Table data binding and update of vue.js+layer
This time I will bring you the vue.js+layer tableData bindingand update, vue.js+layer table data binding and updateWhat are the precautions , the following is a practical case, let’s take a look.
1: First use Vue.js to bind the data and update events
Use v-on to bind the event, inside the event Directly pass the row of data in, and you can directly take out the data that needs to be updated in the update method
<p id="content">
<table class="mytable">
<tr class="header">
<td>选择</td>
<td>用户名</td>
<td>学号</td>
<td>班级</td>
<td>操作</td>
</tr>
<tr v-for="item in mydata">
<td><input type="checkbox" :value="item.Id" /></td>
<td>{{item.UserName}}</td>
<td>{{item.Number}}</td>
<td>{{item.Class}}</td>
<td>
<a href="#" rel="external nofollow" rel="external nofollow" v-on:click="udelete(item.Id)">删除</a>
<a href="#" rel="external nofollow" rel="external nofollow" v-on:click="updateu(item)">更新</a>
</td>
</tr>
</table>
</p> //实例化vue.js(用来给表格提供数据的)
var vm = new Vue({
el: '#content',
data: {
mydata: data
},
methods: {
udelete: function (_id) //删除
{
},
updateu: function (item) //更新
{
}
}
});The effect is as follows:

2: Click the update event to pop up the layer update box
Write the html first
@* 给layer弹出层提供数据 *@ <p id="updatecontent" style="display:none"> <table style="margin-top:20px;margin-left:23px;"> <tr> <td> 用户名: </td> <td> <input type="text" v-model="userinfo.UserName" /> </td> </tr> <tr> <td> 学号: </td> <td> <input type="text" v-model="userinfo.Number" /> </td> </tr> <tr> <td> 班级: </td> <td> <input type="text" v-model="userinfo.Class" /> </td> </tr> </table> </p>
Pop up the layer
updateu: function (item) //更新
{
layer.open({
type: 1,
title: "更新",
area: ["300px", "230px"],
content: $("#updatecontent"),
btn: ["保存"],
yes: function (index) {
alert("点击保存");
},
cancel: function () { //点击关闭按钮
}
});
}The effect is as follows:

Three: Provide good data for the layer pop-up box
The traditional approach is to take out the values one by one, and then After assigning value to the text box, you can now use vue.js to bind it once.
Instantiate a vue specifically to provide data for the text box in the pop-up box
//给更新p添加数据
var update_vm = new Vue({
el: "#updatecontent",
data: {
userinfo: {}
}
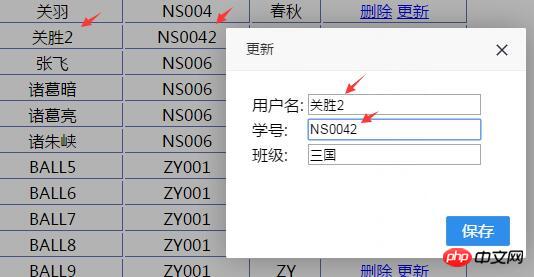
});When we click the update button The value of the row has been passed through a object ,
is directly bound to vue.js
updateu: function (item) //更新
{
update_vm.$data.userinfo = item;
}so that you can get what you need when clicking The updated data

#And due to two-way binding, when the text box sends changes, the table content will automatically change

Four: Click Save to update
The traditional approach is to get the updated value, that is, to get the value of the text box with the id. Then assemble it into a json object and pass it to the background to update.
Using vue.js can avoid
Assembling objects by yourself, because it is two-way binding, the value of the text box changes automatically when the model value changes
We directly put the Model Just transfer the value back to the background to implement the update.
layer.open({
type: 1,
title: "更新",
area: ["300px", "230px"],
content: $("#updatecontent"),
btn: ["保存"],
yes: function (index) {
//调用后台实现更新
$.post('/home/UpdateU', update_vm.$data.userinfo, function (result) {
});
},
cancel: function () { //点击关闭按钮
}
});Just use ef to update directly in the background.
//更新
public JsonResult UpdateU(Users uinfo)
{
testEntities en = new testEntities();
en.Entry<Users>(uinfo).State = System.Data.EntityState.Modified;
int count = en.SaveChanges();
return Json(count);
}The above uses vue+layer to implement the update. There is no place to organize the data. We need to pay attention to the data itself. That's it
If you don't want the table to change automatically when changing the text box value, you can clone an object and bind it
Because if the user clicks Close, it will revert to no update. Data
Use jquery to clone an object and just bind it
updateu: function (item) //更新
{
//克隆一个对象
var databack = $.extend({}, item);
update_vm.$data.userinfo = databack;
}In this case, the database has been updated and the page has not been updated. You can directly refresh the webpage
Of course you can Use the update Model to update the page, directly replace the vue.js data to update the page
$.post('/home/UpdateU', update_vm.$data.userinfo, function (result) {
//可以把vue.js数据替换从而更新更新到页面
vm.$data.mydata.splice(index, index, update_vm.$data.userinfo);
});I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the PHP Chinese website!
Recommended reading:
Detailed tutorial on pm2 deploying node.js project
layui select how to dynamically add option
The above is the detailed content of Table data binding and update of vue.js+layer. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to fix Blizzard Battle.net update stuck at 45%?
Mar 16, 2024 pm 06:52 PM
How to fix Blizzard Battle.net update stuck at 45%?
Mar 16, 2024 pm 06:52 PM
Blizzard Battle.net update keeps stuck at 45%, how to solve it? Recently, many people have been stuck at the 45% progress bar when updating software. They will still get stuck after restarting multiple times. So how to solve this situation? We can reinstall the client, switch regions, and delete files. To deal with it, this software tutorial will share the operation steps, hoping to help more people. Blizzard Battle.net update keeps stuck at 45%, how to solve it? 1. Client 1. First, you need to confirm that your client is the official version downloaded from the official website. 2. If not, users can enter the Asian server website to download. 3. After entering, click Download in the upper right corner. Note: Be sure not to select Simplified Chinese when installing.
 Epic Seven's February 22nd update: The second week of Miracle Maid Kingdom begins
Feb 21, 2024 pm 05:52 PM
Epic Seven's February 22nd update: The second week of Miracle Maid Kingdom begins
Feb 21, 2024 pm 05:52 PM
Epic Seven has been confirmed to be updated non-stop at 11 noon on February 22. This update will bring us a lot of new activities and content, including an increase in the limited summoning rate of Leia and Sweet Miracle, an update to the mysterious card pool, The second week of the special side story Miracle Maid Kingdom has begun. Let’s take a look at this update. Mobile game update schedule: The Seventh Epic will be updated on February 22nd: The Miracle Maid Kingdom will open for the second week ※The chance of limited summoning of "Leia" & "Sweet Miracle" is up! ■Limited Summoning Chance Up Time: -2024/02/22 (Thursday) 11:00 ~ 2024/03/07 (Thursday) 10:59 ■Character Attributes & Occupations: Natural Attributes, Warrior ■Character Introduction: Four-person Band The sub-vocalist of "Miracle Maid Kingdom" and Bei
 Simple steps to update pip version: done in 1 minute
Jan 27, 2024 am 09:45 AM
Simple steps to update pip version: done in 1 minute
Jan 27, 2024 am 09:45 AM
Done in one minute: How to update the pip version, specific code examples are required. With the rapid development of Python, pip has become a standard tool for Python package management. However, as time goes by, pip versions are constantly updated. In order to be able to use the latest features and fix possible security vulnerabilities, it is very important to update the pip version. This article will explain how to quickly update pip in one minute and provide specific code examples. First, we need to open a command line window. In Windows systems, you can use
 How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js is a freely accessible JavaScript platform for creating dynamic applications. It allows you to express various aspects of your application quickly and clearly by extending the syntax of HTML as a template language. Angular.js provides a range of tools to help you write, update and test your code. Additionally, it provides many features such as routing and form management. This guide will discuss how to install Angular on Ubuntu24. First, you need to install Node.js. Node.js is a JavaScript running environment based on the ChromeV8 engine that allows you to run JavaScript code on the server side. To be in Ub
 Lantern and Dungeon updated on February 29: Remastered version ╳ 'Legend of Nezha' linkage
Feb 28, 2024 am 08:13 AM
Lantern and Dungeon updated on February 29: Remastered version ╳ 'Legend of Nezha' linkage
Feb 28, 2024 am 08:13 AM
Lantern and Dungeons has been confirmed to be updated on February 29th. After the update, the remastered version of Lantern and Dungeons will be launched, and the remastered version will also be linked to the Legend of Nezha. The remastered version will also bring a new profession, and players can directly Job changes, dungeon content will also be expanded, new dungeon areas will be opened, etc. Mobile game update schedule Lantern and Dungeon updated on February 29th: Remastered version ╳ "Legend of Nezha" linkage version key content New profession, why are you invited to change jobs? Lamplighters can actually change jobs? Such cool equipment is really It makes people greedy. I heard that after changing jobs, the lantern holder can also learn many cool skills. Goro exclaimed: Thai pants are hot! The Legend of Nezha is coming together! Stepping on the hot wheel, holding the circle of heaven and earth in hand ♫ ~ The little heroes with both wisdom and courage: Nezha and Little Dragon Girl are about to come
 Windows cannot access the specified device, path, or file
Jun 18, 2024 pm 04:49 PM
Windows cannot access the specified device, path, or file
Jun 18, 2024 pm 04:49 PM
A friend's computer has such a fault. When opening "This PC" and the C drive file, it will prompt "Explorer.EXE Windows cannot access the specified device, path or file. You may not have the appropriate permissions to access the project." Including folders, files, This computer, Recycle Bin, etc., double-clicking will pop up such a window, and right-clicking to open it is normal. This is caused by a system update. If you also encounter this situation, the editor below will teach you how to solve it. 1. Open the registry editor Win+R and enter regedit, or right-click the start menu to run and enter regedit; 2. Locate the registry "Computer\HKEY_CLASSES_ROOT\PackagedCom\ClassInd"
 How to update MSI graphics card driver? MSI graphics card driver download and installation steps
Mar 13, 2024 pm 08:49 PM
How to update MSI graphics card driver? MSI graphics card driver download and installation steps
Mar 13, 2024 pm 08:49 PM
MSI graphics cards are the mainstream graphics card brand on the market. We know that graphics cards need to install drivers to achieve performance and ensure compatibility. So how to update the MSI graphics card driver to the latest version? Generally, MSI graphics card drivers can be downloaded and installed from the official website. Let’s find out more below. Graphics card driver update method: 1. First, we enter the "MSI official website". 2. After entering, click the "Search" button in the upper right corner and enter your graphics card model. 3. Then find the corresponding graphics card and click on the details page. 4. Then enter the "Technical Support" option above. 5.Finally go to “Driver & Download”
 Windows permanently pauses updates, Windows turns off automatic updates
Jun 18, 2024 pm 07:04 PM
Windows permanently pauses updates, Windows turns off automatic updates
Jun 18, 2024 pm 07:04 PM
Windows updates may cause some of the following problems: 1. Compatibility issues: Some applications, drivers, or hardware devices may be incompatible with new Windows updates, causing them to not work properly or crash. 2. Performance issues: Sometimes, Windows updates may cause the system to become slower or experience performance degradation. This may be due to new features or improvements requiring more resources to run. 3. System stability issues: Some users reported that after installing Windows updates, the system may experience unexpected crashes or blue screen errors. 4. Data loss: In rare cases, Windows updates may cause data loss or file corruption. This is why before making any important updates, back up your




