HTML5 code to implement drag-and-drop batch upload of files
This article mainly shares with you the HTML5 code for drag-and-drop batch uploading of files. This component is implemented based on Vue.js. The UI framework is elementUI. The complete demo address is at https://github.com/Msxiaoma/upload-folder. Drag and drop to upload folders (only supported by chrome).
1. Component Description
Drag multiple folders simultaneously
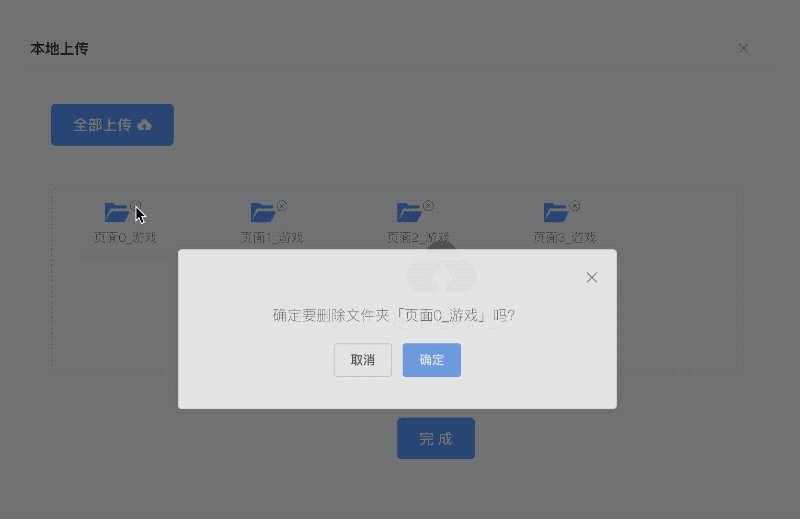
Delete the specified folder
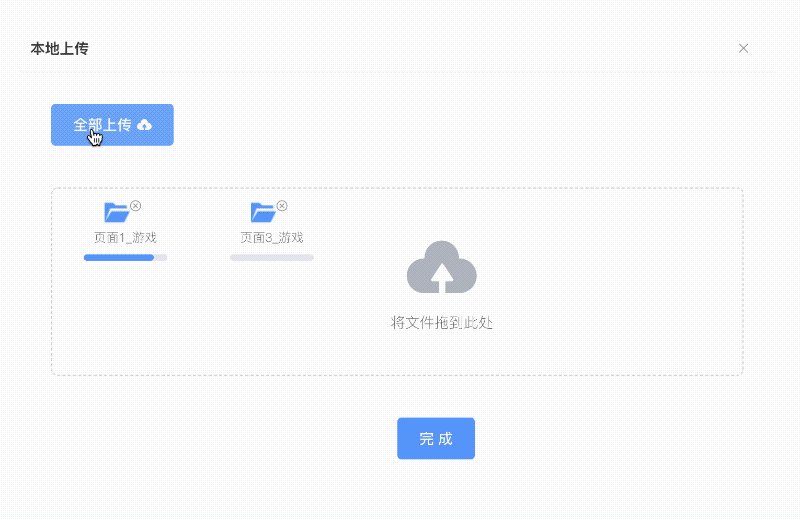
Display the upload progress bar of the current folder
Partial upload of folders exceeding 5M
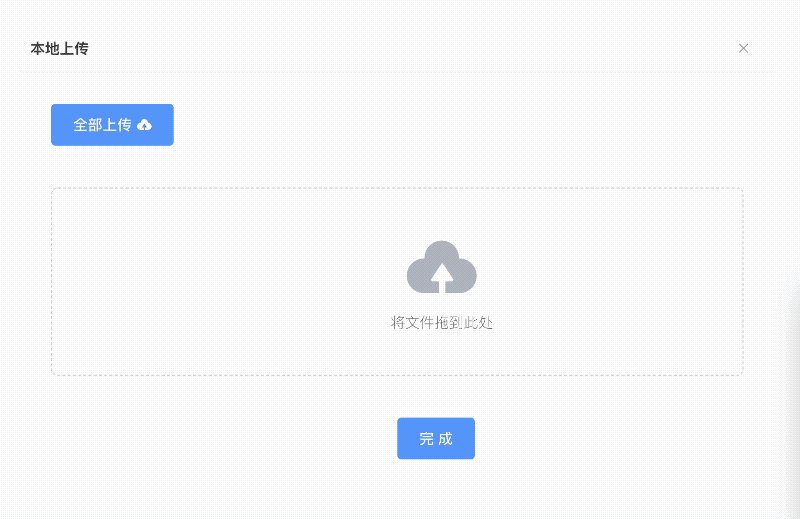
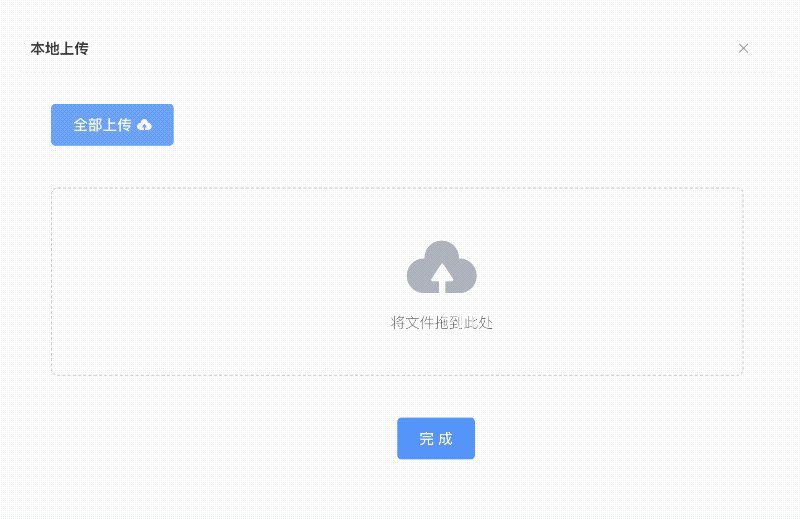
The effect is as follows:

2. Problems encountered
Drag and drop to read the file path under each folder
How to display the progress bar of the currently uploaded folder
Carry cookies across domains when uploading files
Folder Fragmentation
3. Solution process
1. Drag and drop to read the file path under each folder
When performing drag and drop operations , the DataTransfer object is used to save data dragged to the browser through drag-and-drop actions. It can save one or more data, one or more data types
// 拖拽文件夹
dropFolders (e) {
e.stopPropagation()
e.preventDefault()
var items = e.dataTransfer.items
for (var i = 0; i < items.length; i++) {
var item = items[i].webkitGetAsEntry()
if (item) {
this.checkFolders(item)
}
}
}
// 判断是否为文件夹
checkFolders (item) {
if (item.isDirectory) {
this.traverseFileTree(item)
} else {
this.$alert('只支持上传文件夹', '提示', {
confirmButtonText: '确定'
})
}
}
traverseFileTree (item, path, parentDir) {
path = path || ''
if (item.isFile) {
item.file((file) => {
let obj = {
file: file,
path: path + file.name,
attr: item.attr
}
this.filesList.push(obj)
})
} else if (item.isDirectory) {
var dirReader = item.createReader()
dirReader.readEntries((entries) => {
for (let i = 0; i < entries.length; i++) {
entries[i].attr = item.attr
this.traverseFileTree(entries[i], path + item.name + '/', temp)
}
}, function (e) {
console.log(e)
})
}
}2. Progress bar of uploading folder
Files without fragmentation: According to the files in the folder The total number, calculate the percentage of each file in the folder, when a file is uploaded successfully, modify the folder process;
Fragmented files: After calculating the percentage of each file in the file, calculate the percentage of each file The percentage of the file. After each file is uploaded successfully, modify the process of the folder.
3. Carrying cookies across domains
When the server sets the response header
Access -Control-Allow-Origin: You must specify a clear domain name that is consistent with the requested web page, and cannot be *. Access-Control-Allow-Credentials: true
Set request header:
withCredentials:true
Supplement:
The difference between substring and substr
substr(start [, length]) returns a substring of the specified length starting from the specified position.
start:Required. The starting position of the desired substring. The first character in the string has index 0.
length: optional. The number of characters that should be included in the returned substring.
substring returns the substring located at the specified position in the String object, and returns a string containing the substring from start to the end (excluding end)
start: Indicates the starting position of the substring, and the index starts from 0.
end: Indicates the end position of the substring, the index starts from 0.
The above is the detailed content of HTML5 code to implement drag-and-drop batch upload of files. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1376
1376
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




