
Vue data two-way binding is achieved through data hijacking combined with the publisher-subscriber model. This article mainly shares with you Vue data two-way binding. Let’s take a look at the effect first, hoping to help everyone.
Two-way binding means that changes in the view can be reflected in the data, and changes in the data can also be reflected in the view. As shown in the figure below: 
The key point is how the data updates the view, because the view updates the data through event monitoring. For example, the input tag can monitor the ‘input’ event. So we focus on analyzing how to update the view when the data changes.
The focus of the data update view is how to know that the data has changed. As long as you know that the data has changed, the next thing will be easy to handle. We can monitor data changes through Object.defineProperty(). Object.defineProperty()Accepts three parameters, the first is the target object, that is, which object you want to add this property to, the second is the property name, and the third is a descriptor object .
If the attribute is a data attribute, the descriptor object will contain four attributes: configurable (can it be deleted through the delete operator), enumerable (can it be traversed through for-in), writable (can the attribute be modified) and value (attribute value), the first three default to false. If the property is an accessor property, the descriptor object will contain four properties: configurable (can it be deleted by the delete operator), enumerable (can it be traversed by for-in), get (called when reading the property) function) and set (the function called when writing a property), get and set default to undefined. So we can set the data as an accessor property, so that when the data changes, the get and set methods will be triggered. We can use these two functions to update the view.
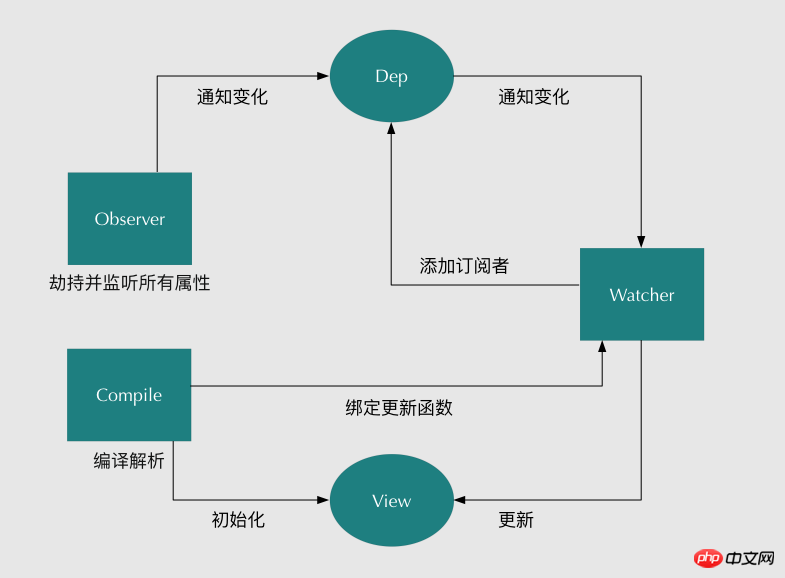
We already know that to implement two-way binding of data, we must first hijack and monitor the data, so we need to set up a listener Observer to monitor all properties. If the attribute changes, you need to tell the subscriber Watcher to see if it needs to be updated. Because there are many subscribers, we need a message subscriber Dep to specifically collect these subscribers, and then manage them uniformly between the Observer and the Watcher. Next, we also need an instruction parser Compile to scan and parse each node element, initialize the relevant instructions into a subscriber Watcher, and replace the template data or bind the corresponding function. At this time, when the subscriber Watcher Upon receiving changes to the corresponding attributes, the corresponding update function will be executed to update the view. Therefore, we next perform the following three steps to achieve two-way binding of data:
1. Implement a listener Observer to hijack and monitor all properties, and notify subscribers if there are changes.
2. Implement a subscriber Watcher that can receive property change notifications and execute corresponding functions to update the view.
3. Implement a parser, Compile, that can scan and parse the relevant instructions of each node, and initialize the template data and initialize the corresponding subscribers.
The flow chart is as follows: 
Traverse all attributes in data, and at the same time traverse the sub-attributes of these attributes recursively, through Object.defineProperty() Define these properties as accessor properties. The accessor properties have their own get and set methods. We use the get and set methods to monitor data changes.
We need message subscribers to collect all subscribers, just like a list. When the get method of the property is triggered, we need to determine whether to add subscribers. If necessary Just add a subscriber to the list, and when the set method is triggered, all subscribers in the list are notified to respond.
Because we determine whether to add a subscriber in the get function, if we want to add a subscriber to the list, we need to trigger the get function when initializing the subscriber. , we can cache the subscribers on Dep.target, and then remove them after the addition is successful. \
compile is responsible for compilation and parsing during initialization, traversing each node to see which nodes require subscribers, and is also responsible for subsequently binding update functions to subscribers.
OK, this is my summary and understanding after reading the blog.
The above is the detailed content of Detailed explanation of Vue data two-way binding. For more information, please follow other related articles on the PHP Chinese website!




