How to implement positioning in HTML
This article mainly shares with you an article on how to implement positioning in HTML. It has a good reference value and I hope it will be helpful to everyone. Let’s follow the editor to have a look.
1. The CSS positioning (Posotioning) attribute allows you to position the element. The position attribute value:
static (default value): The element box is generated normally. Block elements generate a rectangular box as part of the document flow/standard flow, while inline elements create one or more line boxes and place them in their parent elements
relative: the element box deviates from a certain position , the element still maintains its shape before being positioned, and the space it originally occupied is still retained. From this perspective, it seems that the changed element is still in the document flow/standard flow
Absolute: The element is completely removed from the document flow Removed and positioned relative to its containing quick. The containing block may be another element in the document or the initial containing block. The space originally occupied by the element in the normal document flow is closed, as if the element does not exist, and the element is positioned into a block-level box, regardless of what type of box it was originally in the normal flow
fixed: The performance of the element is similar to absolute. The difference is that the containing block is the window itself (body)
2. Introduction to relative
Elements using this attribute value will be relative to the original position The coordinates of the upper left corner are positioned using top and left
Code:
<style type="text/css">
#main{
width:800px;
height:400px;
margin:0 auto;
border:1px solid blue;
}
.p{
width:110px;
height:100px;
background:yellow;
margin-left:10px;
float:left;
}
</style>
</head>
<body>
<p id="main">
<p class="p">p1</p>
<p class="p">p2</p>
<p class="p">p3</p>
<p class="p">p4</p>
</p>
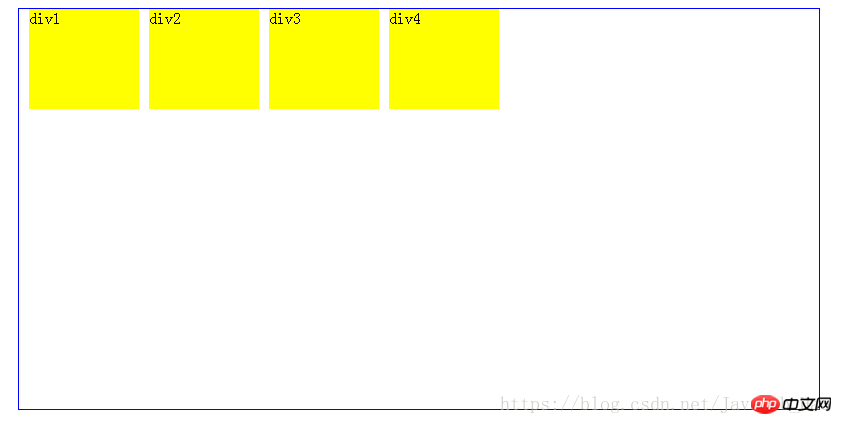
</body>Rendering:

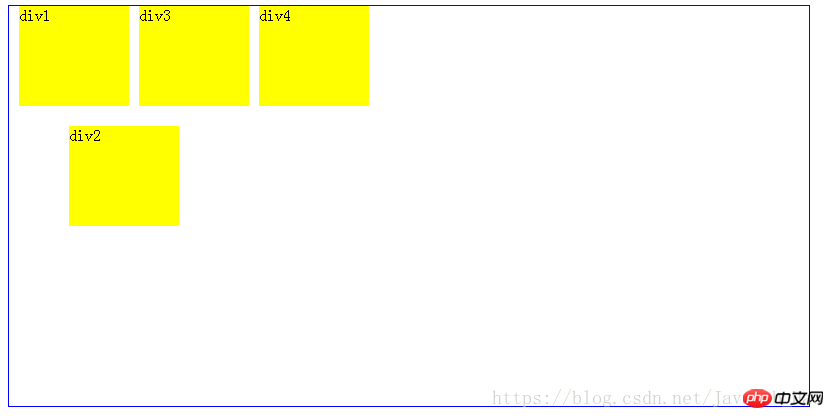
(1) Modify the positioning value of p2 to relative, that is: add position: relative; top: 120px; left: 50px;

relative to the red dot position, right and downward respectively After moving 50 pixels and 120 pixels, the original position is still vacant. The left and top values can also be negative values. The difference is that they are moved in the opposite direction
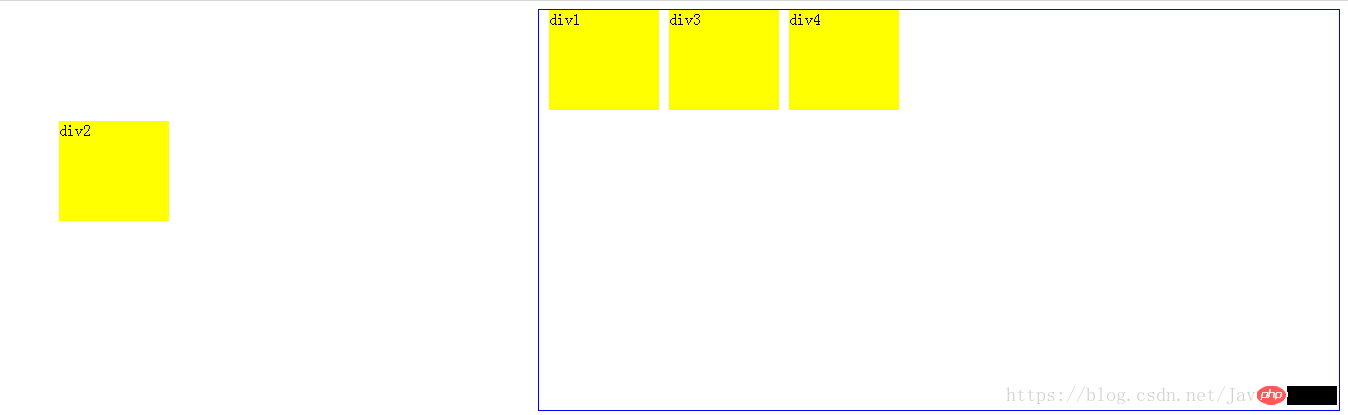
Change the positioning of p2 to absolute That is: add position: absolute;top:120px;left:50px;

It can be seen that p2 is moved relative to the upper left corner of the body, and the original position is occupied, as if Its position is never the same. This is because p2 will look to the box below it to find the layer that is not in the standard flow. It will keep searching downward until it finds the position. If it cannot find it, it will take the body as the standard, and then it will Move relative to the upper left corner of this layer. Next, we can add positioning relative to the green frame to feel that

will be relative to the upper left corner of the green frame. Move
fixed: Add the positioning fixed attribute value to p2

Whether you add positioning relative or absolute to the parent element of p2, p2 has a total household registration Moved relative to the upper left corner of the body, and the previous position is already occupied.
Positioning is relatively simple compared to floating, I wish you all can gain something
The above is the detailed content of How to implement positioning in HTML. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
This tutorial demonstrates how to efficiently process XML documents using PHP. XML (eXtensible Markup Language) is a versatile text-based markup language designed for both human readability and machine parsing. It's commonly used for data storage an
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.






