ends support for Internet Explorer 11 (IE11) and closes its legacy browser chapter. The company has been reminding users of this end-of-life date for some time and calling on them to plan a move to Microsoft Edge. Microsoft bundles IE11 with Windows 8.1 as the modern default web browser for Windows. Although it never reached the (current) heights of Chrome, it was the second most used desktop browser in 2014, behind IE8. Of course, with 20



