How to deal with background image errors in vue projects
This time I will bring you the background pictures in the vue projectHow to deal with the error report, what are the notesfor handling the error report of the background picture in the vue project, the following is a practical case, let's go together take a look.
Solution:


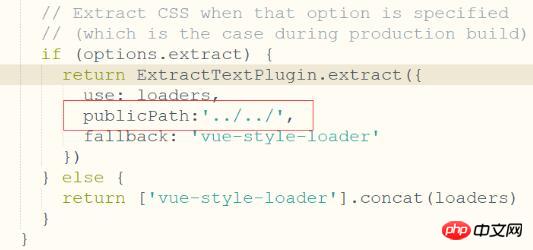
when introducing images or background images When using:

Sometimes the resource file cannot be found after the css reference image is packaged
BootStrap is super high Detailed explanation of user experience framework
The above is the detailed content of How to deal with background image errors in vue projects. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1376
1376
 52
52
 The operation process of WIN10 service host occupying too much CPU
Mar 27, 2024 pm 02:41 PM
The operation process of WIN10 service host occupying too much CPU
Mar 27, 2024 pm 02:41 PM
1. First, we right-click the blank space of the taskbar and select the [Task Manager] option, or right-click the start logo, and then select the [Task Manager] option. 2. In the opened Task Manager interface, we click the [Services] tab on the far right. 3. In the opened [Service] tab, click the [Open Service] option below. 4. In the [Services] window that opens, right-click the [InternetConnectionSharing(ICS)] service, and then select the [Properties] option. 5. In the properties window that opens, change [Open with] to [Disabled], click [Apply] and then click [OK]. 6. Click the start logo, then click the shutdown button, select [Restart], and complete the computer restart.
 How to delete background image in win10 personalization settings
Dec 21, 2023 pm 02:31 PM
How to delete background image in win10 personalization settings
Dec 21, 2023 pm 02:31 PM
Every time the desktop background used in Win10 system will be displayed in the personalized background image in the settings, some users want to delete it, but don’t know how to do it. This article is about how to delete the personalized background image in Win10 shared by this site. View used desktop background images: 1. Click [right-click] on a blank space on the desktop, and select [Personalize] in the menu item that opens; 2. In the selection image in the background, you can view the desktop backgrounds you have used. Picture; delete the used desktop background picture: Note: This operation involves modifying the registry. Modifying the registry is risky. Please back up the data in advance. 1. Press the [Win+R] key combination at the same time to open the run window and enter [regedit] ] command, and then click [OK]; 2
 Summary of frequently asked questions about importing Excel data into Mysql: How to deal with error log problems encountered when importing data?
Sep 10, 2023 pm 02:21 PM
Summary of frequently asked questions about importing Excel data into Mysql: How to deal with error log problems encountered when importing data?
Sep 10, 2023 pm 02:21 PM
Summary of frequently asked questions about importing Excel data into Mysql: How to deal with error log problems encountered when importing data? Importing Excel data into a MySQL database is a common task. However, during this process, we often encounter various errors and problems. One of them is the error log issue. When we try to import data, the system may generate an error log listing the specific information about the error that occurred. So, how should we deal with the error log when we encounter this situation? First, we need to know how
 A quick guide to CSV file manipulation
Dec 26, 2023 pm 02:23 PM
A quick guide to CSV file manipulation
Dec 26, 2023 pm 02:23 PM
Quickly learn how to open and process CSV format files. With the continuous development of data analysis and processing, CSV format has become one of the widely used file formats. A CSV file is a simple and easy-to-read text file with different data fields separated by commas. Whether in academic research, business analysis or data processing, we often encounter situations where we need to open and process CSV files. The following guide will show you how to quickly learn to open and process CSV format files. Step 1: Understand the CSV file format First,
 How to add a background image to Douyin Live Companion - How to add a background image to Douyin Live Companion
Mar 05, 2024 am 09:16 AM
How to add a background image to Douyin Live Companion - How to add a background image to Douyin Live Companion
Mar 05, 2024 am 09:16 AM
Many users who live broadcast on Douyin will use the Douyin Live Companion software, but do you know how to add a background image to the Douyin Live Companion? The following is the method of adding a background image to the Douyin Live Companion brought to you by the editor. If you are interested Users, please come and take a look below. First log in to Douyin Live Companion on your computer, and then enter the homepage. On the left, we select [Add Material] under [Scene 1]. Next, there will be a window to add materials on the page. We can directly select the [Picture] function and click to enter. We will then open a window where the image material is stored locally. We need to select the picture materials we want to add and then click the Open button in the lower right corner to add them. After adding the picture, we need to use the left mouse button to drag the picture to the appropriate
 Learn how to handle special characters and convert single quotes in PHP
Mar 27, 2024 pm 12:39 PM
Learn how to handle special characters and convert single quotes in PHP
Mar 27, 2024 pm 12:39 PM
In the process of PHP development, dealing with special characters is a common problem, especially in string processing, special characters are often escaped. Among them, converting special characters into single quotes is a relatively common requirement, because in PHP, single quotes are a common way to wrap strings. In this article, we will explain how to handle special character conversion single quotes in PHP and provide specific code examples. In PHP, special characters include but are not limited to single quotes ('), double quotes ("), backslash (), etc. In strings
 How to uniformly replace ppt background images
Mar 25, 2024 pm 04:16 PM
How to uniformly replace ppt background images
Mar 25, 2024 pm 04:16 PM
The unified replacement of PPT background images is an important operation to improve the visual style of presentations, and can be achieved through two main methods: slide master replacement and batch replacement. Slide master replacement involves deleting the original image and inserting a new image in the master, thereby applying to all slides. The batch replacement function directly replaces the background images of all slides in the presentation. A unified background image not only enhances your presentation but also enhances your audience's focus. It is important to choose high-quality images that are consistent with the theme, and you should pay attention to adjusting details such as transparency and size. In addition, PPT also provides rich background setting options, such as gradients, textures and patterns, which can be customized according to needs.
 How to handle XML and JSON data formats in C# development
Oct 09, 2023 pm 06:15 PM
How to handle XML and JSON data formats in C# development
Oct 09, 2023 pm 06:15 PM
How to handle XML and JSON data formats in C# development requires specific code examples. In modern software development, XML and JSON are two widely used data formats. XML (Extensible Markup Language) is a markup language used to store and transmit data, while JSON (JavaScript Object Notation) is a lightweight data exchange format. In C# development, we often need to process and operate XML and JSON data. This article will focus on how to use C# to process these two data formats, and attach




