js form validation implementation code
本文主要和大家分享js表单验证实现代码,运用了正则表达式,进行匹配。希望能帮助到大家。
javascript的17种正则表达式
"^\\d+$" //非负整数(正整数 + 0) "^[0-9]*[1-9][0-9]*$" //正整数 "^((-\\d+)|(0+))$" //非正整数(负整数 + 0) "^-[0-9]*[1-9][0-9]*$" //负整数 "^-?\\d+$" //整数 "^\\d+(\\.\\d+)?$" //非负浮点数(正浮点数 + 0) "^(([0-9]+\\.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*\\.[0-9]+)|([0-9]*[1-9][0-9]*))$" //正浮点数 "^((-\\d+(\\.\\d+)?)|(0+(\\.0+)?))$" //非正浮点数(负浮点数 + 0) "^(-(([0-9]+\\.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*\\.[0-9]+)|([0-9]*[1-9][0-9]*)))$" //负浮点数 "^(-?\\d+)(\\.\\d+)?$" //浮点数 "^[A-Za-z]+$" //由26个英文字母组成的字符串 "^[A-Z]+$" //由26个英文字母的大写组成的字符串 "^[a-z]+$" //由26个英文字母的小写组成的字符串 "^[A-Za-z0-9]+$" //由数字和26个英文字母组成的字符串 "^\\w+$" //由数字、26个英文字母或者下划线组成的字符串 "^[\\w-]+(\\.[\\w-]+)*@[\\w-]+(\\.[\\w-]+)+$" //email地址 "^[a-zA-z]+://(\\w+(-\\w+)*)(\\.(\\w+(-\\w+)*))*(\\?\\S*)?$" //url
当然也可以通过使用JQurey插件实现,我们为了体现实现的过程。
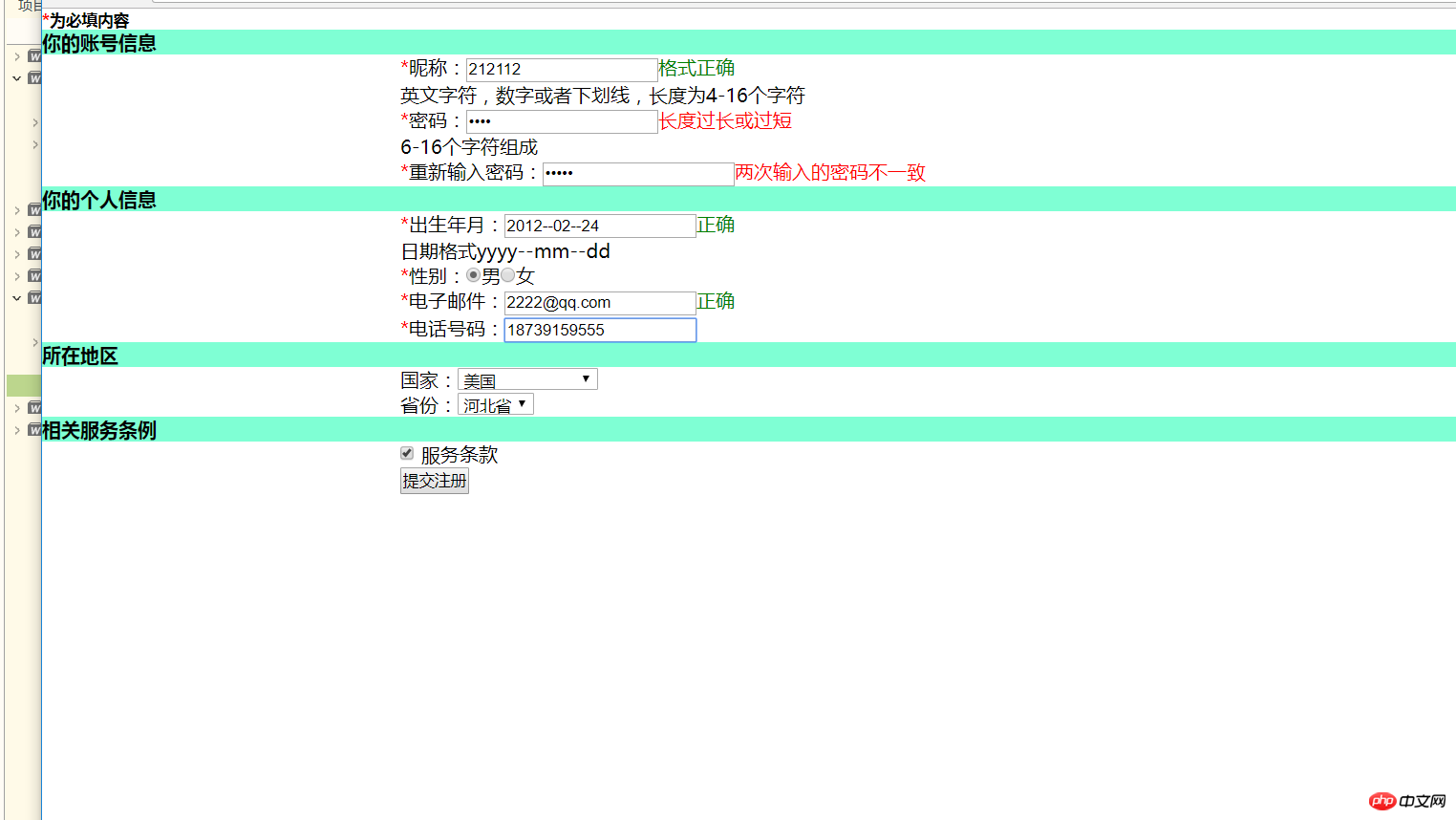
中间的表单应该使用

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
*{
margin: 0px;
padding: 0px;
}
h4{
background-color: aquamarine;
width: 100%;
}
a{
color: red;
}
p{
margin-left: 300px;
}
</style>
<script>
function nameve(){
var name=document.getElementById("name");
var name1=document.getElementById("name1");
var verify=name.value;
if(verify==""){
name1.innerHTML="账号不能为空";
name1.style.color="red";
}
if((verify.length<4&&verify.length>0)||verify.length>16){
name1.innerHTML="长度过长或过短";
name1.style.color="red";
}
if(verify.length>=4&&verify.length<=16){
name1.innerHTML="格式正确";
name1.style.color="green";
}
}
function passve(){
var name=document.getElementById("pass");
var name1=document.getElementById("pass1");
var verify=name.value;
if(verify==""){
name1.innerHTML="密码不能为空";
name1.style.color="red";
}
if((verify.length<6&&verify.length>0)||verify.length>16){
name1.innerHTML="长度过长或过短";
name1.style.color="red";
}
if(verify.length>=6&&verify.length<=16){
name1.innerHTML="格式正确";
name1.style.color="green";
}
}
function passwordve(){
var name=document.getElementById("password");
var name1=document.getElementById("password1");
var pass=document.getElementById("pass");
var verify=name.value;
var verify1=pass.value;
if(verify==verify1){
name1.innerHTML="正确";
name1.style.color="green";
}
else{
name1.innerHTML="两次输入的密码不一致";
name1.style.color="red";
}
}
function ageve(){
var age0=/^((19\d{2})|(20\d{2}))--(0?[1-9]|1[0-2])--(0?[1-9]|[1-2]\d|3[0-1])$/;
var age=document.getElementById("age").value;
var age1=document.getElementById("age1");
if(age0.test(age)==true){
age1.innerHTML="正确";
age1.style.color="green";
}
else{
age1.innerHTML="格式错误";
age1.style.color="red";
}
}
function emave(){
var ema0=/^\w+@\w+.[A-Za-z]{2,3}(.[A-Za-z]{2,3})?$/;
var ema=document.getElementById("ema").value;
var ema1=document.getElementById("ema1");
if(ema0.test(ema)==true){
ema1.innerHTML="正确";
ema1.style.color="green";
}
else{
ema1.innerHTML="格式错误";
ema1.style.color="red";
}
}
function telve(){
var tel0=/^1\d{10}$/;
var ema=document.getElementById("tel").value;
var ema1=document.getElementById("tel1");
if(tel0.test(ema)==true){
ema1.innerHTML="正确";
ema1.style.color="green";
}
else{
ema1.innerHTML="格式错误";
ema1.style.color="red";
}
}
</script>
</head>
<body>
<form action="" method="get">
<h5><a>*</a>为必填内容</h5>
<h4>你的账号信息</h4>
<p><p><a>*</a>昵称:<input id="name" type="text" onblur="nameve()" /><a id="name1"></a>
<br />英文字符,数字或者下划线,长度为4-16个字符
</p>
</p>
<p><p><a>*</a>密码:<input id="pass" type="password" onblur="passve()" /><a id="pass1"></a>
<br />6-16个字符组成
</p>
</p>
<p><p><a>*</a>重新输入密码:<input id="password" type="password" onblur="passwordve()" /><a id="password1"></a>
<br />
</p>
</p>
<h4>你的个人信息</h4>
<p><p><a>*</a>出生年月:<input id="age" type="text" onblur="ageve()" /><a id="age1"></a>
<br />日期格式yyyy--mm--dd
</p>
</p>
<p ><p><a>*</a>性别:<input type="radio" id="man" />男<input type="radio" id="woman" />女
<br />
</p>
</p>
<p><p><a>*</a>电子邮件:<input type="email" id="ema" onblur="emave()"/><a id="ema1"></a>
</p>
</p>
<p><p><a>*</a>电话号码:<input type="tel" id="tel" onblur="telve()"/><a id="tel1"></a>
<br />
</p>
</p>
<h4>所在地区</h4>
<p><p>国家:<select>
<option value="中华人民共和国">中华人民共和国</option>
<option value="华侨">美国</option>
</select>
</p>
</p>
<p><p>省份:<select>
<option value="河南省">河南省</option>
<option value="河北省">河北省</option>
</select>
</p>
</p>
<h4>相关服务条例</h4>
<p><p><input type="checkbox" value="我同意以下条款" />
服务条款
</p>
</p>
<p><p><input type="submit" value="提交注册" />
</p></p>
</form>
</body>
</html>相关推荐:
The above is the detailed content of js form validation implementation code. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 What to do if the blue screen code 0x0000001 occurs
Feb 23, 2024 am 08:09 AM
What to do if the blue screen code 0x0000001 occurs
Feb 23, 2024 am 08:09 AM
What to do with blue screen code 0x0000001? The blue screen error is a warning mechanism when there is a problem with the computer system or hardware. Code 0x0000001 usually indicates a hardware or driver failure. When users suddenly encounter a blue screen error while using their computer, they may feel panicked and at a loss. Fortunately, most blue screen errors can be troubleshooted and dealt with with a few simple steps. This article will introduce readers to some methods to solve the blue screen error code 0x0000001. First, when encountering a blue screen error, we can try to restart
 How to implement dual WeChat login on Huawei mobile phones?
Mar 24, 2024 am 11:27 AM
How to implement dual WeChat login on Huawei mobile phones?
Mar 24, 2024 am 11:27 AM
How to implement dual WeChat login on Huawei mobile phones? With the rise of social media, WeChat has become one of the indispensable communication tools in people's daily lives. However, many people may encounter a problem: logging into multiple WeChat accounts at the same time on the same mobile phone. For Huawei mobile phone users, it is not difficult to achieve dual WeChat login. This article will introduce how to achieve dual WeChat login on Huawei mobile phones. First of all, the EMUI system that comes with Huawei mobile phones provides a very convenient function - dual application opening. Through the application dual opening function, users can simultaneously
 GE universal remote codes program on any device
Mar 02, 2024 pm 01:58 PM
GE universal remote codes program on any device
Mar 02, 2024 pm 01:58 PM
If you need to program any device remotely, this article will help you. We will share the top GE universal remote codes for programming any device. What is a GE remote control? GEUniversalRemote is a remote control that can be used to control multiple devices such as smart TVs, LG, Vizio, Sony, Blu-ray, DVD, DVR, Roku, AppleTV, streaming media players and more. GEUniversal remote controls come in various models with different features and functions. GEUniversalRemote can control up to four devices. Top Universal Remote Codes to Program on Any Device GE remotes come with a set of codes that allow them to work with different devices. you may
 PHP Programming Guide: Methods to Implement Fibonacci Sequence
Mar 20, 2024 pm 04:54 PM
PHP Programming Guide: Methods to Implement Fibonacci Sequence
Mar 20, 2024 pm 04:54 PM
The programming language PHP is a powerful tool for web development, capable of supporting a variety of different programming logics and algorithms. Among them, implementing the Fibonacci sequence is a common and classic programming problem. In this article, we will introduce how to use the PHP programming language to implement the Fibonacci sequence, and attach specific code examples. The Fibonacci sequence is a mathematical sequence defined as follows: the first and second elements of the sequence are 1, and starting from the third element, the value of each element is equal to the sum of the previous two elements. The first few elements of the sequence
 How to implement the WeChat clone function on Huawei mobile phones
Mar 24, 2024 pm 06:03 PM
How to implement the WeChat clone function on Huawei mobile phones
Mar 24, 2024 pm 06:03 PM
How to implement the WeChat clone function on Huawei mobile phones With the popularity of social software and people's increasing emphasis on privacy and security, the WeChat clone function has gradually become the focus of people's attention. The WeChat clone function can help users log in to multiple WeChat accounts on the same mobile phone at the same time, making it easier to manage and use. It is not difficult to implement the WeChat clone function on Huawei mobile phones. You only need to follow the following steps. Step 1: Make sure that the mobile phone system version and WeChat version meet the requirements. First, make sure that your Huawei mobile phone system version has been updated to the latest version, as well as the WeChat App.
 How to use Copilot to generate code
Mar 23, 2024 am 10:41 AM
How to use Copilot to generate code
Mar 23, 2024 am 10:41 AM
As a programmer, I get excited about tools that simplify the coding experience. With the help of artificial intelligence tools, we can generate demo code and make necessary modifications as per the requirement. The newly introduced Copilot tool in Visual Studio Code allows us to create AI-generated code with natural language chat interactions. By explaining functionality, we can better understand the meaning of existing code. How to use Copilot to generate code? To get started, we first need to get the latest PowerPlatformTools extension. To achieve this, you need to go to the extension page, search for "PowerPlatformTool" and click the Install button
 Master how Golang enables game development possibilities
Mar 16, 2024 pm 12:57 PM
Master how Golang enables game development possibilities
Mar 16, 2024 pm 12:57 PM
In today's software development field, Golang (Go language), as an efficient, concise and highly concurrency programming language, is increasingly favored by developers. Its rich standard library and efficient concurrency features make it a high-profile choice in the field of game development. This article will explore how to use Golang for game development and demonstrate its powerful possibilities through specific code examples. 1. Golang’s advantages in game development. As a statically typed language, Golang is used in building large-scale game systems.
 PHP Game Requirements Implementation Guide
Mar 11, 2024 am 08:45 AM
PHP Game Requirements Implementation Guide
Mar 11, 2024 am 08:45 AM
PHP Game Requirements Implementation Guide With the popularity and development of the Internet, the web game market is becoming more and more popular. Many developers hope to use the PHP language to develop their own web games, and implementing game requirements is a key step. This article will introduce how to use PHP language to implement common game requirements and provide specific code examples. 1. Create game characters In web games, game characters are a very important element. We need to define the attributes of the game character, such as name, level, experience value, etc., and provide methods to operate these




