How Session prevents forms from being submitted repeatedly
This article mainly shares with you how to prevent repeated submission of forms in Session. It has a good reference value and I hope it will be helpful to everyone. Let’s follow the editor and take a look.
In normal development, if the network speed is relatively slow and the user submits the form and finds that the server has not responded for half a day, the user may think that he did not submit the form and click again. The submit button submits the form repeatedly, and we must prevent the form from being submitted repeatedly during development.
1. Common application scenarios of repeated form submission
There is the following form.jsp page
<code style="border-radius: 4px;font-size: 0.85em;margin: 0px 0.15em;background: rgb(40, 44, 52);color: rgb(171, 178, 191);display: block;padding: 7.5px;overflow-x: auto;white-space: nowrap;" class="hljs-default">1 <span class="hljs-default-tag" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 561px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;"><<span class="hljs-default-name" style="color: rgb(224, 108, 117);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(224, 108, 117);font-weight: 400;font-style: normal;">%@</span> <span class="hljs-default-attr" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 34px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">page</span> <span class="hljs-default-attr" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 66px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">language</span>=<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"java"</span> <span class="hljs-default-attr" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">import</span>=<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 108px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"java.util.*"</span> <span class="hljs-default-attr" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 100px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">pageEncoding</span>=<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 58px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"UTF-8"</span>%></span><br> 2 <span class="hljs-default-meta" style="color: rgb(97, 174, 238);background: rgba(0, 0, 0, 0);display: inline;width: 124px;text-decoration: none solid rgb(97, 174, 238);font-weight: 400;font-style: normal;"><!DOCTYPE HTML></span><br> 3 <span class="hljs-default-tag" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;"><<span class="hljs-default-name" style="color: rgb(224, 108, 117);background: rgba(0, 0, 0, 0);display: inline;width: 34px;text-decoration: none solid rgb(224, 108, 117);font-weight: 400;font-style: normal;">html</span>></span><br> 4 <span class="hljs-default-tag" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;"><<span class="hljs-default-name" style="color: rgb(224, 108, 117);background: rgba(0, 0, 0, 0);display: inline;width: 34px;text-decoration: none solid rgb(224, 108, 117);font-weight: 400;font-style: normal;">head</span>></span><br> 5 <span class="hljs-default-tag" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 58px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;"><<span class="hljs-default-name" style="color: rgb(224, 108, 117);background: rgba(0, 0, 0, 0);display: inline;width: 41px;text-decoration: none solid rgb(224, 108, 117);font-weight: 400;font-style: normal;">title</span>></span>Form表单<span class="hljs-default-tag" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 65px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;"></<span class="hljs-default-name" style="color: rgb(224, 108, 117);background: rgba(0, 0, 0, 0);display: inline;width: 41px;text-decoration: none solid rgb(224, 108, 117);font-weight: 400;font-style: normal;">title</span>></span><br> 6 <span class="hljs-default-tag" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 58px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;"></<span class="hljs-default-name" style="color: rgb(224, 108, 117);background: rgba(0, 0, 0, 0);display: inline;width: 33px;text-decoration: none solid rgb(224, 108, 117);font-weight: 400;font-style: normal;">head</span>></span><br> 7 <br> 8 <span class="hljs-default-tag" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;"><<span class="hljs-default-name" style="color: rgb(224, 108, 117);background: rgba(0, 0, 0, 0);display: inline;width: 34px;text-decoration: none solid rgb(224, 108, 117);font-weight: 400;font-style: normal;">body</span>></span><br> 9 <span class="hljs-default-tag" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 710px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;"><<span class="hljs-default-name" style="color: rgb(224, 108, 117);background: rgba(0, 0, 0, 0);display: inline;width: 33px;text-decoration: none solid rgb(224, 108, 117);font-weight: 400;font-style: normal;">form</span> <span class="hljs-default-attr" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">action</span>=<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 479px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"${pageContext.request.contextPath}/servlet/DoFormServlet"</span> <span class="hljs-default-attr" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 50px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">method</span>=<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 50px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"post"</span>></span><br>10 用户名:<span class="hljs-default-tag" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 289px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;"><<span class="hljs-default-name" style="color: rgb(224, 108, 117);background: rgba(0, 0, 0, 0);display: inline;width: 41px;text-decoration: none solid rgb(224, 108, 117);font-weight: 400;font-style: normal;">input</span> <span class="hljs-default-attr" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 33px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">type</span>=<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"text"</span> <span class="hljs-default-attr" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 33px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">name</span>=<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 83px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"username"</span>></span><br>11 <span class="hljs-default-tag" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 376px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;"><<span class="hljs-default-name" style="color: rgb(224, 108, 117);background: rgba(0, 0, 0, 0);display: inline;width: 41px;text-decoration: none solid rgb(224, 108, 117);font-weight: 400;font-style: normal;">input</span> <span class="hljs-default-attr" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 33px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">type</span>=<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 65px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"submit"</span> <span class="hljs-default-attr" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 41px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">value</span>=<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 48px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"提交"</span> <span class="hljs-default-attr" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">id</span>=<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 66px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"submit"</span>></span><br>12 <span class="hljs-default-tag" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 58px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;"></<span class="hljs-default-name" style="color: rgb(224, 108, 117);background: rgba(0, 0, 0, 0);display: inline;width: 34px;text-decoration: none solid rgb(224, 108, 117);font-weight: 400;font-style: normal;">form</span>></span><br>13 <span class="hljs-default-tag" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 58px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;"></<span class="hljs-default-name" style="color: rgb(224, 108, 117);background: rgba(0, 0, 0, 0);display: inline;width: 33px;text-decoration: none solid rgb(224, 108, 117);font-weight: 400;font-style: normal;">body</span>></span><br>14 <span class="hljs-default-tag" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 58px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;"></<span class="hljs-default-name" style="color: rgb(224, 108, 117);background: rgba(0, 0, 0, 0);display: inline;width: 33px;text-decoration: none solid rgb(224, 108, 117);font-weight: 400;font-style: normal;">html</span>></span></code>The form form is submitted to DoFormServlet for processing
<code style="border-radius: 4px;font-size: 0.85em;margin: 0px 0.15em;background: rgb(40, 44, 52);color: rgb(171, 178, 191);display: block;padding: 7.5px;overflow-x: auto;white-space: nowrap;" class="hljs-default"><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 8px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">1</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 58px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">package</span> xdp.gacl.session;<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 9px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">2</span> <br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 9px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">3</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">import</span> java.io.IOException;<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 9px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">4</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">import</span> javax.servlet.ServletException;<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 9px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">5</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">import</span> javax.servlet.http.HttpServlet;<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 9px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">6</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">import</span> javax.servlet.http.HttpServletRequest;<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 9px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">7</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">import</span> javax.servlet.http.HttpServletResponse;<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 9px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">8</span> <br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 9px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">9</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">public</span> <span class="hljs-default-class" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 330px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;"><span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 41px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">class</span> <span class="hljs-default-title" style="color: rgb(230, 192, 123);background: rgba(0, 0, 0, 0);display: inline;width: 108px;text-decoration: none solid rgb(230, 192, 123);font-weight: 400;font-style: normal;">DoFormServlet</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 58px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">extends</span> <span class="hljs-default-title" style="color: rgb(230, 192, 123);background: rgba(0, 0, 0, 0);display: inline;width: 91px;text-decoration: none solid rgb(230, 192, 123);font-weight: 400;font-style: normal;">HttpServlet</span> </span>{<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">10</span> <br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">11</span> <span class="hljs-default-function" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 676px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;"><span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 50px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">public</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 34px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">void</span> <span class="hljs-default-title" style="color: rgb(97, 174, 238);background: rgba(0, 0, 0, 0);display: inline;width: 41px;text-decoration: none solid rgb(97, 174, 238);font-weight: 400;font-style: normal;">doGet</span><span class="hljs-default-params" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 479px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;">(HttpServletRequest request, HttpServletResponse response)</span><br>12 <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">throws</span> ServletException, IOException </span>{<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">13</span> <span class="hljs-default-comment" style="color: rgb(92, 99, 112);background: rgba(0, 0, 0, 0);display: inline;width: 865px;text-decoration: none solid rgb(92, 99, 112);font-weight: 400;font-style: italic;">//客户端是以UTF-8编码传输数据到服务器端的,所以需要设置服务器端以UTF-8的编码进行接收,否则对于中文数据就会产生乱码</span><br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">14</span> request.setCharacterEncoding(<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 58px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"UTF-8"</span>);<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">15</span> String userName = request.getParameter(<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 83px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"username"</span>);<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">16</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 25px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">try</span> {<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">17</span> <span class="hljs-default-comment" style="color: rgb(92, 99, 112);background: rgba(0, 0, 0, 0);display: inline;width: 460px;text-decoration: none solid rgb(92, 99, 112);font-weight: 400;font-style: italic;">//让当前的线程睡眠3秒钟,模拟网络延迟而导致表单重复提交的现象</span><br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">18</span> Thread.sleep(<span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 8px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">3</span>*<span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 33px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">1000</span>);<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">19</span> } <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 41px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">catch</span> (InterruptedException e) {<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">20</span> e.printStackTrace();<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">21</span> }<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">22</span> System.out.println(<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 166px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"向数据库中插入数据:"</span>+userName);<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">23</span> }<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">24</span> <br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">25</span> <span class="hljs-default-function" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 685px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;"><span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 50px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">public</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 34px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">void</span> <span class="hljs-default-title" style="color: rgb(97, 174, 238);background: rgba(0, 0, 0, 0);display: inline;width: 50px;text-decoration: none solid rgb(97, 174, 238);font-weight: 400;font-style: normal;">doPost</span><span class="hljs-default-params" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 478px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;">(HttpServletRequest request, HttpServletResponse response)</span><br>26 <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">throws</span> ServletException, IOException </span>{<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">27</span> doGet(request, response);<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">28</span> }<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">29</span> <br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">30</span> }</code>If the form form is not submitted repeatedly, the following operations will cause the form form to be submitted multiple times due to network delays
1.1. Scenario 1: In the case of network delay, allowing users time to click the submit button multiple times, causing the form to be submitted repeatedly
The demonstration animation is as follows:

1.2. Scenario 2: After the form is submitted, the user clicks the [Refresh] button, causing the form to be submitted repeatedly.
The demonstration animation is as follows:


<code style="border-radius: 4px;font-size: 0.85em;margin: 0px 0.15em;background: rgb(40, 44, 52);color: rgb(171, 178, 191);display: block;padding: 7.5px;overflow-x: auto;white-space: nowrap;" class="hljs-default">1 <span class="hljs-default-tag" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 561px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;"><<span class="hljs-default-name" style="color: rgb(224, 108, 117);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(224, 108, 117);font-weight: 400;font-style: normal;">%@</span> <span class="hljs-default-attr" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 34px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">page</span> <span class="hljs-default-attr" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 66px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">language</span>=<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"java"</span> <span class="hljs-default-attr" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">import</span>=<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 108px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"java.util.*"</span> <span class="hljs-default-attr" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 100px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">pageEncoding</span>=<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 58px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"UTF-8"</span>%></span><br> 2 <span class="hljs-default-meta" style="color: rgb(97, 174, 238);background: rgba(0, 0, 0, 0);display: inline;width: 124px;text-decoration: none solid rgb(97, 174, 238);font-weight: 400;font-style: normal;"><!DOCTYPE HTML></span><br> 3 <span class="hljs-default-tag" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;"><<span class="hljs-default-name" style="color: rgb(224, 108, 117);background: rgba(0, 0, 0, 0);display: inline;width: 34px;text-decoration: none solid rgb(224, 108, 117);font-weight: 400;font-style: normal;">html</span>></span><br> 4 <span class="hljs-default-tag" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;"><<span class="hljs-default-name" style="color: rgb(224, 108, 117);background: rgba(0, 0, 0, 0);display: inline;width: 34px;text-decoration: none solid rgb(224, 108, 117);font-weight: 400;font-style: normal;">head</span>></span><br> 5 <span class="hljs-default-tag" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 58px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;"><<span class="hljs-default-name" style="color: rgb(224, 108, 117);background: rgba(0, 0, 0, 0);display: inline;width: 41px;text-decoration: none solid rgb(224, 108, 117);font-weight: 400;font-style: normal;">title</span>></span>Form表单<span class="hljs-default-tag" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 65px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;"></<span class="hljs-default-name" style="color: rgb(224, 108, 117);background: rgba(0, 0, 0, 0);display: inline;width: 41px;text-decoration: none solid rgb(224, 108, 117);font-weight: 400;font-style: normal;">title</span>></span><br> 6 <span class="hljs-default-tag" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 256px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;"><<span class="hljs-default-name" style="color: rgb(224, 108, 117);background: rgba(0, 0, 0, 0);display: inline;width: 50px;text-decoration: none solid rgb(224, 108, 117);font-weight: 400;font-style: normal;">script</span> <span class="hljs-default-attr" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 34px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">type</span>=<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 140px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"text/javascript"</span>></span><span class="javascript"><br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 9px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">7</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 25px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">var</span> isCommitted = <span class="hljs-default-literal" style="color: rgb(86, 182, 194);background: rgba(0, 0, 0, 0);display: inline;width: 41px;text-decoration: none solid rgb(86, 182, 194);font-weight: 400;font-style: normal;">false</span>;<span class="hljs-default-comment" style="color: rgb(92, 99, 112);background: rgba(0, 0, 0, 0);display: inline;width: 268px;text-decoration: none solid rgb(92, 99, 112);font-weight: 400;font-style: italic;">//表单是否已经提交标识,默认为false</span><br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 9px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">8</span> <span class="hljs-default-function" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 158px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;"><span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 66px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">function</span> <span class="hljs-default-title" style="color: rgb(97, 174, 238);background: rgba(0, 0, 0, 0);display: inline;width: 66px;text-decoration: none solid rgb(97, 174, 238);font-weight: 400;font-style: normal;">dosubmit</span>(<span class="hljs-default-params" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 0px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;"></span>)</span>{<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 9px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">9</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">if</span>(isCommitted==<span class="hljs-default-literal" style="color: rgb(86, 182, 194);background: rgba(0, 0, 0, 0);display: inline;width: 41px;text-decoration: none solid rgb(86, 182, 194);font-weight: 400;font-style: normal;">false</span>){<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">10</span> isCommitted = <span class="hljs-default-literal" style="color: rgb(86, 182, 194);background: rgba(0, 0, 0, 0);display: inline;width: 33px;text-decoration: none solid rgb(86, 182, 194);font-weight: 400;font-style: normal;">true</span>;<span class="hljs-default-comment" style="color: rgb(92, 99, 112);background: rgba(0, 0, 0, 0);display: inline;width: 350px;text-decoration: none solid rgb(92, 99, 112);font-weight: 400;font-style: italic;">//提交表单后,将表单是否已经提交标识设置为true</span><br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">11</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 50px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">return</span> <span class="hljs-default-literal" style="color: rgb(86, 182, 194);background: rgba(0, 0, 0, 0);display: inline;width: 34px;text-decoration: none solid rgb(86, 182, 194);font-weight: 400;font-style: normal;">true</span>;<span class="hljs-default-comment" style="color: rgb(92, 99, 112);background: rgba(0, 0, 0, 0);display: inline;width: 185px;text-decoration: none solid rgb(92, 99, 112);font-weight: 400;font-style: italic;">//返回true让表单正常提交</span><br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">12</span> }<span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 34px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">else</span>{<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">13</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 50px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">return</span> <span class="hljs-default-literal" style="color: rgb(86, 182, 194);background: rgba(0, 0, 0, 0);display: inline;width: 41px;text-decoration: none solid rgb(86, 182, 194);font-weight: 400;font-style: normal;">false</span>;<span class="hljs-default-comment" style="color: rgb(92, 99, 112);background: rgba(0, 0, 0, 0);display: inline;width: 208px;text-decoration: none solid rgb(92, 99, 112);font-weight: 400;font-style: italic;">//返回false那么表单将不提交</span><br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">14</span> }<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">15</span> }<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">16</span> </span><span class="hljs-default-tag" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 74px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;"></<span class="hljs-default-name" style="color: rgb(224, 108, 117);background: rgba(0, 0, 0, 0);display: inline;width: 50px;text-decoration: none solid rgb(224, 108, 117);font-weight: 400;font-style: normal;">script</span>></span><br>17 <span class="hljs-default-tag" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 58px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;"></<span class="hljs-default-name" style="color: rgb(224, 108, 117);background: rgba(0, 0, 0, 0);display: inline;width: 33px;text-decoration: none solid rgb(224, 108, 117);font-weight: 400;font-style: normal;">head</span>></span><br>18 <br>19 <span class="hljs-default-tag" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;"><<span class="hljs-default-name" style="color: rgb(224, 108, 117);background: rgba(0, 0, 0, 0);display: inline;width: 34px;text-decoration: none solid rgb(224, 108, 117);font-weight: 400;font-style: normal;">body</span>></span><br>20 <span class="hljs-default-tag" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 949px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;"><<span class="hljs-default-name" style="color: rgb(224, 108, 117);background: rgba(0, 0, 0, 0);display: inline;width: 33px;text-decoration: none solid rgb(224, 108, 117);font-weight: 400;font-style: normal;">form</span> <span class="hljs-default-attr" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">action</span>=<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 479px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"${pageContext.request.contextPath}/servlet/DoFormServlet"</span> <span class="hljs-default-attr" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 66px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">onsubmit</span>=<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 156px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"return dosubmit()"</span> <span class="hljs-default-attr" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 50px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">method</span>=<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"post"</span>></span><br>21 用户名:<span class="hljs-default-tag" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 289px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;"><<span class="hljs-default-name" style="color: rgb(224, 108, 117);background: rgba(0, 0, 0, 0);display: inline;width: 41px;text-decoration: none solid rgb(224, 108, 117);font-weight: 400;font-style: normal;">input</span> <span class="hljs-default-attr" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 33px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">type</span>=<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"text"</span> <span class="hljs-default-attr" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 33px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">name</span>=<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 83px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"username"</span>></span><br>22 <span class="hljs-default-tag" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 376px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;"><<span class="hljs-default-name" style="color: rgb(224, 108, 117);background: rgba(0, 0, 0, 0);display: inline;width: 41px;text-decoration: none solid rgb(224, 108, 117);font-weight: 400;font-style: normal;">input</span> <span class="hljs-default-attr" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 33px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">type</span>=<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 65px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"submit"</span> <span class="hljs-default-attr" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 41px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">value</span>=<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 48px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"提交"</span> <span class="hljs-default-attr" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">id</span>=<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 66px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"submit"</span>></span><br>23 <span class="hljs-default-tag" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 58px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;"></<span class="hljs-default-name" style="color: rgb(224, 108, 117);background: rgba(0, 0, 0, 0);display: inline;width: 34px;text-decoration: none solid rgb(224, 108, 117);font-weight: 400;font-style: normal;">form</span>></span><br>24 <span class="hljs-default-tag" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 58px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;"></<span class="hljs-default-name" style="color: rgb(224, 108, 117);background: rgba(0, 0, 0, 0);display: inline;width: 33px;text-decoration: none solid rgb(224, 108, 117);font-weight: 400;font-style: normal;">body</span>></span><br>25 <span class="hljs-default-tag" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 58px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;"></<span class="hljs-default-name" style="color: rgb(224, 108, 117);background: rgba(0, 0, 0, 0);display: inline;width: 33px;text-decoration: none solid rgb(224, 108, 117);font-weight: 400;font-style: normal;">html</span>></span></code>
, it allows users time to click multiple times in the case of network delays. The submit button causes the form to be submitted repeatedly"In this application scenario, JavaScript can be used to solve this problem. The solution is"Use JavaScript to control the Form form to be submitted only once ". In addition to this method, another common method is to set the submit button to be unavailable after the form is submitted, so that the user does not have the opportunity to click the submit button for the second time. The code is as follows:
<code style="border-radius: 4px;font-size: 0.85em;margin: 0px 0.15em;background: rgb(40, 44, 52);color: rgb(171, 178, 191);display: block;padding: 7.5px;overflow-x: auto;white-space: nowrap;" class="hljs-default"><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 8px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">1</span> <span class="hljs-default-function" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 156px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;"><span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 66px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">function</span> <span class="hljs-default-title" style="color: rgb(97, 174, 238);background: rgba(0, 0, 0, 0);display: inline;width: 66px;text-decoration: none solid rgb(97, 174, 238);font-weight: 400;font-style: normal;">dosubmit</span>(<span class="hljs-default-params" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 0px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;"></span>)</span>{<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 8px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">2</span> <span class="hljs-default-comment" style="color: rgb(92, 99, 112);background: rgba(0, 0, 0, 0);display: inline;width: 138px;text-decoration: none solid rgb(92, 99, 112);font-weight: 400;font-style: italic;">//获取表单提交按钮</span><br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 8px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">3</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 25px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">var</span> btnSubmit = <span class="hljs-default-built_in" style="color: rgb(230, 192, 123);background: rgba(0, 0, 0, 0);display: inline;width: 66px;text-decoration: none solid rgb(230, 192, 123);font-weight: 400;font-style: normal;">document</span>.getElementById(<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 66px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"submit"</span>);<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 8px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">4</span> <span class="hljs-default-comment" style="color: rgb(92, 99, 112);background: rgba(0, 0, 0, 0);display: inline;width: 483px;text-decoration: none solid rgb(92, 99, 112);font-weight: 400;font-style: italic;">//将表单提交按钮设置为不可用,这样就可以避免用户再次点击提交按钮</span><br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 8px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">5</span> btnSubmit.disabled= <span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 83px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"disabled"</span>;<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 8px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">6</span> <span class="hljs-default-comment" style="color: rgb(92, 99, 112);background: rgba(0, 0, 0, 0);display: inline;width: 215px;text-decoration: none solid rgb(92, 99, 112);font-weight: 400;font-style: italic;">//返回true让表单可以正常提交</span><br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 8px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">7</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 50px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">return</span> <span class="hljs-default-literal" style="color: rgb(86, 182, 194);background: rgba(0, 0, 0, 0);display: inline;width: 33px;text-decoration: none solid rgb(86, 182, 194);font-weight: 400;font-style: normal;">true</span>;<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 8px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">8</span> }</code>
另外还有一种做法就是提交表单后,将提交按钮隐藏起来,这种做法和将提交按钮设置为不可用是差不多的,个人觉得将提交按钮隐藏影响到页面布局的美观,并且可能会让用户误以为是bug(怎么我一点击按钮,按钮就不见了呢?用户可能会有这样的疑问),我个人在开发中用得比较多的是表单提交后,将提交按钮设置为不可用,反正使用JavaScript防止表单重复提交的做法都是差不多的,目的都是让表单只能提交一次,这样就可以做到表单不重复提交了。
使用JavaScript防止表单重复提交的做法只对上述提交到导致表单重复提交的三种场景中的【场景一】有效,而对于【场景二】和【场景三】是没有用,依然无法解决表单重复提交问题。
三、利用Session防止表单重复提交
对于【场景二】和【场景三】导致表单重复提交的问题,既然客户端无法解决,那么就在服务器端解决,在服务器端解决就需要用到session了。
具体的做法:在服务器端生成一个唯一的随机标识号,专业术语称为Token(令牌),同时在当前用户的Session域中保存这个Token。然后将Token发送到客户端的Form表单中,在Form表单中使用隐藏域来存储这个Token,表单提交的时候连同这个Token一起提交到服务器端,然后在服务器端判断客户端提交上来的Token与服务器端生成的Token是否一致,如果不一致,那就是重复提交了,此时服务器端就可以不处理重复提交的表单。如果相同则处理表单提交,处理完后清除当前用户的Session域中存储的标识号。
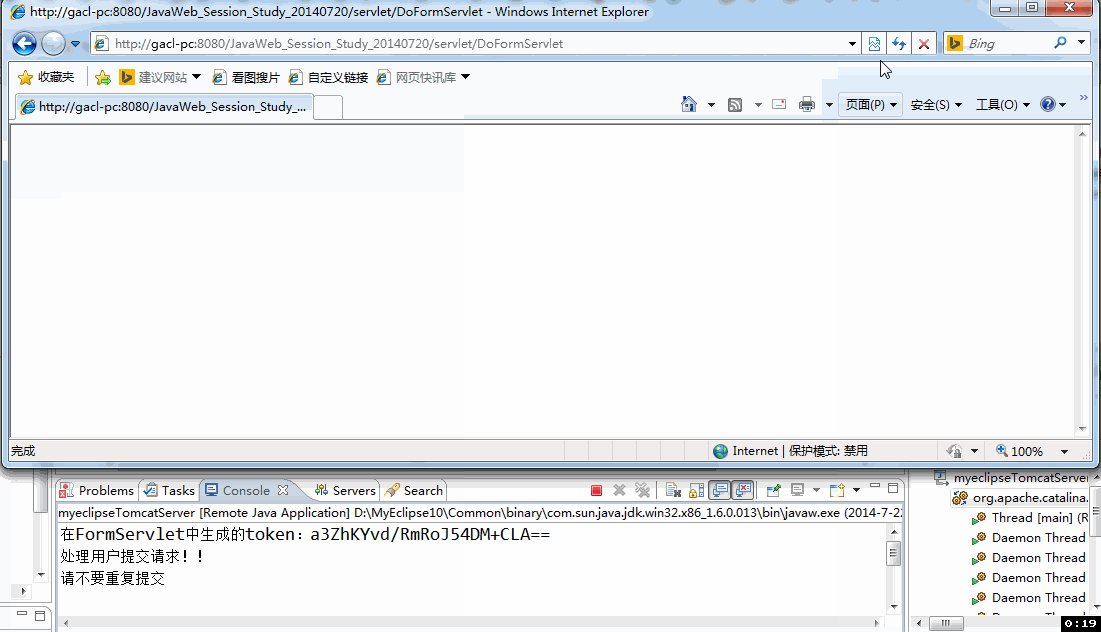
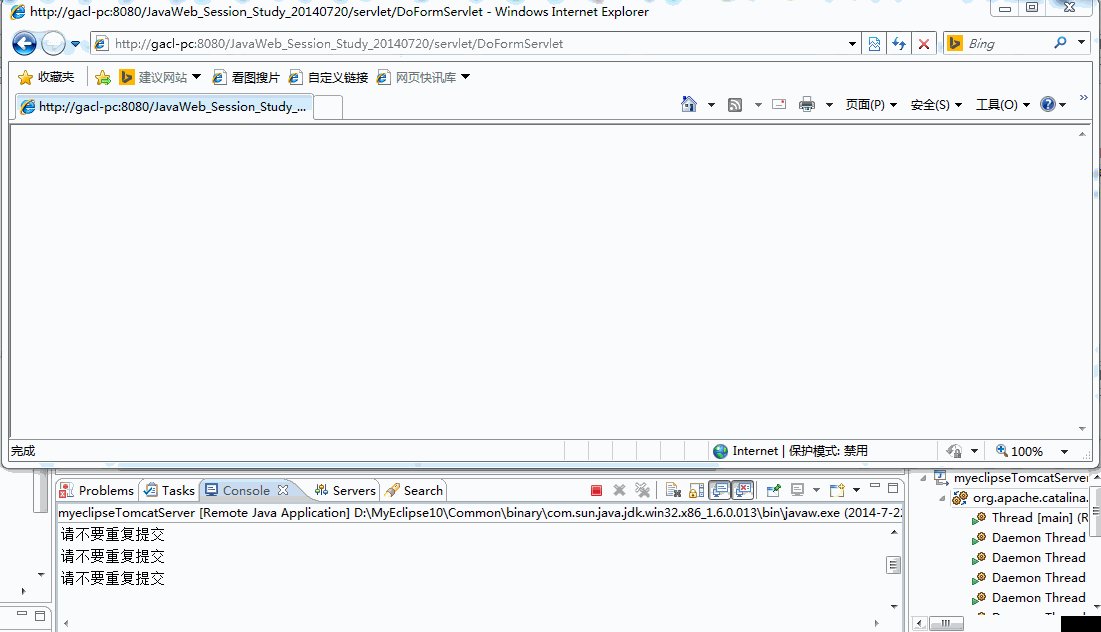
在下列情况下,服务器程序将拒绝处理用户提交的表单请求:
存储Session域中的Token(令牌)与表单提交的Token(令牌)不同。
当前用户的Session中不存在Token(令牌)。
用户提交的表单数据中没有Token(令牌)。
看具体的范例:
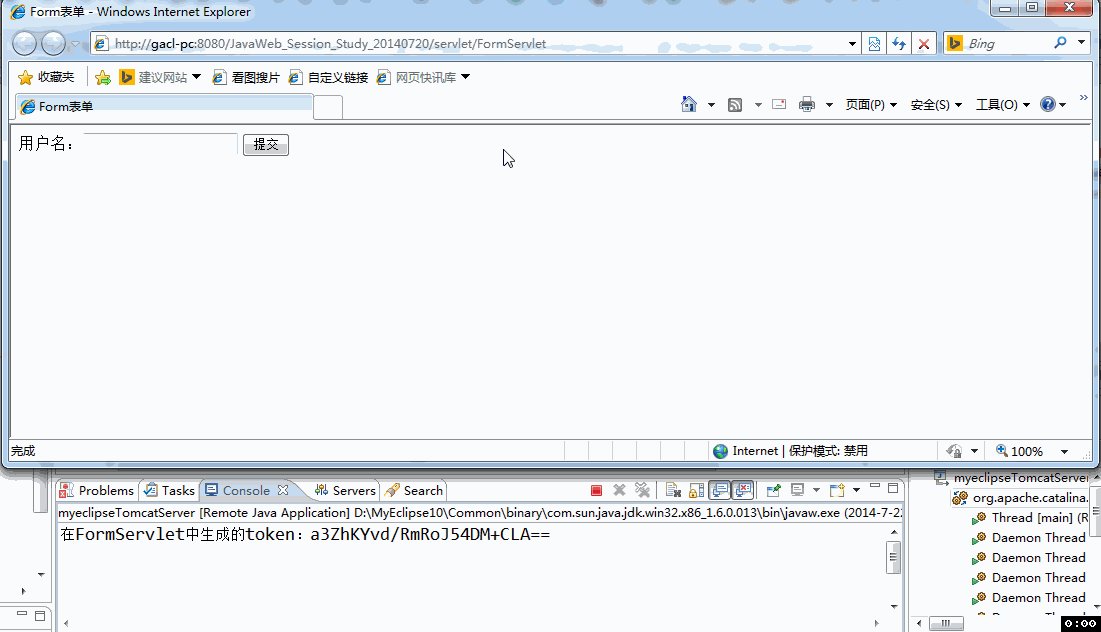
1.创建FormServlet,用于生成Token(令牌)和跳转到form.jsp页面
<code style="border-radius: 4px;font-size: 0.85em;margin: 0px 0.15em;background: rgb(40, 44, 52);color: rgb(171, 178, 191);display: block;padding: 7.5px;overflow-x: auto;white-space: nowrap;" class="hljs-default"><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 8px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">1</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 58px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">package</span> xdp.gacl.session;<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 9px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">2</span> <br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 9px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">3</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">import</span> java.io.IOException;<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 9px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">4</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">import</span> javax.servlet.ServletException;<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 9px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">5</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">import</span> javax.servlet.http.HttpServlet;<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 9px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">6</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">import</span> javax.servlet.http.HttpServletRequest;<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 9px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">7</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">import</span> javax.servlet.http.HttpServletResponse;<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 9px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">8</span> <br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 9px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">9</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">public</span> <span class="hljs-default-class" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 313px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;"><span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 41px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">class</span> <span class="hljs-default-title" style="color: rgb(230, 192, 123);background: rgba(0, 0, 0, 0);display: inline;width: 91px;text-decoration: none solid rgb(230, 192, 123);font-weight: 400;font-style: normal;">FormServlet</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 59px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">extends</span> <span class="hljs-default-title" style="color: rgb(230, 192, 123);background: rgba(0, 0, 0, 0);display: inline;width: 91px;text-decoration: none solid rgb(230, 192, 123);font-weight: 400;font-style: normal;">HttpServlet</span> </span>{<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">10</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 58px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">private</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">static</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 41px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">final</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 34px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">long</span> serialVersionUID = -<span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 158px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">884689940866074733L</span>;<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">11</span> <br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">12</span> <span class="hljs-default-function" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 676px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;"><span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 50px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">public</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 34px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">void</span> <span class="hljs-default-title" style="color: rgb(97, 174, 238);background: rgba(0, 0, 0, 0);display: inline;width: 41px;text-decoration: none solid rgb(97, 174, 238);font-weight: 400;font-style: normal;">doGet</span><span class="hljs-default-params" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 479px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;">(HttpServletRequest request, HttpServletResponse response)</span><br>13 <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">throws</span> ServletException, IOException </span>{<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">14</span> <br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">15</span> String token = TokenProccessor.getInstance().makeToken();<span class="hljs-default-comment" style="color: rgb(92, 99, 112);background: rgba(0, 0, 0, 0);display: inline;width: 78px;text-decoration: none solid rgb(92, 99, 112);font-weight: 400;font-style: italic;">//创建令牌</span><br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">16</span> System.out.println(<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 238px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"在FormServlet中生成的token:"</span>+token);<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">17</span> request.getSession().setAttribute(<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 58px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"token"</span>, token); <span class="hljs-default-comment" style="color: rgb(92, 99, 112);background: rgba(0, 0, 0, 0);display: inline;width: 283px;text-decoration: none solid rgb(92, 99, 112);font-weight: 400;font-style: italic;">//在服务器使用session保存token(令牌)</span><br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">18</span> request.getRequestDispatcher(<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 90px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"/form.jsp"</span>).forward(request, response);<span class="hljs-default-comment" style="color: rgb(92, 99, 112);background: rgba(0, 0, 0, 0);display: inline;width: 158px;text-decoration: none solid rgb(92, 99, 112);font-weight: 400;font-style: italic;">//跳转到form.jsp页面</span><br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">19</span> }<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">20</span> <br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">21</span> <span class="hljs-default-function" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 685px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;"><span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 50px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">public</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 34px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">void</span> <span class="hljs-default-title" style="color: rgb(97, 174, 238);background: rgba(0, 0, 0, 0);display: inline;width: 50px;text-decoration: none solid rgb(97, 174, 238);font-weight: 400;font-style: normal;">doPost</span><span class="hljs-default-params" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 478px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;">(HttpServletRequest request, HttpServletResponse response)</span><br>22 <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">throws</span> ServletException, IOException </span>{<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">23</span> doGet(request, response);<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">24</span> }<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">25</span> <br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">26</span> }</code>2.在form.jsp中使用隐藏域来存储Token(令牌)
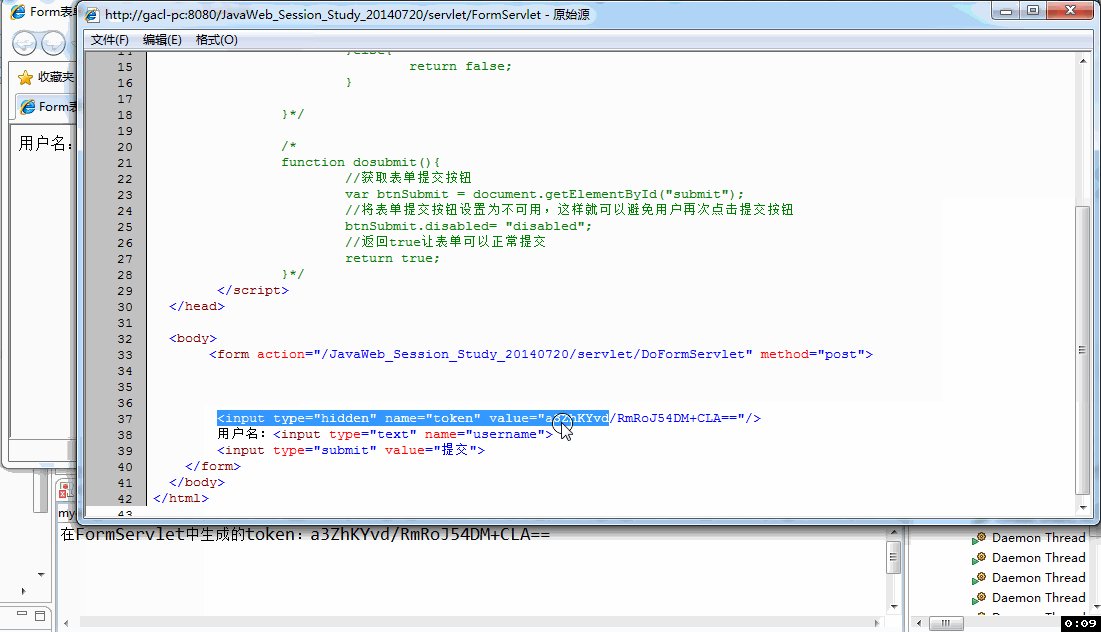
<code style="border-radius: 4px;font-size: 0.85em;margin: 0px 0.15em;background: rgb(40, 44, 52);color: rgb(171, 178, 191);display: block;padding: 7.5px;overflow-x: auto;white-space: nowrap;" class="hljs-default"><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 8px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">1</span> <%@ page <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 66px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">language</span>=<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"java"</span> import=<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 108px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"java.util.*"</span> pageEncoding=<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 58px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"UTF-8"</span>%><br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 9px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">2</span> <!DOCTYPE HTML PUBLIC <span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 330px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"-//W3C//DTD HTML 4.01 Transitional//EN"</span>><br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 9px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">3</span> <span class="hljs-default-symbol" style="color: rgb(97, 174, 238);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(97, 174, 238);font-weight: 400;font-style: normal;"><html></span><br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 9px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">4</span> <span class="hljs-default-symbol" style="color: rgb(97, 174, 238);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(97, 174, 238);font-weight: 400;font-style: normal;"><head></span><br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 9px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">5</span> <span class="hljs-default-symbol" style="color: rgb(97, 174, 238);background: rgba(0, 0, 0, 0);display: inline;width: 58px;text-decoration: none solid rgb(97, 174, 238);font-weight: 400;font-style: normal;"><title></span>form表单</title><br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 9px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">6</span> </head><br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 9px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">7</span> <br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 9px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">8</span> <span class="hljs-default-symbol" style="color: rgb(97, 174, 238);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(97, 174, 238);font-weight: 400;font-style: normal;"><body></span><br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 9px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">9</span> <form action=<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 478px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"${pageContext.request.contextPath}/servlet/DoFormServlet"</span> method=<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 50px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"post"</span>><br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">10</span> <%--使用隐藏域存储生成的token--%><br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">11</span> <%--<br/><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">12</span> <<span class="hljs-default-built_in" style="color: rgb(230, 192, 123);background: rgba(0, 0, 0, 0);display: inline;width: 41px;text-decoration: none solid rgb(230, 192, 123);font-weight: 400;font-style: normal;">input</span> <span class="hljs-default-built_in" style="color: rgb(230, 192, 123);background: rgba(0, 0, 0, 0);display: inline;width: 33px;text-decoration: none solid rgb(230, 192, 123);font-weight: 400;font-style: normal;">type</span>=<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 66px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"hidden"</span> name=<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 58px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"token"</span> value=<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 214px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"<%=session.getAttribute("</span>token<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 50px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">") %>"><br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">13</span> --%><br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">14</span> <%--使用EL表达式取出存储在session中的token--%><br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">15</span> <<span class="hljs-default-built_in" style="color: rgb(230, 192, 123);background: rgba(0, 0, 0, 0);display: inline;width: 41px;text-decoration: none solid rgb(230, 192, 123);font-weight: 400;font-style: normal;">input</span> <span class="hljs-default-built_in" style="color: rgb(230, 192, 123);background: rgba(0, 0, 0, 0);display: inline;width: 33px;text-decoration: none solid rgb(230, 192, 123);font-weight: 400;font-style: normal;">type</span>=<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 65px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"hidden"</span> name=<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 58px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"token"</span> value=<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 83px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"${token}"</span>/> <br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">16</span> 用户名:<<span class="hljs-default-built_in" style="color: rgb(230, 192, 123);background: rgba(0, 0, 0, 0);display: inline;width: 41px;text-decoration: none solid rgb(230, 192, 123);font-weight: 400;font-style: normal;">input</span> <span class="hljs-default-built_in" style="color: rgb(230, 192, 123);background: rgba(0, 0, 0, 0);display: inline;width: 33px;text-decoration: none solid rgb(230, 192, 123);font-weight: 400;font-style: normal;">type</span>=<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"text"</span> name=<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 83px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"username"</span>> <br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">17</span> <<span class="hljs-default-built_in" style="color: rgb(230, 192, 123);background: rgba(0, 0, 0, 0);display: inline;width: 41px;text-decoration: none solid rgb(230, 192, 123);font-weight: 400;font-style: normal;">input</span> <span class="hljs-default-built_in" style="color: rgb(230, 192, 123);background: rgba(0, 0, 0, 0);display: inline;width: 33px;text-decoration: none solid rgb(230, 192, 123);font-weight: 400;font-style: normal;">type</span>=<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 65px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"submit"</span> value=<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 48px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"提交"</span>><br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">18</span> </form><br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">19</span> </body><br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">20</span> </html></code>3.DoFormServlet处理表单提交
<code style="border-radius: 4px;font-size: 0.85em;margin: 0px 0.15em;background: rgb(40, 44, 52);color: rgb(171, 178, 191);display: block;padding: 7.5px;overflow-x: auto;white-space: nowrap;" class="hljs-default"><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 8px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">1</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 58px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">package</span> xdp.gacl.session;<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 9px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">2</span> <br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 9px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">3</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">import</span> java.io.IOException;<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 9px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">4</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">import</span> javax.servlet.ServletException;<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 9px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">5</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">import</span> javax.servlet.http.HttpServlet;<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 9px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">6</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">import</span> javax.servlet.http.HttpServletRequest;<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 9px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">7</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">import</span> javax.servlet.http.HttpServletResponse;<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 9px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">8</span> <br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 9px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">9</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">public</span> <span class="hljs-default-class" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 330px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;"><span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 41px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">class</span> <span class="hljs-default-title" style="color: rgb(230, 192, 123);background: rgba(0, 0, 0, 0);display: inline;width: 108px;text-decoration: none solid rgb(230, 192, 123);font-weight: 400;font-style: normal;">DoFormServlet</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 58px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">extends</span> <span class="hljs-default-title" style="color: rgb(230, 192, 123);background: rgba(0, 0, 0, 0);display: inline;width: 91px;text-decoration: none solid rgb(230, 192, 123);font-weight: 400;font-style: normal;">HttpServlet</span> </span>{<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">10</span> <br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">11</span> <span class="hljs-default-function" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 676px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;"><span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 50px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">public</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 34px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">void</span> <span class="hljs-default-title" style="color: rgb(97, 174, 238);background: rgba(0, 0, 0, 0);display: inline;width: 41px;text-decoration: none solid rgb(97, 174, 238);font-weight: 400;font-style: normal;">doGet</span><span class="hljs-default-params" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 479px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;">(HttpServletRequest request, HttpServletResponse response)</span><br>12 <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 50px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">throws</span> ServletException, IOException </span>{<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">13</span> <br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">14</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 58px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">boolean</span> b = isRepeatSubmit(request);<span class="hljs-default-comment" style="color: rgb(92, 99, 112);background: rgba(0, 0, 0, 0);display: inline;width: 181px;text-decoration: none solid rgb(92, 99, 112);font-weight: 400;font-style: italic;">//判断用户是否是重复提交</span><br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">15</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">if</span>(b==<span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 34px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">true</span>){<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">16</span> System.out.println(<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 121px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"请不要重复提交"</span>);<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">17</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 50px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">return</span>;<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">18</span> }<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">19</span> request.getSession().removeAttribute(<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 58px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"token"</span>);<span class="hljs-default-comment" style="color: rgb(92, 99, 112);background: rgba(0, 0, 0, 0);display: inline;width: 176px;text-decoration: none solid rgb(92, 99, 112);font-weight: 400;font-style: italic;">//移除session中的token</span><br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">20</span> System.out.println(<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 166px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"处理用户提交请求!!"</span>);<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">21</span> }<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">22</span> <br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">23</span> <span class="hljs-default-comment" style="color: rgb(92, 99, 112);background: rgba(0, 0, 0, 0);display: inline;width: 506px;text-decoration: none solid rgb(92, 99, 112);font-weight: 400;font-style: italic;">/**<br>24 * 判断客户端提交上来的令牌和服务器端生成的令牌是否一致<br>25 * <span class="hljs-default-doctag" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 50px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: italic;">@param</span> request<br>26 * <span class="hljs-default-doctag" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 58px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: italic;">@return</span> <br>27 * true 用户重复提交了表单 <br>28 * false 用户没有重复提交表单<br>29 */</span><br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">30</span> <span class="hljs-default-function" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 488px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;"><span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 59px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">private</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 58px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">boolean</span> <span class="hljs-default-title" style="color: rgb(97, 174, 238);background: rgba(0, 0, 0, 0);display: inline;width: 115px;text-decoration: none solid rgb(97, 174, 238);font-weight: 400;font-style: normal;">isRepeatSubmit</span><span class="hljs-default-params" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 231px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;">(HttpServletRequest request)</span> </span>{<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">31</span> String client_token = request.getParameter(<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 59px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"token"</span>);<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">32</span> <span class="hljs-default-comment" style="color: rgb(92, 99, 112);background: rgba(0, 0, 0, 0);display: inline;width: 471px;text-decoration: none solid rgb(92, 99, 112);font-weight: 400;font-style: italic;">//1、如果用户提交的表单数据中没有token,则用户是重复提交了表单</span><br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">33</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">if</span>(client_token==<span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 33px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">null</span>){<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">34</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 50px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">return</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 34px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">true</span>;<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">35</span> }<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">36</span> <span class="hljs-default-comment" style="color: rgb(92, 99, 112);background: rgba(0, 0, 0, 0);display: inline;width: 220px;text-decoration: none solid rgb(92, 99, 112);font-weight: 400;font-style: italic;">//取出存储在Session中的token</span><br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">37</span> String server_token = (String) request.getSession().getAttribute(<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 58px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"token"</span>);<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">38</span> <span class="hljs-default-comment" style="color: rgb(92, 99, 112);background: rgba(0, 0, 0, 0);display: inline;width: 530px;text-decoration: none solid rgb(92, 99, 112);font-weight: 400;font-style: italic;">//2、如果当前用户的Session中不存在Token(令牌),则用户是重复提交了表单</span><br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">39</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">if</span>(server_token==<span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 33px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">null</span>){<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">40</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 50px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">return</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 34px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">true</span>;<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">41</span> }<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">42</span> <span class="hljs-default-comment" style="color: rgb(92, 99, 112);background: rgba(0, 0, 0, 0);display: inline;width: 648px;text-decoration: none solid rgb(92, 99, 112);font-weight: 400;font-style: italic;">//3、存储在Session中的Token(令牌)与表单提交的Token(令牌)不同,则用户是重复提交了表单</span><br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">43</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">if</span>(!client_token.equals(server_token)){<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">44</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 50px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">return</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 34px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">true</span>;<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">45</span> }<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">46</span> <br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">47</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">return</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 41px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">false</span>;<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">48</span> }<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">49</span> <br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">50</span> <span class="hljs-default-function" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 685px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;"><span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 50px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">public</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 34px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">void</span> <span class="hljs-default-title" style="color: rgb(97, 174, 238);background: rgba(0, 0, 0, 0);display: inline;width: 50px;text-decoration: none solid rgb(97, 174, 238);font-weight: 400;font-style: normal;">doPost</span><span class="hljs-default-params" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 478px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;">(HttpServletRequest request, HttpServletResponse response)</span><br>51 <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">throws</span> ServletException, IOException </span>{<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">52</span> doGet(request, response);<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">53</span> }<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">54</span> <br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">55</span> }</code>生成Token的工具类TokenProccessor
<code style="border-radius: 4px;font-size: 0.85em;margin: 0px 0.15em;background: rgb(40, 44, 52);color: rgb(171, 178, 191);display: block;padding: 7.5px;overflow-x: auto;white-space: nowrap;" class="hljs-default"><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 8px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">1</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 58px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">package</span> xdp.gacl.session;<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 9px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">2</span> <br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 9px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">3</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">import</span> java.security.MessageDigest;<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 9px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">4</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">import</span> java.security.NoSuchAlgorithmException;<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 9px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">5</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">import</span> java.util.Random;<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 9px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">6</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">import</span> sun.misc.BASE64Encoder;<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 9px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">7</span> <br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 9px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">8</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">public</span> <span class="hljs-default-class" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 181px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;"><span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 41px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">class</span> <span class="hljs-default-title" style="color: rgb(230, 192, 123);background: rgba(0, 0, 0, 0);display: inline;width: 124px;text-decoration: none solid rgb(230, 192, 123);font-weight: 400;font-style: normal;">TokenProccessor</span> </span>{<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 9px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">9</span> <br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">10</span> <span class="hljs-default-comment" style="color: rgb(92, 99, 112);background: rgba(0, 0, 0, 0);display: inline;width: 404px;text-decoration: none solid rgb(92, 99, 112);font-weight: 400;font-style: italic;">/*<br>11 *单例设计模式(保证类的对象在内存中只有一个)<br>12 *1、把类的构造函数私有<br>13 *2、自己创建一个类的对象<br>14 *3、对外提供一个公共的方法,返回类的对象<br>15 */</span><br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">16</span> <span class="hljs-default-function" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 206px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;"><span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 58px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">private</span> <span class="hljs-default-title" style="color: rgb(97, 174, 238);background: rgba(0, 0, 0, 0);display: inline;width: 124px;text-decoration: none solid rgb(97, 174, 238);font-weight: 400;font-style: normal;">TokenProccessor</span><span class="hljs-default-params" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;">()</span></span>{}<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">17</span> <br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">18</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 58px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">private</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">static</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 41px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">final</span> TokenProccessor instance = <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 24px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">new</span> TokenProccessor();<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">19</span> <br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">20</span> <span class="hljs-default-comment" style="color: rgb(92, 99, 112);background: rgba(0, 0, 0, 0);display: inline;width: 173px;text-decoration: none solid rgb(92, 99, 112);font-weight: 400;font-style: italic;">/**<br>21 * 返回类的对象<br>22 * <span class="hljs-default-doctag" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 58px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: italic;">@return</span><br>23 */</span><br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">24</span> <span class="hljs-default-function" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 355px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;"><span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 50px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">public</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 50px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">static</span> TokenProccessor <span class="hljs-default-title" style="color: rgb(97, 174, 238);background: rgba(0, 0, 0, 0);display: inline;width: 90px;text-decoration: none solid rgb(97, 174, 238);font-weight: 400;font-style: normal;">getInstance</span><span class="hljs-default-params" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 18px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;">()</span></span>{<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">25</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 50px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">return</span> instance;<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">26</span> }<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">27</span> <br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">28</span> <span class="hljs-default-comment" style="color: rgb(92, 99, 112);background: rgba(0, 0, 0, 0);display: inline;width: 336px;text-decoration: none solid rgb(92, 99, 112);font-weight: 400;font-style: italic;">/**<br>29 * 生成Token<br>30 * Token:Nv6RRuGEVvmGjB+jimI/gw==<br>31 * <span class="hljs-default-doctag" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 58px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: italic;">@return</span><br>32 */</span><br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">33</span> <span class="hljs-default-function" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 206px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;"><span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 50px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">public</span> String <span class="hljs-default-title" style="color: rgb(97, 174, 238);background: rgba(0, 0, 0, 0);display: inline;width: 75px;text-decoration: none solid rgb(97, 174, 238);font-weight: 400;font-style: normal;">makeToken</span><span class="hljs-default-params" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;">()</span></span>{ <span class="hljs-default-comment" style="color: rgb(92, 99, 112);background: rgba(0, 0, 0, 0);display: inline;width: 131px;text-decoration: none solid rgb(92, 99, 112);font-weight: 400;font-style: italic;">//checkException</span><br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">34</span> <span class="hljs-default-comment" style="color: rgb(92, 99, 112);background: rgba(0, 0, 0, 0);display: inline;width: 396px;text-decoration: none solid rgb(92, 99, 112);font-weight: 400;font-style: italic;">// 7346734837483 834u938493493849384 43434384</span><br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">35</span> String token = (System.currentTimeMillis() + <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 25px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">new</span> Random().nextInt(<span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 74px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">999999999</span>)) + <span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">""</span>;<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">36</span> <span class="hljs-default-comment" style="color: rgb(92, 99, 112);background: rgba(0, 0, 0, 0);display: inline;width: 284px;text-decoration: none solid rgb(92, 99, 112);font-weight: 400;font-style: italic;">//数据指纹 128位长 16个字节 md5</span><br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">37</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 25px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">try</span> {<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">38</span> MessageDigest md = MessageDigest.getInstance(<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 41px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"md5"</span>);<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">39</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 33px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">byte</span> md5[] = md.digest(token.getBytes());<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">40</span> <span class="hljs-default-comment" style="color: rgb(92, 99, 112);background: rgba(0, 0, 0, 0);display: inline;width: 393px;text-decoration: none solid rgb(92, 99, 112);font-weight: 400;font-style: italic;">//base64编码--任意二进制编码明文字符 adfsdfsdfsf</span><br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">41</span> BASE64Encoder encoder = <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 25px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">new</span> BASE64Encoder();<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">42</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">return</span> encoder.encode(md5);<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">43</span> } <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 41px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">catch</span> (NoSuchAlgorithmException e) {<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">44</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 41px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">throw</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 25px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">new</span> RuntimeException(e);<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">45</span> }<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">46</span> }<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">47</span> }</code>首先访问FormServlet,在FormServlet中生成Token之后再重定向到form.jsp页面,这次是在服务器端处理表单重复提交的,运行效果如下:

从运行效果中可以看到,通过这种方式处理表单重复提交,可以解决上述的场景二和场景三中出现的表单重复提交问题。
The above is the detailed content of How Session prevents forms from being submitted repeatedly. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement page jump after PHP form submission
Aug 12, 2023 am 11:30 AM
How to implement page jump after PHP form submission
Aug 12, 2023 am 11:30 AM
How to implement page jump after PHP form submission [Introduction] In web development, form submission is a common functional requirement. After the user fills out the form and clicks the submit button, the form data usually needs to be sent to the server for processing, and the user is redirected to another page after processing. This article will introduce how to use PHP to implement page jump after form submission. [Step 1: HTML Form] First, we need to write a page containing a form in an HTML page so that users can fill in the data that needs to be submitted.
 How to solve session failure
Oct 18, 2023 pm 05:19 PM
How to solve session failure
Oct 18, 2023 pm 05:19 PM
Session failure is usually caused by the session lifetime expiration or server shutdown. The solutions: 1. Extend the lifetime of the session; 2. Use persistent storage; 3. Use cookies; 4. Update the session asynchronously; 5. Use session management middleware.
 Solution to PHP Session cross-domain problem
Oct 12, 2023 pm 03:00 PM
Solution to PHP Session cross-domain problem
Oct 12, 2023 pm 03:00 PM
Solution to the cross-domain problem of PHPSession In the development of front-end and back-end separation, cross-domain requests have become the norm. When dealing with cross-domain issues, we usually involve the use and management of sessions. However, due to browser origin policy restrictions, sessions cannot be shared by default across domains. In order to solve this problem, we need to use some techniques and methods to achieve cross-domain sharing of sessions. 1. The most common use of cookies to share sessions across domains
 How to handle user rights management in PHP forms
Aug 10, 2023 pm 01:06 PM
How to handle user rights management in PHP forms
Aug 10, 2023 pm 01:06 PM
How to handle user rights management in PHP forms With the continuous development of web applications, user rights management is one of the important functions. User rights management can control users' operating rights in applications and ensure the security and legality of data. In PHP forms, user rights management can be implemented through some simple code. This article will introduce how to handle user rights management in PHP forms and give corresponding code examples. 1. Definition and management of user roles First of all, defining and managing user roles is a matter of user rights.
 How to use JavaScript to implement real-time verification of the input box content of a form?
Oct 18, 2023 am 08:47 AM
How to use JavaScript to implement real-time verification of the input box content of a form?
Oct 18, 2023 am 08:47 AM
How to use JavaScript to implement real-time verification of the input box content of a form? In many web applications, forms are the most common way of interaction between users and the system. However, the content entered by the user often needs to be validated to ensure the accuracy and completeness of the data. In this article, we will learn how to use JavaScript to implement real-time verification of the content of the form's input box and provide specific code examples. Creating the form First we need to create a simple table in HTML
 How to solve the problem of infinite loop of opening web pages in Edge browser
Dec 25, 2023 pm 01:19 PM
How to solve the problem of infinite loop of opening web pages in Edge browser
Dec 25, 2023 pm 01:19 PM
Many friends who use the edge browser on win10 have encountered the problem of web pages opening repeatedly, which is a headache. So how to solve it? Let’s take a look at the detailed solutions below. What to do if the edge browser keeps opening web pages repeatedly: 1. Enter the edge browser and click the three dots in the upper right corner. 2. Click "Settings" in the taskbar. 3. Find "Microsoft edge opening method". 4. Click the drop-down menu and select "Start Page". 5. Restart the browser after completion to solve the problem.
 How to use JavaScript to realize the automatic prompt function of the input box content of the form?
Oct 20, 2023 pm 04:01 PM
How to use JavaScript to realize the automatic prompt function of the input box content of the form?
Oct 20, 2023 pm 04:01 PM
How to use JavaScript to realize the automatic prompt function of the input box content of the form? Introduction: The automatic prompt function of the form input box content is very common in web applications. It can help users quickly enter the correct content. This article will introduce how to use JavaScript to achieve this function and provide specific code examples. Create the HTML structure First, we need to create an HTML structure that contains the input box and the auto-suggestion list. You can use the following code: <!DOCTYP
 What are the differences between JavaScript and PHP cookies?
Sep 02, 2023 pm 12:29 PM
What are the differences between JavaScript and PHP cookies?
Sep 02, 2023 pm 12:29 PM
JavaScriptCookies Using JavaScript cookies is the most effective way to remember and track preferences, purchases, commissions and other information. Information needed for a better visitor experience or website statistics. PHPCookieCookies are text files that are stored on client computers and retained for tracking purposes. PHP transparently supports HTTP cookies. How do JavaScript cookies work? Your server sends some data to your visitor's browser in the form of a cookie. Browsers can accept cookies. If present, it will be stored on the visitor's hard drive as a plain text record. Now, when a visitor reaches another page on the site






