
This article mainly shares with you the detailed explanation of creating a local server with node.js. After simply getting started with node.js, we can create a local server on our own computer. Hope it helps everyone.
1. First, enter the code.
//请求Node.js自带的http模块。
var http = require('http');
//http模块提供了createServer函数,这个函数会返回一个对象,我们将返回的对象赋值给server。
var server = http.createServer(function(req, res){ //req:接收到的数据。 res:响应数据
res.setHeader("Content-Type","text/html; charset=utf-8"); //设置响应的头部。 content-Type 响应数据内容的类型
res.writeHead(200,'ok'); //HTTP状态值
res.write('Hello Node!!'); //响应内容
res.end();
});
//这个对象有个叫做listen的方法,这个方法可以有个数值参数。
//指定这个HTTP服务器监听的端口号。
//当我们打开http://localhost:8080的时候,服务器就会接收数据,并且响应数据
server.listen(8080);
console.log('服务器已打开,可以运行 http://localhost:8080');① First, we need to request the http module that comes with node.js. And assign it to the defined variable http.
②. The http module provides the createServer function. This function will return an object. We assign the returned object to the defined variable server.
③. We pass an anonymous function into the createServer function. Used to receive data and respond to data. (req: received data. res: response data)
④, where res.setHeader(); is used to set the response header. content-Type The type of response data content, we can set it to ( "text/html" ), ( "text/json" ), ( "text/plain" ) etc.
##⑤, the following charset=utf-8 is parsing Method, you don’t have to write it, usually write it in
⑥, res.writeHead() of the html file. Just enter the HTTP status value. (For HTTP status issues, you can view other answers separately);
⑦, res.write(). The response content can be written here.
⑧. The last step is to execute the listen method of the server object. This method can have a numerical parameter. Specify the port number this HTTP server listens on. server.listen(8080); We let him listen on port 8080. When we open http://localhost:8080, the server will receive the data and respond to the data.
Now you can open the computer terminal and run the js file. (If you don’t know how to use nodejs to run js files, you can read the node I wrote earlier to get started easily).

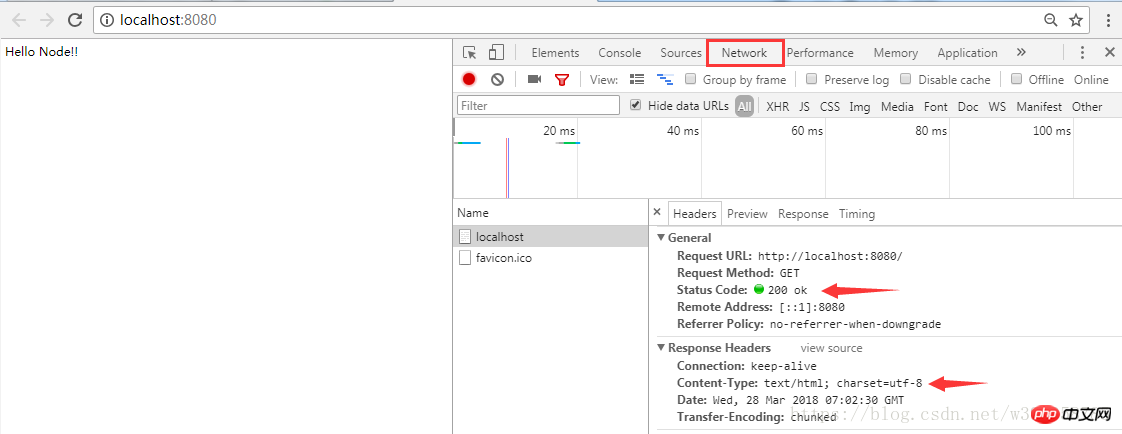
Enter http://localhost:8080 to see (The server response information also includes the response headers we set)

2. Abbreviation code
var http = require('http');
http.createServer(function(req,res){
res.writeHead(200,{'Content-Type':'text-plain'});
res.end('Hello Node');
}).listen(8080);
console.log('服务器已打开, 可以运行 http://localhost:8080');3. If we change the HTTP status value from 200 to 404, the Status Code will be changed to 404 Not Found. This is commonly used in practical applications.

4. Response html code
var http = require('http');
var html = '<html><head><meta charset="utf-8" /></head>'+
'<body><h1>Hello Node!</h1></body>'+
'</html>'
http.createServer(function(req,res){
res.writeHead(200,{'Content-Type':'text/html'});
res.write(html);
res.end();
}).listen(8080);
console.log('服务器已打开, 可以运行 http://localhost:8080');JS develops WeChat public account to upload pictures to the local server
The above is the detailed content of Detailed explanation of creating a local server with node.js. For more information, please follow other related articles on the PHP Chinese website!




