How Vue2.0 implements two-way binding of component data
This time I will show you how Vue2.0 implements two-way binding of component data. What are the precautions for Vue2.0 to implement two-way binding of component data? The following is a practical case, let’s take a look together. take a look.
Through the study in the previous section, we learned about data transmission in Vue components: props are passed downwards, and events are passed upwards. This means that the parent component sends data to the child component through props, and the child component sends messagesto the parent component through events. But in Vue, props is one-way data binding, although in Vue version 1.0, two-way data binding can be achieved through .sync. But .sync was removed in several versions. Although the .sync modifier was reintroduced in version 2.3, it was introduced this time only as a compile-time syntactic sugar. If you directly use the .sync modifier for two-way data binding, a warning message will be reported. So how do we implement two-way data binding in components? In this section we will learn some relevant knowledge in this area.
Implementing component two-way data bindingThe last example in the previous section uses the .sync implementation data in Vue version 1.0 Two-way binding. Then let's first look at the work of abandoning the .sync modifier to implement two-way data binding of components: Using the mechanism provided by Vue, we can bypass directly modifying prop to achieve two-way data binding of components.
The idea is roughly like this:
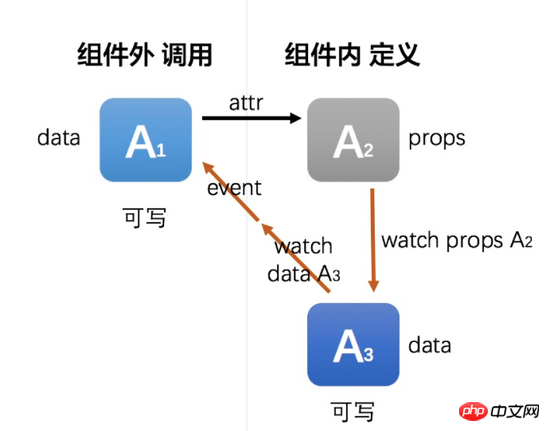
- Use prop to render data when rendering data
- Bind prop to child For the component's own data, when modifying the data, modify its own data to replace the prop
- watch the change of the child component's own data and trigger an event to notify the parent component to change the data bound to the prop
- The advantage of this is: When the parent component data changes, the sub-component data that stores the prop will not be modified, but the sub-component data is used as the medium to complete the two-way modification of the prop.
Continue to take the example from the previous section, but the following example does not use .sync to achieve the effect of two-way data binding.
The modified code is as follows:
<p id="app">
<p class="parent">
<h3>父组件Parent数据</h3>
<ul>
<li>
<label>姓名:</label>
<span>{{ name }}</span>
<input type="text" v-model="name" />
</li>
<li>
<label>年龄:</label>
<span>{{ age }}</span>
<input type="number" v-model="age" />
</li>
</ul>
</p>
<child :my-name="name" :my-age="age" @update:my-name="val => name = val" @update:my-age="val => age = val"></child>
</p>
<template id="child">
<p class="child">
<h3>子组件child数据</h3>
<ul>
<li>
<label>姓名</label>
<span>{{ myName }}</span>
<input type="text" v-model="childMyName" />
</li>
<li>
<label>年龄</label>
<span>{{ myAge }}</span>
<input type="number" v-model="childMyAge" />
</li>
</ul>
</p>
</template>In the above example, we did not use the .sync modifier, but used @update when calling the subcomponent:
<child :my-name="name" :my-age="age" @update:my-name="val => name = val" @update:my-age="val => age = val"></child>
The data rendered to the HTML template in the subcomponent uses prop data, but the listening input uses the data defined by the subcomponent itself as v-model. This way prop won't be modified directly. Simply put, all prop changes are essentially completed by the parent component. The code of
JavaScript is as follows: let parent = new Vue({
el: '#app',
data () {
return {
name: 'w3cplus',
age: 7
}
},
components: {
'child': {
template: '#child',
props: ['myName', 'myAge'],
data () {
return {
childMyName: this.myName,
childMyAge: this.myAge
}
},
watch: {
childMyName: function (val) {
this.$emit('update:my-name', val)
},
childMyAge: function (val) {
this.$emit('update:my-age', val)
}
}
}
}
})
The above example effect, whether it is modifying the data of the parent component or the data of the child component, will affect each other:
 Because myName and myAge of props in the child component are not writable, create a copy of childMyName and childMyAge in data. The initial values are the values of the props attributes myName and myAge, and childMyName and childMyAge in the data are called wherever props need to be called in the component.
Because myName and myAge of props in the child component are not writable, create a copy of childMyName and childMyAge in data. The initial values are the values of the props attributes myName and myAge, and childMyName and childMyAge in the data are called wherever props need to be called in the component.
components: {
'child': {
template: '#child',
props: ['myName', 'myAge'],
data () {
return {
childMyName: this.myName,
childMyAge: this.myAge
}
},
...
}
}Next, use watch in the subcomponent to monitor the myName and myAge of the props attribute. When the props are modified, the corresponding copies of childMyName and childMyAge in the data must also synchronize the data.
...
watch: {
childMyName: function (val) {
this.$emit('update:my-name', val)
},
childMyAge: function (val) {
this.$emit('update:my-age', val)
}
}
...The next thing to do is that when the props attribute within the component changes, a notification needs to be sent outside the component (parent component) to notify the property changes within the component, and then the outer layer (parent component) itself to decide whether to change his data.
Next, we will transform the
switchbutton in the example in the previous section according to the above plan. At this point, the two-way binding of the internal data of the component and the data outside the component is realized, and the synchronization of data inside and outside the component is achieved. In short: When a component changes internally, it tells the outside world, and the outside world decides whether to change it.

What kind of props are suitable for two-way binding In fact, in Vue, two-way binding props are not conducive to data state management between components, especially in more complex businesses. Therefore, in actual projects, two-way binding should be used as little as possible. Overly complex data For processing, it is recommended to use Vuex. But many times it is unavoidable to use two-way binding. So in what scenarios do you use props for two-way binding? If in your project, the following conditions are met at the same time, we can consider using props for two-way binding: Props need to be modified inside the component The component needs to be dynamically controlled by the outside at runtime, rather than simply initialized The component parent needs to read the state within the component. Process Although the above example shows how we implement two-way binding of props in Vue 2.0, if there are more such two-way binding in the project, it will make You do some repetitive things, and the code is redundant, and things get complicated. In order to change this phenomenon, you can use Vue's mixin to automatically handle the need for two-way binding of props. However, in this section, we will not learn this knowledge. When we learn mixin later, we can go back to implement such a function. In addition to the component communication introduced above, there are other methods in Vue. In the next section, we will continue to learn this knowledge. I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website! Recommended reading:
The above is the detailed content of How Vue2.0 implements two-way binding of component data. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Use ddrescue to recover data on Linux
Mar 20, 2024 pm 01:37 PM
Use ddrescue to recover data on Linux
Mar 20, 2024 pm 01:37 PM
DDREASE is a tool for recovering data from file or block devices such as hard drives, SSDs, RAM disks, CDs, DVDs and USB storage devices. It copies data from one block device to another, leaving corrupted data blocks behind and moving only good data blocks. ddreasue is a powerful recovery tool that is fully automated as it does not require any interference during recovery operations. Additionally, thanks to the ddasue map file, it can be stopped and resumed at any time. Other key features of DDREASE are as follows: It does not overwrite recovered data but fills the gaps in case of iterative recovery. However, it can be truncated if the tool is instructed to do so explicitly. Recover data from multiple files or blocks to a single
 Open source! Beyond ZoeDepth! DepthFM: Fast and accurate monocular depth estimation!
Apr 03, 2024 pm 12:04 PM
Open source! Beyond ZoeDepth! DepthFM: Fast and accurate monocular depth estimation!
Apr 03, 2024 pm 12:04 PM
0.What does this article do? We propose DepthFM: a versatile and fast state-of-the-art generative monocular depth estimation model. In addition to traditional depth estimation tasks, DepthFM also demonstrates state-of-the-art capabilities in downstream tasks such as depth inpainting. DepthFM is efficient and can synthesize depth maps within a few inference steps. Let’s read about this work together ~ 1. Paper information title: DepthFM: FastMonocularDepthEstimationwithFlowMatching Author: MingGui, JohannesS.Fischer, UlrichPrestel, PingchuanMa, Dmytr
 How to use Excel filter function with multiple conditions
Feb 26, 2024 am 10:19 AM
How to use Excel filter function with multiple conditions
Feb 26, 2024 am 10:19 AM
If you need to know how to use filtering with multiple criteria in Excel, the following tutorial will guide you through the steps to ensure you can filter and sort your data effectively. Excel's filtering function is very powerful and can help you extract the information you need from large amounts of data. This function can filter data according to the conditions you set and display only the parts that meet the conditions, making data management more efficient. By using the filter function, you can quickly find target data, saving time in finding and organizing data. This function can not only be applied to simple data lists, but can also be filtered based on multiple conditions to help you locate the information you need more accurately. Overall, Excel’s filtering function is a very practical
 Google is ecstatic: JAX performance surpasses Pytorch and TensorFlow! It may become the fastest choice for GPU inference training
Apr 01, 2024 pm 07:46 PM
Google is ecstatic: JAX performance surpasses Pytorch and TensorFlow! It may become the fastest choice for GPU inference training
Apr 01, 2024 pm 07:46 PM
The performance of JAX, promoted by Google, has surpassed that of Pytorch and TensorFlow in recent benchmark tests, ranking first in 7 indicators. And the test was not done on the TPU with the best JAX performance. Although among developers, Pytorch is still more popular than Tensorflow. But in the future, perhaps more large models will be trained and run based on the JAX platform. Models Recently, the Keras team benchmarked three backends (TensorFlow, JAX, PyTorch) with the native PyTorch implementation and Keras2 with TensorFlow. First, they select a set of mainstream
 Slow Cellular Data Internet Speeds on iPhone: Fixes
May 03, 2024 pm 09:01 PM
Slow Cellular Data Internet Speeds on iPhone: Fixes
May 03, 2024 pm 09:01 PM
Facing lag, slow mobile data connection on iPhone? Typically, the strength of cellular internet on your phone depends on several factors such as region, cellular network type, roaming type, etc. There are some things you can do to get a faster, more reliable cellular Internet connection. Fix 1 – Force Restart iPhone Sometimes, force restarting your device just resets a lot of things, including the cellular connection. Step 1 – Just press the volume up key once and release. Next, press the Volume Down key and release it again. Step 2 – The next part of the process is to hold the button on the right side. Let the iPhone finish restarting. Enable cellular data and check network speed. Check again Fix 2 – Change data mode While 5G offers better network speeds, it works better when the signal is weaker
 The vitality of super intelligence awakens! But with the arrival of self-updating AI, mothers no longer have to worry about data bottlenecks
Apr 29, 2024 pm 06:55 PM
The vitality of super intelligence awakens! But with the arrival of self-updating AI, mothers no longer have to worry about data bottlenecks
Apr 29, 2024 pm 06:55 PM
I cry to death. The world is madly building big models. The data on the Internet is not enough. It is not enough at all. The training model looks like "The Hunger Games", and AI researchers around the world are worrying about how to feed these data voracious eaters. This problem is particularly prominent in multi-modal tasks. At a time when nothing could be done, a start-up team from the Department of Renmin University of China used its own new model to become the first in China to make "model-generated data feed itself" a reality. Moreover, it is a two-pronged approach on the understanding side and the generation side. Both sides can generate high-quality, multi-modal new data and provide data feedback to the model itself. What is a model? Awaker 1.0, a large multi-modal model that just appeared on the Zhongguancun Forum. Who is the team? Sophon engine. Founded by Gao Yizhao, a doctoral student at Renmin University’s Hillhouse School of Artificial Intelligence.
 The U.S. Air Force showcases its first AI fighter jet with high profile! The minister personally conducted the test drive without interfering during the whole process, and 100,000 lines of code were tested for 21 times.
May 07, 2024 pm 05:00 PM
The U.S. Air Force showcases its first AI fighter jet with high profile! The minister personally conducted the test drive without interfering during the whole process, and 100,000 lines of code were tested for 21 times.
May 07, 2024 pm 05:00 PM
Recently, the military circle has been overwhelmed by the news: US military fighter jets can now complete fully automatic air combat using AI. Yes, just recently, the US military’s AI fighter jet was made public for the first time and the mystery was unveiled. The full name of this fighter is the Variable Stability Simulator Test Aircraft (VISTA). It was personally flown by the Secretary of the US Air Force to simulate a one-on-one air battle. On May 2, U.S. Air Force Secretary Frank Kendall took off in an X-62AVISTA at Edwards Air Force Base. Note that during the one-hour flight, all flight actions were completed autonomously by AI! Kendall said - "For the past few decades, we have been thinking about the unlimited potential of autonomous air-to-air combat, but it has always seemed out of reach." However now,
 The first robot to autonomously complete human tasks appears, with five fingers that are flexible and fast, and large models support virtual space training
Mar 11, 2024 pm 12:10 PM
The first robot to autonomously complete human tasks appears, with five fingers that are flexible and fast, and large models support virtual space training
Mar 11, 2024 pm 12:10 PM
This week, FigureAI, a robotics company invested by OpenAI, Microsoft, Bezos, and Nvidia, announced that it has received nearly $700 million in financing and plans to develop a humanoid robot that can walk independently within the next year. And Tesla’s Optimus Prime has repeatedly received good news. No one doubts that this year will be the year when humanoid robots explode. SanctuaryAI, a Canadian-based robotics company, recently released a new humanoid robot, Phoenix. Officials claim that it can complete many tasks autonomously at the same speed as humans. Pheonix, the world's first robot that can autonomously complete tasks at human speeds, can gently grab, move and elegantly place each object to its left and right sides. It can autonomously identify objects






