
本篇文章向大家介绍了PHP下CKeditor在线编辑器的使用,感兴趣的小伙伴们可以参考一下本篇文章。
CKeditor是一款在线编辑器,可用于博客、新闻发布等的文本编辑框,利用它可以很方便地实现对文章的排版。它是一款开源工具,可以在我们的网站中使用它增强编辑功能,显得专业和装B。原来它叫FCKeditor,后来改名叫CKeiditor,感谢开源软件的开发者,他们是最帅的!
一、下载
官网下载:http://ckeditor.com/download/
解压之后直接放在网站根目录里就可以使用了。
在_samples目录下,可以找到很多做好的样例,这些可以用来学习编辑器的用法。
二、用js的方式调用
官方演示样例:
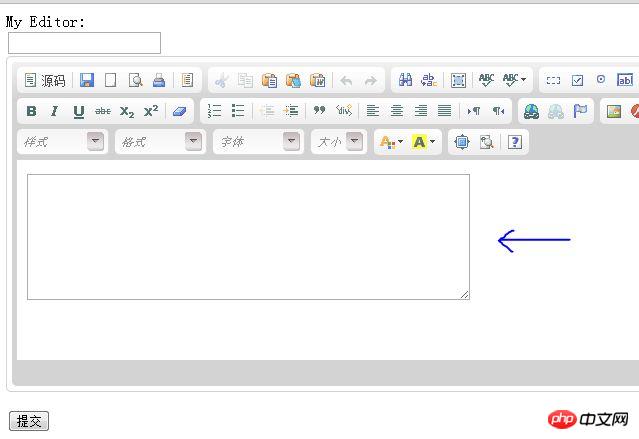
<html><head> <title>Sample CKEditor Site</title> <script type="text/javascript" src="ckeditor/ckeditor.js"></script></head><body> <form method="post"> <p> My Editor:<br /> <textarea id="editor1" name="editor1"><p>Initial value.</p></textarea> <script type="text/javascript"> CKEDITOR.replace( 'editor1' ); </script> </p> <p> <input type="submit" /> </p> </form></body></html>
我是把ckeditor目录和test.html放在同个目录下,注意第四行原来是src="/ckeditor/ckeditor.js",要把前面的斜杠去掉,改为src="ckeditor/ckeditor.js"才能正确指向文件ckeditor.js。这时候不启用wamp服务器也能正确显示ckeditor。
三、用PHP的方法引入
<p>Title:</p><input name="subject" type="text" >
<?phpinclude 'ckeditor/ckeditor.php'; //include ckeditor.php$ckeditor = new CKEditor;$ckeditor->editor('content');?>
<input name="submit" type="submit" value="提交" />这样也能引入ckeditor,这时候editor的位置就在中间那段php代码的地方,两种方法都可以,不过我还不明白两种方法有什么区别。
还可以在textarea标签中嵌入ckeditor:
<?php
if(!empty($_POST["sub"]))
{
echo $_POST["title"];
echo "<br>";
echo $_POST["content"];
}?><html><head>
<title>Sample CKEditor Site</title></head><body>
<form method="post">
<p>
My Editor:<br />
<input type="text" name="title">
<textarea name="content">
<?php
include 'ckeditor/ckeditor.php'; //include ckeditor.php
$ckeditor = new CKEditor;
$ckeditor->editor('content');
?>
</textarea>
</p>
<p>
<input type="submit" name="sub"/>
</p>
</form></body></html>不过这样做有点小问题,

刚刷新页面的时候编辑器里面会出现个小框框,略不爽,开始输入之后它会自动消失,改成这样子就不会了:
<?php
if(!empty($_POST["sub"]))
{
echo $_POST["title"];
echo "<br>";
echo $_POST["content"];
}?><html><head>
<title>Sample CKEditor Site</title>
<script type="text/javascript" src="ckeditor/ckeditor.js"></script>
<script type="text/javascript">
window.onload = function()
{
CKEDITOR.replace( 'content' ); //content是textarea的名称
};</script></head><body>
<form method="post">
<p>
My Editor:<br />
<input type="text" name="title">
<textarea name="content"></textarea>
</p>
<p>
<input type="submit" name="sub"/>
</p>
</form></body></html>四、配置编辑器
本段摘自网上一片文章,已忘记了原来出处。
ckeditor的配置都集中在 ckeditor/config.js 文件中,下面是一些常用的配置参数:
// 界面语言,默认为 'en'
config.language = 'zh-cn';
// 设置宽高
config.width = 400;
config.height = 400;
// 编辑器样式,有三种:'kama'(默认)、'office2003'、'v2'
config.skin = 'v2';
// 背景颜色
config.uiColor = '#FFF';
// 工具栏(基础'Basic'、全能'Full'、自定义)plugins/toolbar/plugin.js
config.toolbar = 'Basic';
config.toolbar = 'Full';
这将配合:
config.toolbar_Full = [
['Source','-','Save','NewPage','Preview','-','Templates'],
['Cut','Copy','Paste','PasteText','PasteFromWord','-','Print', 'SpellChecker', 'Scayt'],
['Undo','Redo','-','Find','Replace','-','SelectAll','RemoveFormat'],
['Form', 'Checkbox', 'Radio', 'TextField', 'Textarea', 'Select', 'Button', 'ImageButton', 'HiddenField'],
'/',
['Bold','Italic','Underline','Strike','-','Subscript','Superscript'],
['NumberedList','BulletedList','-','Outdent','Indent','Blockquote'],
['JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock'],
['Link','Unlink','Anchor'],
['Image','Flash','Table','HorizontalRule','Smiley','SpecialChar','PageBreak'],
'/',
['Styles','Format','Font','FontSize'],
['TextColor','BGColor']
];
//工具栏是否可以被收缩
config.toolbarCanCollapse = true;
//工具栏的位置
config.toolbarLocation = 'top';//可选:bottom
//工具栏默认是否展开
config.toolbarStartupExpanded = true;
// 取消 “拖拽以改变尺寸”功能 plugins/resize/plugin.js
config.resize_enabled = false;
//改变大小的最大高度
config.resize_maxHeight = 3000;
//改变大小的最大宽度
config.resize_maxWidth = 3000;
//改变大小的最小高度
config.resize_minHeight = 250;
//改变大小的最小宽度
config.resize_minWidth = 750;
// 当提交包含有此编辑器的表单时,是否自动更新元素内的数据
config.autoUpdateElement = true;
// 设置是使用绝对目录还是相对目录,为空为相对目录
config.baseHref = ''
// 编辑器的z-index值
config.baseFloatZIndex = 10000;
//Set shortcut keys
config.keystrokes = [
[ CKEDITOR.ALT + 121 /*F10*/, 'toolbarFocus' ], //Get focus
[ CKEDITOR.ALT + 122 / *F11*/, 'elementsPathFocus' ], //Element focus
[ CKEDITOR.SHIFT + 121 /*F10*/, 'contextMenu' ], //Text menu
[ CKEDITOR. CTRL + 90 /*Z*/, 'undo' ], //Undo
[ CKEDITOR.CTRL + 89 /*Y*/, 'redo' ], //Redo
[ CKEDITOR.CTRL + CKEDITOR .SHIFT + 90 /*Z*/, 'redo' ], //
[ CKEDITOR.CTRL + 76 /*L*/, 'link' ], //Link
[ CKEDITOR.CTRL + 66 /*B*/, 'bold' ], //bold
[ CKEDITOR.CTRL + 73 /*I*/, 'italic' ], //italic
[ CKEDITOR.CTRL + 85 /*U*/, 'underline' ], //underline
[ CKEDITOR.ALT + 109 /*-*/, 'toolbarCollapse' ]
]
// Setting shortcut keys may conflict with browser shortcut keys plugins/keystrokes/plugin.js.
config.blockedKeystrokes = [
CKEDITOR.CTRL + 66 /*B*/,
CKEDITOR.CTRL + 73 /* I*/,
CKEDITOR.CTRL + 85 /*U*/
]
//Set the background color value of the element in the edit plugins/colorbutton/plugin.js.
config.colorButton_backStyle = {
element : 'span',
styles : { 'background-color' : '#(color)' }
}
//Set the foreground color Value plugins/colorbutton/plugin.js
config.colorButton_colors = '000,800000,8B4513,2F4F4F,008080,000080,4B0082,696969,B22222,A52A2A,DAA520,
006400,40E0D0,0000CD, 800080,808080 ,F00,FF8C00,FFD700,008000,0FF,00F,EE82EE,
A9A9A9,FFA07A,FFA500,FFFF00,00FF00,AFEEEE,ADD8E6,DDA0DD,D3D3D3,FFF0F5,
FAEBD7,FFFFE0,F0FFF0,F0FFFF, F0F8FF ,E6E6FA,FFF'
//Whether to display the "Other Colors" option when selecting a color plugins/colorbutton/plugin.js
config.colorButton_enableMore = false
//Block's Foreground color default value setting plugins/colorbutton/plugin.js
config.colorButton_foreStyle = {
element : 'span',
styles : { 'color' : '#(color)' }
} ;
//Add the CSS files that need to be added here. You can use relative paths and absolute paths to the website.
config.contentsCss = './contents.css';
// Text direction
config.contentsLangDirection = 'rtl'; //From left to right
//If you don’t want to configure the CKeditor configuration file, just leave it blank
CKEDITOR.replace( 'myfiled', { customConfig : './config.js' } );
//Background color of the interface edit box plugins/dialog/plugin.js
config.dialog_backgroundCoverColor = '#fffefd'; //Can be set for reference
config.dialog_backgroundCoverColor = 'white' //Default
//The opacity value of the background should be between: 0.0~1.0 plugins/dialog/plugin.js
config.dialog_backgroundCoverOpacity = 0.5
//The adsorption distance unit of the border when moving or changing the element: pixel plugins/dialog/plugin.js
config.dialog_magnetDistance = 20;
//Whether to reject local spelling checks and prompts The default is to deny. Currently only firefox and safari support plugins/wysiwygarea/plugin.js.
config.disableNativeSpellChecker = true
//Perform table editing functions such as: adding rows or columns. Currently only firefox supports plugins/wysiwygarea /plugin.js
config.disableNativeTableHandles = true; //The default is not enabled
//Whether to enable the function of changing the size of pictures and tables config.disableObjectResizing = true;
config.disableObjectResizing = false //The default is to enable
//Set the HTML document type
config.docType = '
//Whether to render the editing area plugins/editingblock/plugin.js
config.editingBlock = true;
//The label generated by the carriage return in the editor
config.enterMode = CKEDITOR.ENTER_P; //Optional: CKEDITOR.ENTER_BR or CKEDITOR.ENTER_p
// Whether to use HTML entities for output plugins/entities/plugin.js
config.entities = true;
//Define more entities plugins/entities/plugin.js
config.entities_additional = ' #39'; //# replaces &
//Whether to convert some characters that are difficult to display into corresponding HTML characters plugins/entities/plugin.js
config.entities_greek = true;
//Whether to convert some Latin characters to HTML plugins/entities/plugin.js
config.entities_latin = true;
//Whether to convert some special characters to ASCII characters such as "This is Chinese: Chinese." Convert to "This is Chinese: Chinese." plugins/entitie s/plugin.js
config.entities_processNumerical = false;
//Add new component
config.extraPlugins = 'myplugin '; //Non-default example only
//Highlight color when using search plugins/find/plugin.js
config.find_highlight = {
element : 'span',
styles : { 'background-color' : '#ff0', 'color' : '#00f' }
};
//Default font name plugins/font/plugin.js
config .font_defaultLabel = 'Arial';
//Commonly used Chinese characters can be added to the character set when editing fonts: Song, Kai, Hei, etc. plugins/font/plugin.js
config.font_names = 'Arial;Times New Roman;Verdana';
//Default style of text plugins/font/plugin.js
config.font_style = {
element : 'span',
styles : { 'font-family' : '#(family )' },
overrides : [ { element : 'font', attributes : { 'face' : null } } ]
};
//Default font size plugins/font/plugin. js
config.fontSize_defaultLabel = '12px';
//Optional font size when editing font plugins/font/plugin.js
config.fontSize_sizes ='8/8px;9/9px ;10/10px;11/11px;12/12px;14/14px;16/16px;18/18px;20/20px;22/22px;24/24px;26/26px;28/28px;36/36px;48 /48px;72/72px'
//Style plugins/font/plugin.js used when setting font size
config.fontSize_style = {
element : 'span',
styles : { 'font-size' : '#(size)' },
overrides : [ { element : 'font', attributes : { 'size' : null } } ]
};
//Whether to force the copied content to remove the format plugins/pastetext/plugin.js
config.forcePasteAsPlainText =false //Do not remove
//Whether to force "&" to replace "&" plugins/htmldataprocessor/plugin.js
config.forceSimpleAmpersand = false;
//Format the address tag plugins/format/plugin.js
config.format_address = { element : 'address' , attributes : { class : 'styledAddress' } };
//Automatically format the p tag plugins/format/plugin.js
config.format_p = { element : 'p', attributes : { class : 'normalp' } };
//Automatically format the H1 tag plugins/format/plugin.js
config.format_h1 = { element : 'h1', attributes : { class : 'contentTitle1' } };
//Automatically format H2 tags plugins/format/plugin.js
config.format_h2 = { element : 'h2', attributes : { class : 'contentTitle2' } };
//Automatically format H3 tags plugins/format/plugin.js
config.format_h1 = { element : 'h3', attributes : { class : 'contentTitle3' } };
//Automatically format H4 tags plugins/format/plugin.js
config.format_h1 = { element : 'h4', attributes : { class : 'contentTitle4' } };
//Automatically format H5 tags plugins/format/plugin.js
config.format_h1 = { element : 'h5', attributes : { class : 'contentTitle5' } };
//Automatically format H6 tags plugins/format/plugin.js
config.format_h1 = { element : 'h6', attributes : { class : 'contentTitle6' } };
//Yes P tags are automatically formatted plugins/format/plugin.js
config.format_p = { element : 'p', attributes : { class : 'normalPara' } };
//Automatically format PRE tags Format plugins/format/plugin.js
config.format_pre = { element : 'pre', attributes : { class : 'code' } };
//Tag names separated by semicolons Display plugins/format/plugin.js on the toolbar
config.format_tags = 'p;h1;h2;h3;h4;h5;h6;pre;address;p';
//Yes If you use the complete html editing mode, the source code will include:
and other tags/ /Whether to ignore empty characters in the paragraph. If not ignored, the characters will be represented by "" plugins/wysiwygarea/plugin .js
config.ignoreEmptyParagraph = true;
//Clear the link in the image attribute box Whether to clear the tags on both sides at the same time plugins/image/plugin.js
config.image_removeLinkByEmptyURL = true;
//A set of tag names separated by commas, displayed in the lower left corner Hierarchical nesting in plugins/menu/plugin.js.
config.menu_groups ='clipboard,form,tablecell,tablecellproperties,tablerow,tablecolumn,table,anchor,link,image,flash,checkbox,radio,textfield,hiddenfield, imagebutton,button,select,textarea';
//Delay when displaying the submenu, unit: ms plugins/menu/plugin.js
config.menu_subMenuDelay = 400;
/ /When executing the "New" command, the content in the editor plugins/newpage/plugin.j s
config.newpage_html = '';
//When copying text from word, whether to proceed Format removal of text plugins/pastefromword/plugin.js
config.pasteFromWordIgnoreFontFace = true; //The default is to ignore the format
//Whether to use tags such as
//Whether to remove the format when pasting content from word plugins/pastefromword/plugin.js
config.pasteFromWordRemoveStyle = false;
//Format the output HTML content corresponding to the type of background language, the default is empty
config.protectedSource.push( /<"?["s"S]*?"?>/ g ); // PHP Code
config.protectedSource.push( //g ); // ASP Code
config.protectedSource.push( /(]+>["s|"S]*?< ;"/asp:[^">]+>)|(]+"/>)/gi ); // ASP.Net Code
//Insert when input: shift+Enter Tag
config.shiftEnterMode = CKEDITOR.ENTER_P; //Optional: CKEDITOR.ENTER_BR or CKEDITOR.ENTER_p
//Optional expression replacement character plugins/smiley/plugin.js.
config.smiley_descriptions = [
':)', ':(', ';)', ':D', ':/', ':P',
'', '', '', '', '', '',
'', ';(', '', '', '', '',
'', ':kiss', '' ];
//Corresponding emoticon pictures plugins/smiley/plugin.js
config.smiley_images = [
'regular_smile.gif','sad_smile.gif','wink_smile.gif','teeth_smile.gif' ,'confused_smile.gif','tounge_smile.gif',
'embaressed_smile.gif','omg_smile.gif','whatchutalkingabout_smile.gif','angry_smile.gif','angel_smile.gif','shades_smile.gif ',
'devil_smile.gif','cry_smile.gif','lightbulb.gif','thumbs_down.gif','thumbs_up.gif','heart.gif',
'broken_heart.gif', 'kiss.gif','envelope.gif'];
//The address of the expression plugins/smiley/plugin.js
config.smiley_path = 'plugins/smiley/images/';
//When the page loads, whether the editing box immediately gains focus plugins/editingblock/plugin.js plugins/editingblock/plugin.js.
config.startupFocus = false;
//Loading How to edit the source code and WYSIWYG "source" and "wysiwyg" plugins/editingblock/plugin.js.
config.startupMode ='wysiwyg';
//When loading , whether to display the frame border plugins/showblocks/plugin.js
config.startupOutlineBlocks = false;
//Whether to load the style file plugins/stylescombo/plugin.js.
config.stylesCombo_stylesSet = 'default';
//The following are optional
config.stylesCombo_stylesSet = 'mystyles';
config.stylesCombo_stylesSet = 'mystyles:/editorstyles/styles.js';
config.stylesCombo_stylesSet = 'mystyles:http://www.example.com/editorstyles/styles.js';
//Starting index value
config.tabIndex = 0;
// When the user types TAB, the number of spaces passed by the editor, ( ) When the value is 0, the focus will move out of the edit box plugins/tab/plugin.js
config.tabSpaces = 0;
//The template used by default plugins/templates/plugin.js.
config.templates = 'default';
//Comma-separated template files plugins/templates/plugin.js.
config.templates_files = [ 'plugins/templates/templates/default.js' ]
//When using templates, whether the "Edited content will be replaced" box is checked plugins/templates/plugin.js
config.templates_replaceContent = true;
//Theme
config.theme = 'default';
//Undo recording steps plugins/undo/plugin.js
config.undoStackSize =20;
// Integrate CKFinder in CKEditor, and pay attention to the correct path selection of ckfinder.
//CKFinder.SetupCKEditor(null, '/ckfinder/')
Related recommendations:
Thinkphp editor extension class kindeditor usage method_PHP tutorial
The above is the detailed content of Use of CKeditor online editor. For more information, please follow other related articles on the PHP Chinese website!




