Vue.js CLI framework installation steps
This article mainly shares with you an article about the installation steps of the CLI framework of Vue.js. It has a good reference value and I hope it will be helpful to everyone. Let’s follow the editor and take a look.
1. Check whether node is installed
1) If you are not sure whether you have node installed, you can use the command line tool Execution: node -v (check the version, there is Airbus between node and -);

#2) If the execution result shows: xx is not an internal command, please explain You have not installed node yet. The node installation address is: http://nodejs.cn/download/
Note: Just download the corresponding node;
2. vue- cli global installation
Command line execution: npm install -g vue-cli // Adding -g is to install it globally
After the installation is completed, you can enter the command: vue Return Car, you can see the command line for vue;

3. Initialization project
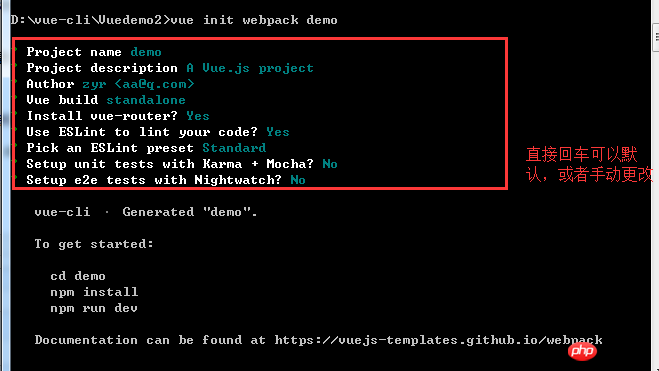
Execute the command: vue init webpack demo (your new project name/file name)
After execution, a folder will be automatically initialized: demo (according to personal needs when Y/N needs to be hung) Installation, select NO (you can also install manually in the future)

Find the demo folder and you can see that a basic project has been initialized:

##4. Start the project
As shown in the picture above, after executing the initialization project, there will be Corresponding command: 
Continue to execute: cd demo (this is the command to enter the demo folder)
Then execute the installation: npm install

Note: npm install can be executed to install vue and vue plug-ins. In the third step, the project has been initialized and there are related configurations in package.json, so it can be installed directly here;
After the installation is complete, execute the command: npm run dev
The entire project has been started:

The above is the detailed content of Vue.js CLI framework installation steps. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 Solution to the problem that Win11 system cannot install Chinese language pack
Mar 09, 2024 am 09:48 AM
Solution to the problem that Win11 system cannot install Chinese language pack
Mar 09, 2024 am 09:48 AM
Solution to the problem that Win11 system cannot install Chinese language pack With the launch of Windows 11 system, many users began to upgrade their operating system to experience new functions and interfaces. However, some users found that they were unable to install the Chinese language pack after upgrading, which troubled their experience. In this article, we will discuss the reasons why Win11 system cannot install the Chinese language pack and provide some solutions to help users solve this problem. Cause Analysis First, let us analyze the inability of Win11 system to
 Unable to install guest additions in VirtualBox
Mar 10, 2024 am 09:34 AM
Unable to install guest additions in VirtualBox
Mar 10, 2024 am 09:34 AM
You may not be able to install guest additions to a virtual machine in OracleVirtualBox. When we click on Devices>InstallGuestAdditionsCDImage, it just throws an error as shown below: VirtualBox - Error: Unable to insert virtual disc C: Programming FilesOracleVirtualBoxVBoxGuestAdditions.iso into ubuntu machine In this post we will understand what happens when you What to do when you can't install guest additions in VirtualBox. Unable to install guest additions in VirtualBox If you can't install it in Virtua
 What should I do if Baidu Netdisk is downloaded successfully but cannot be installed?
Mar 13, 2024 pm 10:22 PM
What should I do if Baidu Netdisk is downloaded successfully but cannot be installed?
Mar 13, 2024 pm 10:22 PM
If you have successfully downloaded the installation file of Baidu Netdisk, but cannot install it normally, it may be that there is an error in the integrity of the software file or there is a problem with the residual files and registry entries. Let this site take care of it for users. Let’s introduce the analysis of the problem that Baidu Netdisk is successfully downloaded but cannot be installed. Analysis of the problem that Baidu Netdisk downloaded successfully but could not be installed 1. Check the integrity of the installation file: Make sure that the downloaded installation file is complete and not damaged. You can download it again, or try to download the installation file from another trusted source. 2. Turn off anti-virus software and firewall: Some anti-virus software or firewall programs may prevent the installation program from running properly. Try disabling or exiting the anti-virus software and firewall, then re-run the installation
 How to install Android apps on Linux?
Mar 19, 2024 am 11:15 AM
How to install Android apps on Linux?
Mar 19, 2024 am 11:15 AM
Installing Android applications on Linux has always been a concern for many users. Especially for Linux users who like to use Android applications, it is very important to master how to install Android applications on Linux systems. Although running Android applications directly on Linux is not as simple as on the Android platform, by using emulators or third-party tools, we can still happily enjoy Android applications on Linux. The following will introduce how to install Android applications on Linux systems.
 How to install Podman on Ubuntu 24.04
Mar 22, 2024 am 11:26 AM
How to install Podman on Ubuntu 24.04
Mar 22, 2024 am 11:26 AM
If you have used Docker, you must understand daemons, containers, and their functions. A daemon is a service that runs in the background when a container is already in use in any system. Podman is a free management tool for managing and creating containers without relying on any daemon such as Docker. Therefore, it has advantages in managing containers without the need for long-term backend services. Additionally, Podman does not require root-level permissions to be used. This guide discusses in detail how to install Podman on Ubuntu24. To update the system, we first need to update the system and open the Terminal shell of Ubuntu24. During both installation and upgrade processes, we need to use the command line. a simple
 How to Install and Run the Ubuntu Notes App on Ubuntu 24.04
Mar 22, 2024 pm 04:40 PM
How to Install and Run the Ubuntu Notes App on Ubuntu 24.04
Mar 22, 2024 pm 04:40 PM
While studying in high school, some students take very clear and accurate notes, taking more notes than others in the same class. For some, note-taking is a hobby, while for others, it is a necessity when they easily forget small information about anything important. Microsoft's NTFS application is particularly useful for students who wish to save important notes beyond regular lectures. In this article, we will describe the installation of Ubuntu applications on Ubuntu24. Updating the Ubuntu System Before installing the Ubuntu installer, on Ubuntu24 we need to ensure that the newly configured system has been updated. We can use the most famous "a" in Ubuntu system
 Detailed steps to install Go language on Win7 computer
Mar 27, 2024 pm 02:00 PM
Detailed steps to install Go language on Win7 computer
Mar 27, 2024 pm 02:00 PM
Detailed steps to install Go language on Win7 computer Go (also known as Golang) is an open source programming language developed by Google. It is simple, efficient and has excellent concurrency performance. It is suitable for the development of cloud services, network applications and back-end systems. . Installing the Go language on a Win7 computer allows you to quickly get started with the language and start writing Go programs. The following will introduce in detail the steps to install the Go language on a Win7 computer, and attach specific code examples. Step 1: Download the Go language installation package and visit the Go official website
 How to install Go language under Win7 system?
Mar 27, 2024 pm 01:42 PM
How to install Go language under Win7 system?
Mar 27, 2024 pm 01:42 PM
Installing Go language under Win7 system is a relatively simple operation. Just follow the following steps to successfully install it. The following will introduce in detail how to install Go language under Win7 system. Step 1: Download the Go language installation package. First, open the Go language official website (https://golang.org/) and enter the download page. On the download page, select the installation package version compatible with Win7 system to download. Click the Download button and wait for the installation package to download. Step 2: Install Go language




