js and canvas implement sliding puzzle verification code function
This article mainly shares with you js and canvas to implement the sliding puzzle verification code function. Nowadays, sliding puzzle verification is often encountered. I hope it can help everyone.

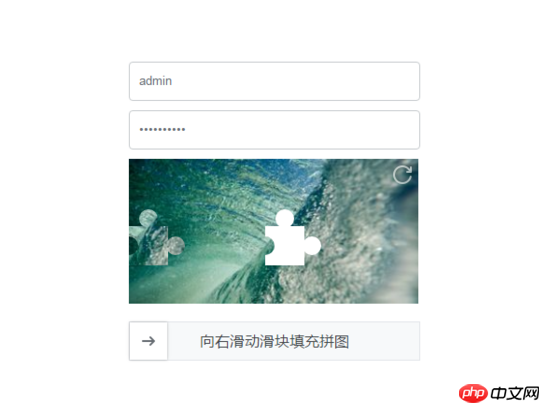
The picture above shows the sliding puzzle verification code of NetEase Cloud Shield. It should have a special picture library, and the cropping position is fixed. My idea is to randomly generate pictures, randomly generate positions, and then use canvas to cut out the sliders and background images. The specific steps are described below.
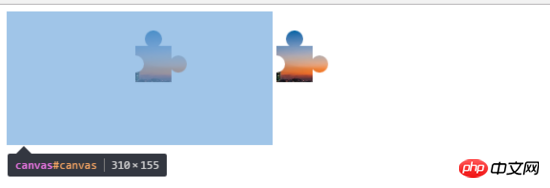
First find a random picture and render it on the canvas. Here #canvas is used as the canvas and #block is used as the cropped small slider.
<canvas width="310" height="155" id="canvas"></canvas>
<canvas width="310" height="155" id="block"></canvas>
var canvas = document.getElementById('canvas')
var block = document.getElementById('block')
var canvas_ctx = canvas.getContext('2d')
var block_ctx = block.getContext('2d')
var img = document.createElement('img')
img.onload = function() {
canvas_ctx.drawImage(img, 0, 0, 310, 155)
block_ctx.drawImage(img, 0, 0, 310, 155)
};
img.src = 'img.jpg'
Let’s consider how to cut out the shape of the puzzle. The shape of the puzzle is more complicated. First, we draw a square, and then write the above code :
var x = 150, y = 40, w = 42, r = 10, PI = Math.PI
function draw(ctx) {
ctx.beginPath()
ctx.moveTo(x, y)
ctx.lineTo(x + w, y)
ctx.lineTo(x + w, y + w)
ctx.lineTo(x, y + w)
ctx.clip()
}
draw(canvas_ctx)
draw(block_ctx)The radius of the notched circle. We first encapsulate the drawing process with a function to facilitate the simultaneous operation of the background and slider later. Use the clip() method to crop the image to generate a square.

Next draw the circle on the top and right side of the square:
function draw(ctx) {
ctx.beginPath()
ctx.moveTo(x,y)
+ ctx.lineTo(x+w/2,y)
+ ctx.arc(x+w/2,y-r+2, r,0,2*PI) //
+ ctx.lineTo(x+w/2,y)
ctx.lineTo(x+w,y)
+ ctx.lineTo(x+w,y+w/2)
+ ctx.arc(x+w+r-2,y+w/2,r,0,2*PI) //
+ ctx.lineTo(x+w,y+w/2)
ctx.lineTo(x+w,y+w)
ctx.lineTo(x,y+w)
ctx.lineTo(x,y)
ctx.clip()
}
The position of the two annotations shifts the center of the circle 2px inward to achieve the gap style. Then there is the hollow part on the left. Since the clip is the part within the clipping path, it is not possible to draw a circle directly like above. We open a new path, and then draw a circle to "cover" a gap in the square, which will be used here. globalCompositeOperation attribute, 'xor' as the name suggests. The code continues from above:
function draw(ctx) {
ctx.beginPath()
...
ctx.lineTo(x,y)
ctx.clip()
+ ctx.beginPath()
+ ctx.arc(x,y+w/2, r,1.5*PI,0.5*PI) // 只需要画正方形内的半圆就行,方便背景图片的裁剪
+ ctx.globalCompositeOperation = "xor"
+ ctx.fill()
}
Now that we have a basic puzzle shape, we adjust the size of #block and crop it Put the slider into #block:
img.onload = function() {
ctx.drawImage(img, 0, 0, 310, 155)
block_ctx.drawImage(img, 0, 0, 310, 155)
+ var blockWidth = w + r * 2
+ var _y = y - r * 2 + 2 // 滑块实际的y坐标
+ var ImageData = block_ctx.getImageData(x, _y, blockWidth, blockWidth)
+ block.width = blockWidth
+ block_ctx.putImageData(ImageData, 0, _y)
}
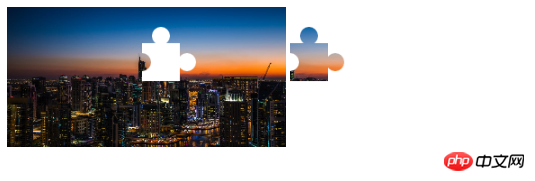
Now we need to display the original picture on the left canvas and cut out the middle slider For the part, the process of drawing the path is the same here. The only difference is that clip() is changed to fill() to achieve the effect. We have encapsulated the process of drawing the path into a function before, and it can be changed slightly:
- function draw(ctx) {
+ function draw(ctx, operation) {
...
- ctx.clip()
+ ctx.fillStyle = '#fff'
+ ctx[operation]()
...
}
+ draw(canvas_ctx, 'fill')
+ draw(block_ctx, 'clip')
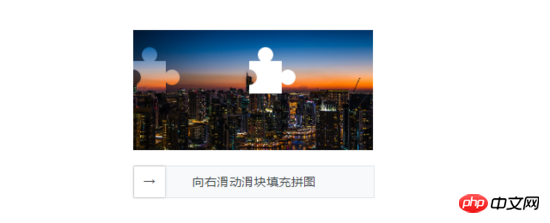
The next step is to write the style, skip it:

Then we write the drag event. We can record the mouse position when the mouse is pressed, and then set the left value for the slider when dragging. Finally, when you release the mouse, determine the left value of the slider at this time and the x value when the slider was first cropped. If it is within a certain range, the verification is passed, otherwise the verification fails.
Finally add random pictures and random cutting positions, and it’s basically ok. In addition, you can judge the change of the y-axis when the mouse moves to determine whether it is operated by a "human". Of course, web security is such a mess, so I won't go into details and just make a simple judgment.
Because there is no border or shadow added to the edge of the slice, the slider of some pictures is not highly identifiable and needs to be improved later (actually I haven't messed with it yet - -), I hope Someone who understands this can help me improve it //

Related recommendations:
How to create a simple verification code in php
PHP implementation code for verification code
The above is the detailed content of js and canvas implement sliding puzzle verification code function. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to verify signature in PDF
Feb 18, 2024 pm 05:33 PM
How to verify signature in PDF
Feb 18, 2024 pm 05:33 PM
We usually receive PDF files from the government or other agencies, some with digital signatures. After verifying the signature, we see the SignatureValid message and a green check mark. If the signature is not verified, the validity is unknown. Verifying signatures is important, let’s see how to do it in PDF. How to Verify Signatures in PDF Verifying signatures in PDF format makes it more trustworthy and the document more likely to be accepted. You can verify signatures in PDF documents in the following ways. Open the PDF in Adobe Reader Right-click the signature and select Show Signature Properties Click the Show Signer Certificate button Add the signature to the Trusted Certificates list from the Trust tab Click Verify Signature to complete the verification Let
 Detailed method to unblock using WeChat friend-assisted verification
Mar 25, 2024 pm 01:26 PM
Detailed method to unblock using WeChat friend-assisted verification
Mar 25, 2024 pm 01:26 PM
1. After opening WeChat, click the search icon, enter WeChat team, and click the service below to enter. 2. After entering, click the self-service tool option in the lower left corner. 3. After clicking, in the options above, click the option of unblocking/appealing for auxiliary verification.
 New features in PHP 8: Added verification and signing
Mar 27, 2024 am 08:21 AM
New features in PHP 8: Added verification and signing
Mar 27, 2024 am 08:21 AM
PHP8 is the latest version of PHP, bringing more convenience and functionality to programmers. This version has a special focus on security and performance, and one of the noteworthy new features is the addition of verification and signing capabilities. In this article, we'll take a closer look at these new features and their uses. Verification and signing are very important security concepts in computer science. They are often used to ensure that the data transmitted is complete and authentic. Verification and signatures become even more important when dealing with online transactions and sensitive information because if someone is able to tamper with the data, it could potentially
 How to solve the problem of steam login stuck in mobile token verification?
Mar 14, 2024 pm 07:35 PM
How to solve the problem of steam login stuck in mobile token verification?
Mar 14, 2024 pm 07:35 PM
Steam is a platform used by game enthusiasts. You can buy and purchase many games here. However, recently many users have been stuck in the mobile token verification interface when logging into Steam and cannot log in successfully. Faced with this Most users don't know how to solve this situation. It doesn't matter. Today's software tutorial is here to answer the questions for users. Friends in need can check out the operation methods. Steam mobile token error? Solution 1: For software problems, first find the steam software settings on the mobile phone, request assistance page, and confirm that the network using the device is running normally, click OK again, click Send SMS, you can receive the verification code on the mobile phone page, and you are done. Verify, resolve when processing a request
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service
 The development trend and future prospects of Canvas in China's education sector
Jan 17, 2024 am 10:22 AM
The development trend and future prospects of Canvas in China's education sector
Jan 17, 2024 am 10:22 AM
With the rapid development of science and technology and the widespread application of information technology in the field of education, Canvas, as a world-leading online learning management system, is gradually emerging in the Chinese education industry. The emergence of Canvas provides new possibilities for the reform of education and teaching methods in China. This article will explore the development trends and prospects of Canvas in China’s education sector. First of all, one of the development trends of Canvas in China’s education sector is in-depth integration. With the rapid development of cloud computing, big data and artificial intelligence, Canvas will increasingly
 Learn the canvas framework and explain the commonly used canvas framework in detail
Jan 17, 2024 am 11:03 AM
Learn the canvas framework and explain the commonly used canvas framework in detail
Jan 17, 2024 am 11:03 AM
Explore the Canvas framework: To understand what are the commonly used Canvas frameworks, specific code examples are required. Introduction: Canvas is a drawing API provided in HTML5, through which we can achieve rich graphics and animation effects. In order to improve the efficiency and convenience of drawing, many developers have developed different Canvas frameworks. This article will introduce some commonly used Canvas frameworks and provide specific code examples to help readers gain a deeper understanding of how to use these frameworks. 1. EaselJS framework Ea






