
This time I will show you how to sort Chinese according to A-Z in js. What are the things to note in js to sort Chinese according to A-Z? The following is a practical case, let's take a look.
To implement Chinese according to the A-Z method, you can write in the methods of vue: methods:{
pySort:function(arr,empty){
var $this = this;
if(!String.prototype.localeCompare)
return null;
var letters = "ABCDEFGHJKLMNOPQRSTWXYZ".split('');
var zh = "阿八嚓哒妸发旮哈讥咔垃痳拏噢妑七呥扨它穵夕丫帀".split('');
var arrList = [];
for(var m =0;m<arr.length;m++){
arrList.push(arr[m].name);
}
var result = [];
var curr;
for(var i=0;i<letters.length;i++){
curr = {letter: letters[i], data:[]};
if(i!=26){
for(var j =0;j<arrList.length;j++){
var initial = arrList[j].charAt(0);//截取第一个字符
if(arrList[j].charAt(0)==letters[i]||arrList[j].charAt(0)==letters[i].toLowerCase()){ //首字符是英文的
curr.data.push(arrList[j]);
}else if(zh[i]!='*'&&$this.isChinese(initial)){ //判断是否是无汉字,是否是中文
if(initial.localeCompare(zh[i]) >= 0 &&(!zh[i+1]||initial.localeCompare(zh[i+1]) <0)) { //判断中文字符在哪一个类别
curr.data.push(arrList[j]);
}
}
}
}else{
for(var k =0;k<arrList.length;k++){
var ini = arrList[k].charAt(0); //截取第一个字符
if(!$this.isChar(ini)&&!$this.isChinese(ini)){
curr.data.push(arrList[k]);
}
}
}
if(empty || curr.data.length) {
result.push(curr);
//curr.data.sort(function(a,b){
// return b.localeCompare(a); //排序,英文排序,汉字排在英文后面
//});
}
}
return result;
},
isChinese:function(temp){
var re=/[^\u4E00-\u9FA5]/;
if (re.test(temp)){return false;}
return true ;
},
isChar:function(char){
var reg = /[A-Za-z]/;
if (!reg.test(char)){return false ;}
return true ;
}
}
, call directly in vue ->this.pySort(arr); js can directly call the pySort(arr) method to achieve sorting in the format of A-Z
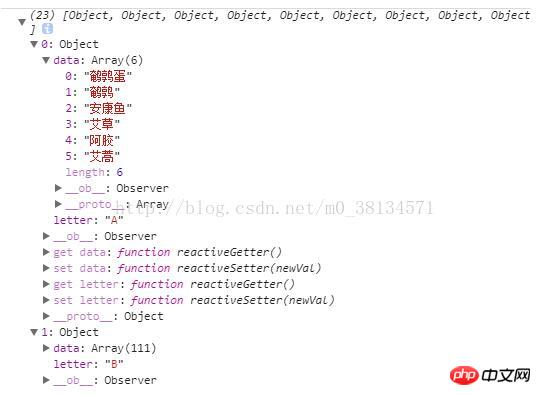
The format of the console output is as shown below:
 letter stores the key value A-Z
letter stores the key value A-Z
data: after sorting The array
As for the vue that needs to be placed on the page, use v-
for loopv-for="(key, value) in arr"Required Get the value of the data array and continue to use v-for="tmp in (key.data)" to loop through the elements you want to enter and place.
It is relatively simple to write, and this method is also common in js
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
How to publish a vue project through Baidu’s BAE@HostBinding() and @HostListener in AngularJS ()What's the differenceThe above is the detailed content of How to implement Chinese sorting according to A-Z in js. For more information, please follow other related articles on the PHP Chinese website!




