
This article mainly introduces you to pure CSS to realize the navigation bar underline following sliding effect. Friends who need it can refer to it. I hope it can help everyone.
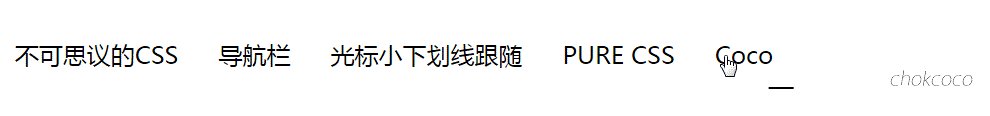
The old rule is to post a picture first. How to use pure CSS to create the following effect?

You can take a moment before continuing to read the following. Try to think about the above effects or try it yourself to see if you can achieve the above effects cleverly without using JS.
OK, continue. This effect is a similar small problem I encountered in the process of business development. In fact, even if I use Javascript, my first reaction is that it feels very troublesome. So I've been wondering, is it possible to achieve this effect using only CSS?
Define requirements
We define simple rules, the requirements are as follows:
Assume that the HTML structure is as follows:
<ul> <li>不可思议的CSS</li> <li>导航栏</li> <li>光标小下划线跟随</li> <li>PURE CSS</li> <li>Nav Underline</li> </ul>
The width of the li in the navigation column is not fixed
When moving from the left li of the navigation to the right li, the underline moves from left to right. In the same way, when moving from the right side of the navigation li to the left side li , the underline moves from right to left.
Implementation requirements
When I first saw this effect, I felt that this following animation was impossible to complete with CSS alone.
If you want to use only CSS to achieve it, you can only find another way and use some tricky methods.
Okay, let’s use some tricks to achieve this effect step by step using CSS. Analyze the difficulty:
The width is not fixed
The first difficulty is that the width of li is not fixed. Therefore, we may need to make a fuss about the width of li itself.
Since the width of each li is not necessarily the same, the length of its corresponding underscore must be adapted to it. Naturally, we will think of using its border-bottom.
li {
border-bottom: 2px solid #000;
}Then, it may look like this now (li are connected together, and the gaps between li are generated using padding):

Hidden by default, animation effect
Of course, there are no underlines here at the beginning, so we may need to hide them.
li {
border-bottom: 0px solid #000;
}Overturn and use pseudo elements
This doesn’t seem to work, because after hiding, when hovering li, underlining is needed Animation, and li itself must not be moved. Therefore, we consider using pseudo elements. Applies an underscore to each li pseudo-element.
li::before {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border-bottom: 2px solid #000;
}Let’s consider the animation of the first step. When hovering, the underline should move from one side to expand. Therefore, we use absolute positioning to set the width of the pseudo element of li to 0. When hovering, the width changes from width: 0 -> width: 100%. The CSS is as follows:
li::before {
content: "";
position: absolute;
top: 0;
left: 0;
width: 0;
height: 100%;
border-bottom: 2px solid #000;
}
li:hover::before {
width: 100%;
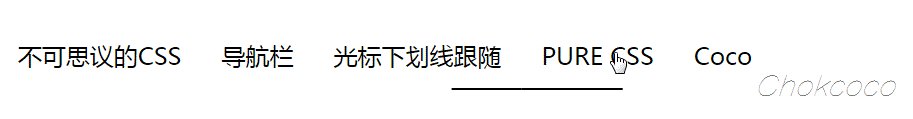
}Obtained, the following effect:

Move left to left, move right to right
OK, feeling away Success is one step closer. Now there is one most difficult question left:
How to make the line follow the movement of the cursor, so that when moving from the left side of the navigation li to the right side li , the underline moves from left to right. In the same way, when moving from the right side of the navigation li to the left side li , the underline moves from right to left.
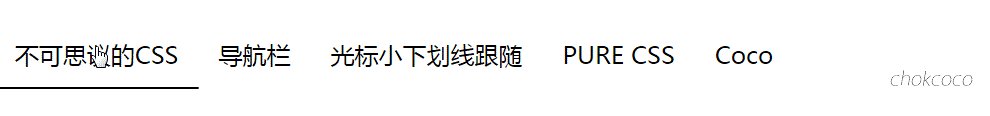
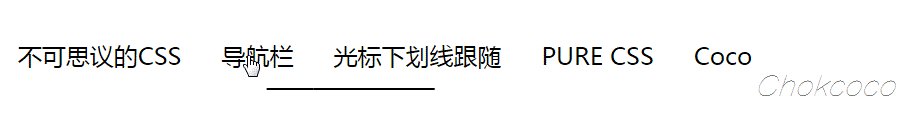
Let’s take a closer look, the current effect:

When switching from the first li to the second li, the first li is underlined The retrieval direction is incorrect. Therefore, maybe we need to shift the initial position of the underline and set it to left: 100%, so that every time the underline is retracted, the first li will be correct:
##
li::before {
content: "";
position: absolute;
top: 0;
left: 100%;
width: 0;
height: 100%;
border-bottom: 2px solid #000;
}
li:hover::before {
left: 0;
width: 100%;
} 
Magic~ Selector
So, we urgently need a method that can change the underline movement of the current hover's li without changing its next li The way the underline moves (good for tongue twisters). Yes, here we can use the ~ selector to complete this difficult mission, which is also the most important part of this example.对于当前 hover 的 li ,其对应伪元素的下划线的定位是 left: 100% ,而对于 li:hover ~ li::before ,它们的定位是 left: 0 。CSS 代码大致如下:
li::before {
content: "";
position: absolute;
top: 0;
left: 100%;
width: 0;
height: 100%;
border-bottom: 2px solid #000;
transition: 0.2s all linear;
}
li:hover::before {
width: 100%;
left: 0;
}
li:hover ~ li::before {
left: 0;
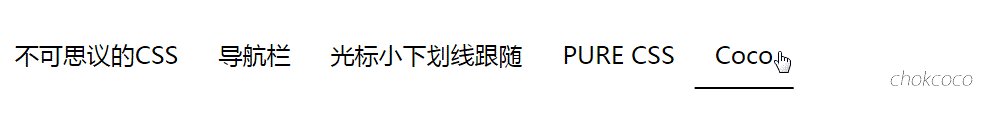
}至此,我们想要的效果就实现拉!撒花。看看:

效果不错,就是有点僵硬,我们可以适当改变缓动函数以及加上一个动画延迟,就可以实现上述开头里的那个效果了。当然,这些都是锦上添花的点缀。
完整的DEMO可以戳这里: CodePen Demo -- 不可思议的CSS光标下划线跟随效果。
相关推荐:
The above is the detailed content of CSS code to implement underline following sliding effect. For more information, please follow other related articles on the PHP Chinese website!




